Как показать редактор IntelliJ JSON в диалоге?
Я хочу показать ниже вид редактора внутри диалога в плагине, который я разрабатываю для Kotlin и Java. Я попробовал приведенный ниже фрагмент кода
editorTextField.setEnabled(true);
editorTextField.setOneLineMode(false);
editorTextField.setFileType(new JsonFileType());
Может ли кто-нибудь указать, как этого добиться?
В частности, мне нужны номера строк, подсветка синтаксиса JSON и свертывание кода. Я вижу все спецификации кода здесь. Пожалуйста, помогите мне узнать, как я могу использовать их в своих плагинах.
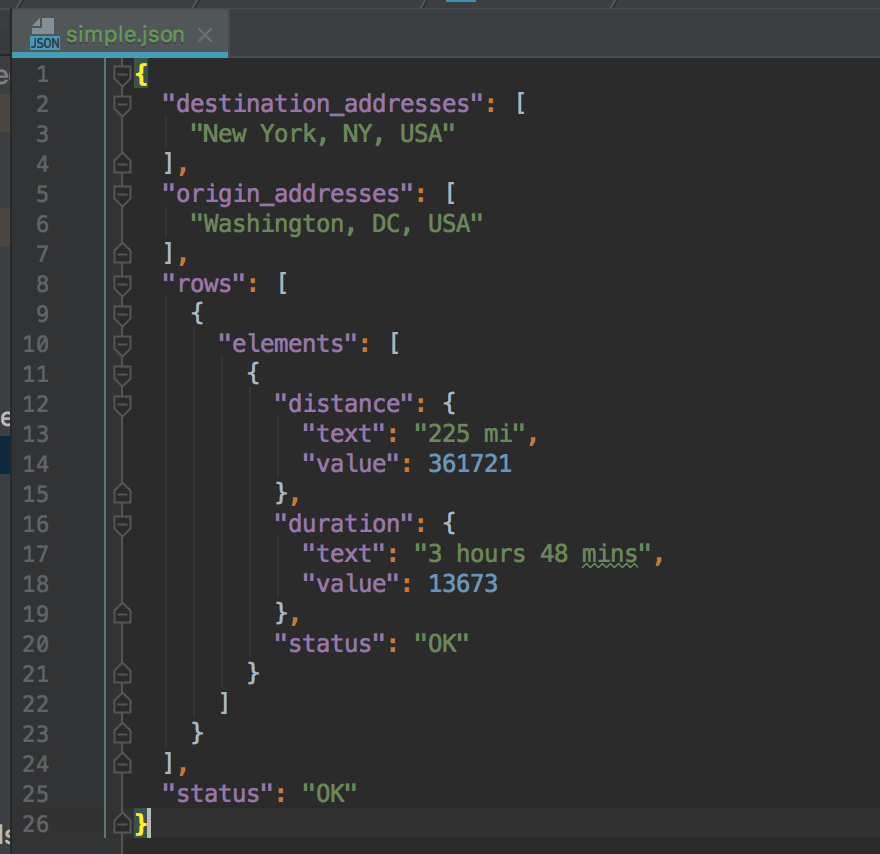
JSON редактор:

0 ответов
class JsonOutputDialog(language: Language, project: Project, text: String) : DialogWrapper(project) {
private val panel = JPanel(BorderLayout())
init {
super.setOKActionEnabled(false)
init()
val editorTextField = CustomEditorField(language, project, text)
editorTextField.setOneLineMode(false)
editorTextField.preferredSize = Dimension(800, 600)
editorTextField.isVisible = true
panel.add(editorTextField)
editorTextField.setCaretPosition(0)
}
override fun createCenterPanel() = panel
}
class CustomEditorField(language: Language, project: Project, s: String) : LanguageTextField(language, project, s) {
override fun createEditor(): EditorEx {
val editor = super.createEditor()
editor.setVerticalScrollbarVisible(true)
editor.setHorizontalScrollbarVisible(true)
val settings = editor.settings
settings.isLineNumbersShown = true
settings.isAutoCodeFoldingEnabled = true
settings.isFoldingOutlineShown = true
settings.isAllowSingleLogicalLineFolding = true
settings.isRightMarginShown=true
return editor
}
}
Это то, что вам нужно сделать. Ключ здесь заключается в использовании LanguageTextField вместо EditorTextField и переопределить createEditor() способ настроить все параметры, которые вы ищете, такие как номера строк и свертывание кода.