Раскрывающийся список Office Ui Fabric не расширяется до своего содержимого
Я использую Office UI Fabric React, который поставляется с SPFx. Это версия 6.214.0. У меня есть выпадающий список, который выглядит так:
<Dropdown placeholder={strings.Position} label="" options={positionOptions} onChange={(e, option) => setPosition(option.text)} styles = {dropdownStyles} className={styles.dropDown}/>
В файле styles.dropDown есть следующие стили:
.dropDown{
float: left;
margin-right: 15px;
}
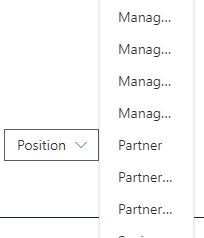
Значения заполняются динамически на основе веб-службы. Однако ширина раскрывающегося списка не подходит для элементов внутри.
Если я уберу поплавок слева, все они займут 100% ширины.
Как этого добиться с помощью UI Fabric React?
2 ответа
Ширину выноски можно изменить, добавив на страницу класс. Автоматическая ширина гарантирует, что ширина выноски будет определяться ее содержимым.
.ms-Callout {
width: auto;
min-width: 150px;
}
Я бы рекомендовал использовать опору. Вы можете стилизовать
root компонента, а также отдельные аспекты вывода, такие как выноска,
labelи больше. Многие компоненты Fluent UI / office-ui-fabric-react имеют эту опцию - они предоставляют вам четко определенные элементы, для которых вы можете переопределить настройки стиля.
Ваш
floatна самом деле может способствовать этой проблеме. Поплавок выводит элемент из обычного потока рендеринга - и может мешать компоненту Dropdown изменять размер своего выноски в зависимости от ширины его дочерних элементов. Вы можете прочитать о том, что на самом деле делает float, в MDN Web Docs.
В первую очередь я бы предложил удалить ваш
float: leftзаявление и посмотреть, улучшит ли это положение вещей. Если это не сработает, я попробую применить
minWidth к одному из доступных ключей в
styles опора - возможно
dropdownItem элемент.