Настройте <figcaption> в WordPress с помощью CSS
Я работаю над WordPress, пытаясь настроить figcaptions для блоков изображений. У меня есть изображения с разной высотой подписи, потому что некоторые подписи содержат меньше строк, чем другие. Примеры для наглядности: (игнорируйте разные шрифты)
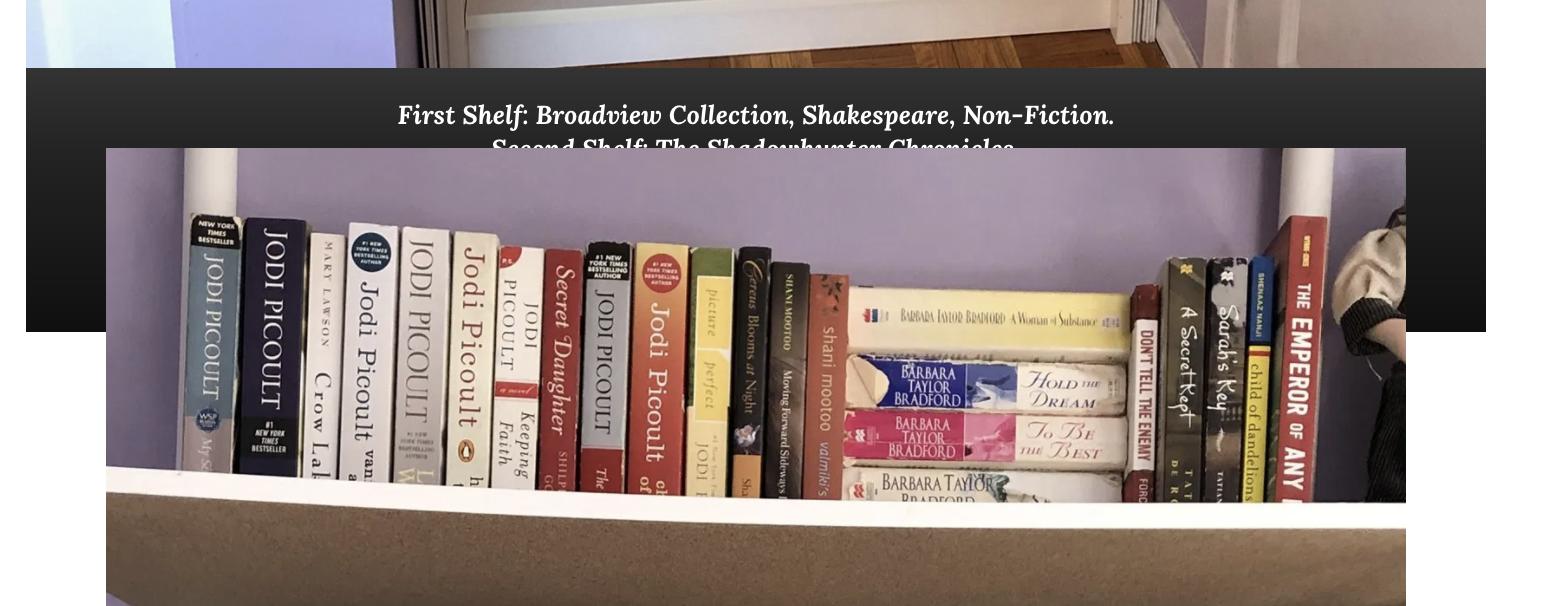
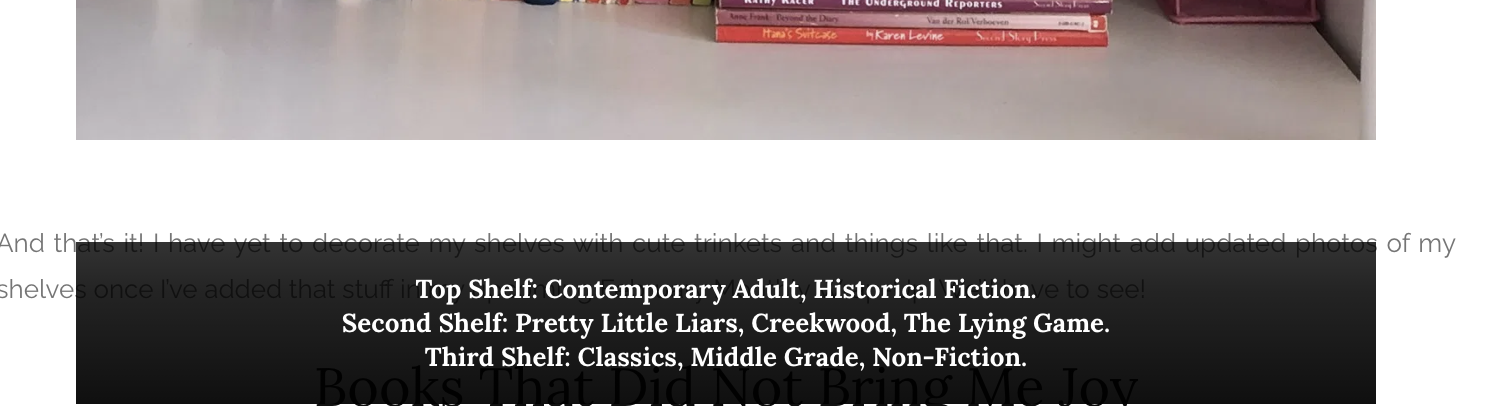
Сплошной фон обрезает конец изображения, поэтому я хочу переместить figcaption чуть ниже изображения (все еще на рисунке), чтобы ничего не обрезалось. Но поскольку разные подписи имеют разную высоту, это дает разные результаты, в том числе:
- подписи обрезаются из-за следующего блока изображения
- подписи перемещаются за пределы изображения, создавая пространство между изображением и подписью
Я перепробовал все, что знаю. Возился с полями, пытался настроить таргетинг на определенные изображения и / или figcaptions, нацелился на разные элементы, но пока ничего не помогло. На изображениях, которые я вам показал, есть этот код:
.wp-block-image figcaption {
color:#fff;
font-weight:bold;
line-height:135%;
background-color:rgba(0,0,0,0.8);
position:absolute;
margin:0px 0px -132px 0px;
}
Это официальный HTML-код блоков изображений, но мне пришлось бы изменить его с помощью CSS. Я просто пытаюсь предоставить как можно больше информации.
<div class="wp-block-image"><figure class="aligncenter size-full"><img loading="lazy" width="730" height="973" src="https://i0.wp.com/www.regalreads.com/wp-content/uploads/2021/02/IMG_3534-5.jpeg?resize=1500%2C2000&ssl=1" alt="first bookshelf" class="wp-image-2159" srcset="https://i0.wp.com/www.regalreads.com/wp-content/uploads/2021/02/IMG_3534-5.jpeg?w=1500&ssl=1 1500w, https://i0.wp.com/www.regalreads.com/wp-content/uploads/2021/02/IMG_3534-5.jpeg?resize=225%2C300&ssl=1 225w, https://i0.wp.com/www.regalreads.com/wp-content/uploads/2021/02/IMG_3534-5.jpeg?resize=768%2C1024&ssl=1 768w, https://i0.wp.com/www.regalreads.com/wp-content/uploads/2021/02/IMG_3534-5.jpeg?resize=1152%2C1536&ssl=1 1152w" sizes="(max-width: 1000px) 100vw, 1000px"><figcaption><em>First Shelf: Broadview Collection, Shakespeare, Non-Fiction.