Повторный экспорт JSS через index.js, вызывающий нежелательные повторные рендеры в несвязанных компонентах
У меня есть большая кодовая база, в которой используется Material UI с JSS .
jss/
a.js Default or named export `astyle`
b.js Default or named export `bstyle`
index.js - Re-exports the JSS
Все остальные файлы импортируются как
import { astyle } from './jss'
ComponentA.jsx - contains `import { astyle } from './jss'`
ComponentB.jsx - contains `import { bstyle } from './jss'`
App.jsx - imports ComponentA and ComponentB
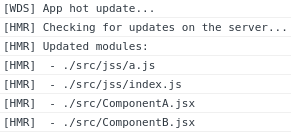
Обновление
a.js причины
ComponentB для повторного рендеринга, могу ли я каким-то образом сказать webpack не перезагружать весь файл?
Компоненты работают нормально
componets/
ComponentC.jsx - default or named export
ComponentD.jsx - default or named export
index.js - Re-exports the components
App.jsx - import { ComponentC, ComponentD } from './components'
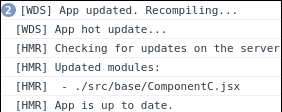
Обновление
ComponentC не будет перерисовывать
ComponentD или же
components/index.js
Я ищу наименее разрушительное решение и предпочел бы не импортировать все стили напрямую по имени файла, избавившись от
jss/index.js
Вот демонстрационное репо, основанное на примере репо с быстрым обновлением здесь
1 ответ
Оказывается, простое обновление до webpack 5 исправляет это, вы можете просмотреть обновленное репо в этой ветке