React - опасноSetInnerHTML отображается как простой текст
Я создал приложение React, которое отображает объявления о вакансиях. Когда я нажимаю на объявление о вакансии в списке, отображаются сведения об этой конкретной вакансии.
Я пытаюсь отобразить текст сообщения о вакансии так же, как он был отформатирован в источнике. Для этого я пробовал использовать следующий код:
<div id="apply-now" className="apply-section">
<h3>How to apply.</h3>
<div dangerouslySetInnerHTML={{ __html: currentJob.description }}></div>
</div>
Однако при визуализации компонента содержимое не форматируется и отображается в виде обычного текста без соответствующего форматирования.
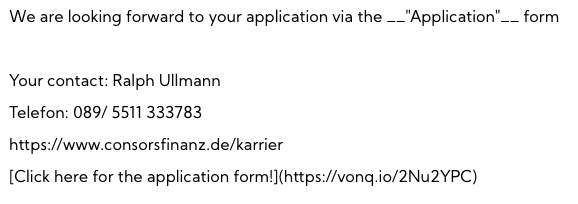
Вот пример, который не был отформатирован:
Слово
__"Application"__ должны быть выделены жирным шрифтом, ссылка на веб-сайт должна быть реальной ссылкой, как и ссылка «Щелкните здесь, чтобы получить форму заявки».
Данные, которые я получаю из вызова API, такие же, как указано выше:
Присоединяйтесь к нам! - Мы с нетерпением ждем вашего заявления через форму «Заявление». Ваш контакт: Ральф Ульманн Телефон: 089/5511 333783 https://www.consorsfinanz.de/karrier Нажмите здесь, чтобы получить форму заявки!"
^^ Даже выше на StackOverflow он работает! Но я не могу заставить его работать в моем приложении!
Я часами рвал волосы, пытаясь это исправить, и даже не могу понять, почему это не работает.
1 ответ
Это звучит как проблема алгоритма. Извините, подумал, что это можно сделать элегантным способом, но регулярное выражение было бы лучшим вариантом
- Используйте регулярное выражение, чтобы сопоставить что-либо между двумя символами подчеркивания
- В каждом совпадении замените, удалите подчеркивания и оберните каждый элемент в
strongтеги
Пожалуйста, дайте мне знать, если вам нужны какие-либо разъяснения.