<br>Second Shelf: The Shadowhunter Chronicles.<br>Third Shelf: Fantasy.<br>Fourth Shelf: Dystopia, Science Fiction, Contemporary YA.<br>Fifth Shelf: Contemporary YA.<strong><br></strong>Sixth Shelf: Contemporary YA, Contemporary Adult.</em></figcaption></figure></div>
<figure class="wp-block-image size-large is-resized"><img loading="lazy" src="https://i0.wp.com/www.regalreads.com/wp-content/uploads/2021/02/C286EAB4-5810-4A12-B781-2DFA307937D0-3.jpg?resize=750%2C1000" alt="" class="wp-image-2126" width="650" height="867" srcset="https://i0.wp.com/www.regalreads.com/wp-content/uploads/2021/02/C286EAB4-5810-4A12-B781-2DFA307937D0-3.jpg?resize=768%2C1024&ssl=1 768w, https://i0.wp.com/www.regalreads.com/wp-content/uploads/2021/02/C286EAB4-5810-4A12-B781-2DFA307937D0-3.jpg?resize=225%2C300&ssl=1 225w, https://i0.wp.com/www.regalreads.com/wp-content/uploads/2021/02/C286EAB4-5810-4A12-B781-2DFA307937D0-3.jpg?resize=1152%2C1536&ssl=1 1152w, https://i0.wp.com/www.regalreads.com/wp-content/uploads/2021/02/C286EAB4-5810-4A12-B781-2DFA307937D0-3.jpg?w=1500&ssl=1 1500w" sizes="(max-width: 750px) 100vw, 750px"><figcaption>Top Shelf: Contemporary Adult, Historical Fiction.<br>Second Shelf: Pretty Little Liars, Creekwood, The Lying Game.<br>Third Shelf: Classics, Middle Grade, Non-Fiction.</figcaption></figure>
Итак, мой вопрос: как я могу стилизовать figcaptions, чтобы они попадали прямо под соответствующие изображения, не портя другие изображения? И что он работает независимо от высоты подписи / количества строк?
Я старался быть максимально ясным, но если что-то неясно, дайте мне знать!