Не удается открыть в представлении «Месяц» с помощью response-daterange-picker
Как мы можем установить
DateRangePicker от
@wojtekmaj/react-daterange-picker пакет, чтобы отображать только месяцы (например, как выбор месяца) при первом щелчке по компоненту?
Пробовал использовать
<DateRangePicker
onChange={onChange}
value={value}
maxDetail="month"
calendarIcon={null}
/>
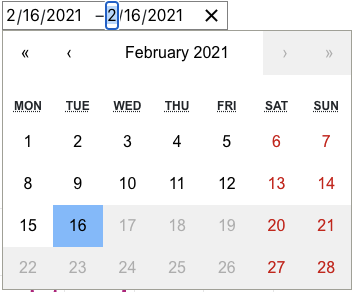
но открывается в "дневном" виде
вместо просмотра "месяц"
2 ответа
Значение maxDetail в параметрах DateRangePicker должно быть «год», а не «месяц».
<DateRangePicker
onChange={onChange}
value={value}
maxDetail="year"
/>
maxDetail по умолчанию уже установлено значение
month. Поскольку месяц состоит (детали) по дням, поэтому вы получаете такой результат.
В вашем случае вам нужно установить
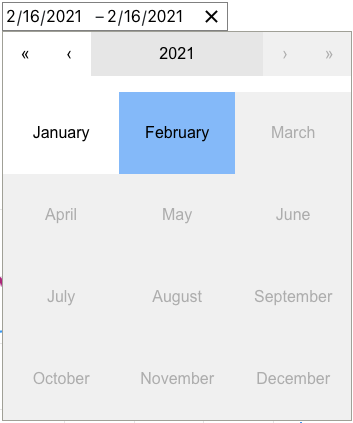
maxDetail="year", данные года состоят из месяцев:
<DateRangePicker
onChange={onChange}
value={value}
maxDetail="year"
calendarIcon={null}
/>