Jetpack Compose Как выровнять текст по нижнему левому или правому краю?
Как я могу выровнять текст по нижней части компонента с помощью Jetpack Compose? TextAlign имеет только
Start,
End,
Left,
Right и
Justify опции.
Text(
text = "First",
textAlign = TextAlign.Start,
modifier = Modifier
.background(Color(0xFF1976D2))
.size(200.dp),
color = Color.White,
)
Я хочу выровнять текст по нижнему левому или правому краю, как это можно сделать с помощью Jetpack Compose?
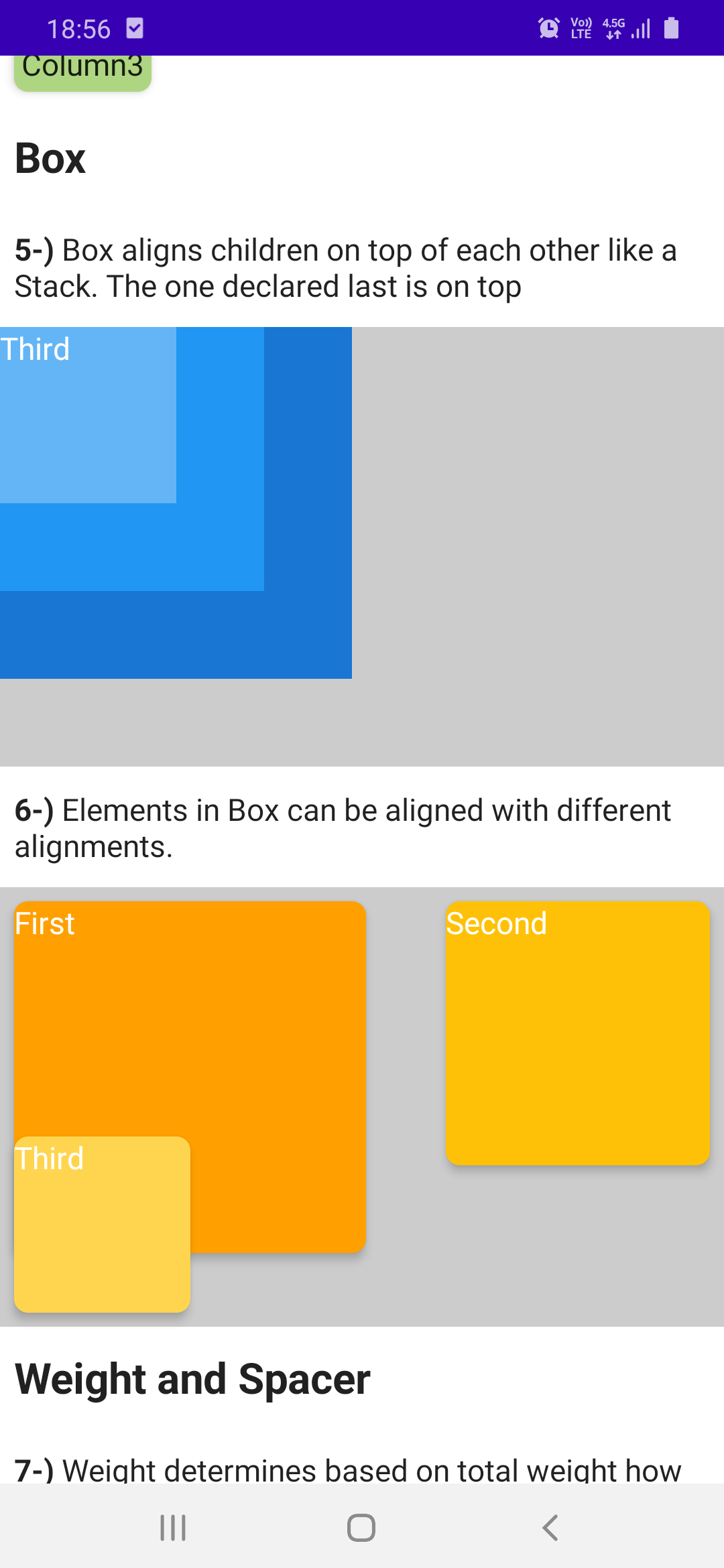
С его помощью можно выровнять элементы, но я хочу выровнять компоненты, каждый из которых имеет размер, чтобы выровнять их текст по низу. На изображении ниже код для трех внутренних ящиков:
@Composable
fun BoxExample() {
Box(
modifier = Modifier
.fillMaxWidth()
.height(250.dp)
.background(Color.LightGray)
) {
// This is the one at the bottom
Text(
text = "First",
modifier = Modifier
.background(Color(0xFF1976D2))
.size(200.dp),
color = Color.White,
)
// This is the one in the middle
Text(
text = "Second",
modifier = Modifier
.background(Color(0xFF2196F3))
.size(150.dp),
color = Color.White
)
// This is the one on top
Text(
text = "Third ",
modifier = Modifier
.background(Color(0xFF64B5F6))
.size(100.dp),
color = Color.White
)
}
}
я хочу, чтобы текст был выровнен внизу, чтобы можно было видеть оба
Text компоненты и их тексты.
3 ответа
С помощью
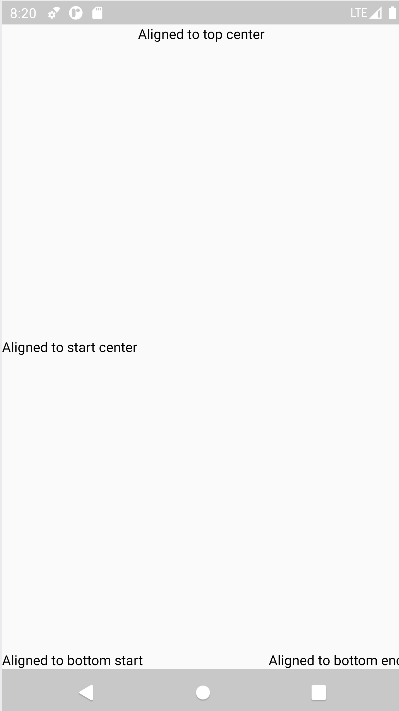
align модификатор, вы можете выровнять дочерние компоненты в определенных положениях относительно их родителей:
Box(modifier = Modifier.fillMaxSize()) {
Text(modifier = Modifier.align(Alignment.BottomEnd),text = "Aligned to bottom end")
Text(modifier = Modifier.align(Alignment.BottomStart),text = "Aligned to bottom start")
Text(modifier = Modifier.align(Alignment.CenterStart),text = "Aligned to start center ")
Text(modifier = Modifier.align(Alignment.TopCenter),text = "Aligned to top center ")
}
2 года спустя, и я думаю, что у меня есть реальное решение этой проблемы: для компоновки вашего текста добавьте этот модификатор:.wrapContentHeight()а для параметра вы можете, например, выровнять его по низу с помощьюAlignment.Bottom
вы можете попробовать с:
Text(
modifier = Modifier
.height(150.dp)
.wrapContentHeight(Alignment.Bottom)
,
text = "whooopla",
)
Скажем, ваш компонент - это Box, поместите свой текст в Box следующим образом:
Box(
modifier = Modifier.fillMaxSize(),
Alignment.BottomStart
) {
Text(
"First",
Modifier.padding(16.dp),
)
}
По сути, вы определяете раздел компонента, который хотите использовать в этом компоненте, а не в тексте.