Как сделать список LWUIT для отображения его элементов в соответствии с содержимым каждого элемента?
У меня есть список LWUIT, заполненный предметами, представляющими объекты полета, каждый элемент полета отображает свой номер рейса, время вылета и прибытия каждого из них, а также цену билета.
У некоторых рейсов есть две части (часть, означающая сегмент полета, включающий остановку в пути, смену воздушного судна или смену авиакомпании), поэтому эти элементы полета должны отображаться с указанием времени вылета и времени прибытия для каждой части вместе с кодом отправления. и пункт назначения на каждой ноге.
Сначала элементы с только одной ногой отображаются нормально, но когда я прокручиваю список, и элементы с более чем одной ногой начинают отображаться, элементы отображаются неверно с сокращением информации, и что хуже, чем все пункты в списке затронуты этим, даже те с одной ногой.
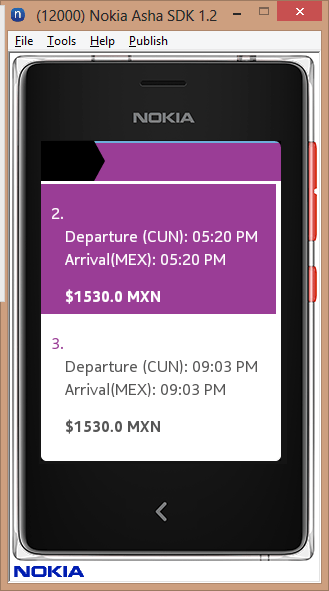
На этом скриншоте вы можете увидеть, как элементы списка выглядят до того, как достигают элементов с более чем одной ногой:

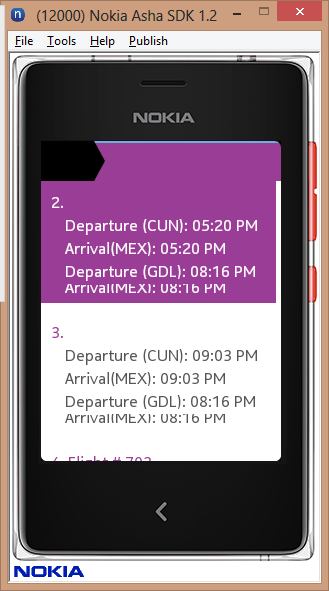
Затем, когда я прокручиваю Список и достигаю элементов с более чем одной ногой, все элементы отображаются с сокращением информации о времени их ног и размещением информации о времени первого элемента с более чем одной ногой, вставленной поверх их информации:

Ниже я предоставляю свой класс List Renderer:
package com.yallaya.screens.elements;
import com.dotrez.model.Flight;
import com.dotrez.model.Segment;
import com.sun.lwuit.Component;
import com.sun.lwuit.Container;
import com.sun.lwuit.Font;
import com.sun.lwuit.Label;
import com.sun.lwuit.List;
import com.sun.lwuit.layouts.BoxLayout;
import com.sun.lwuit.list.ListCellRenderer;
import com.yallaya.Main;
/*
* Renderer for a List of Flights to display
*/
public class FlightItem extends Container implements ListCellRenderer {
/*
* Components for this List Item
*/
private Label flightNumberLbl = new Label("");
private Label origin1Lbl = new Label("");
private Label destination1Lbl = new Label("");
private Label origin2Lbl = new Label("");
private Label destination2Lbl = new Label("");
private Label priceLbl = new Label("");
/*
* Constructor for this List Item
*/
public FlightItem() {
this.setLayout(new BoxLayout(BoxLayout.Y_AXIS));
this.getStyle().setBgColor(0xf0f0f0);
this.getStyle().setBgTransparency(255);
this.getStyle().setMargin(0, 0, 0, 0);
this.getStyle().setPadding(5, 5, 0, 0);
flightNumberLbl.getStyle().setMargin(14, 0, 0, 0);
origin1Lbl.getStyle().setPadding(0, 0, 24, 0);
origin1Lbl.getStyle().setMargin(0, 0, 0, 0);
destination1Lbl.getStyle().setPadding(0, 0, 24, 0);
destination1Lbl.getStyle().setMargin(0, 0, 0, 0);
origin2Lbl.getStyle().setPadding(0, 0, 24, 0);
origin2Lbl.getStyle().setMargin(0, 0, 0, 0);
destination2Lbl.getStyle().setPadding(0, 0, 24, 0);
destination2Lbl.getStyle().setMargin(0, 0, 0, 0);
priceLbl.getStyle().setPadding(0, 0, 24, 0);
priceLbl.getStyle().setMargin(14, 0, 0, 0);
priceLbl.getStyle().setFont(Font.createSystemFont(Font.FACE_SYSTEM, Font.STYLE_BOLD, Font.SIZE_MEDIUM));
this.addComponent(flightNumberLbl);
this.addComponent(origin1Lbl);
this.addComponent(destination1Lbl);
this.addComponent(origin2Lbl);
this.addComponent(destination2Lbl);
this.addComponent(priceLbl);
}
public void updateColorItem(boolean isSelected){
if(isSelected){
this.getStyle().setBgColor(0x9a3d96);
flightNumberLbl.getStyle().setFgColor(0xffffff);
origin1Lbl.getStyle().setFgColor(0xffffff);
destination1Lbl.getStyle().setFgColor(0xffffff);
origin2Lbl.getStyle().setFgColor(0xffffff);
destination2Lbl.getStyle().setFgColor(0xffffff);
priceLbl.getStyle().setFgColor(0xffffff);
}
else{
this.getStyle().setBgColor(0xffffff);
flightNumberLbl.getStyle().setFgColor(0x9a3d96);
origin1Lbl.getStyle().setFgColor(0x555555);
destination1Lbl.getStyle().setFgColor(0x555555);
origin2Lbl.getStyle().setFgColor(0x555555);
destination2Lbl.getStyle().setFgColor(0x555555);
priceLbl.getStyle().setFgColor(0x555555);
}
}
/*
* Functions called to render this List Item
*/
public Component getListCellRendererComponent(List list, Object value, int index, boolean isSelected) {
Flight tmp = (Flight) value;
int displayIndex = index + 1;
flightNumberLbl.setText(displayIndex + ". " + Main.localize("VUELO") + " #" + tmp.getFlightNumber());
Segment tmpSeg = (Segment) tmp.getSegments().elementAt(0);
String originStr = Main.localize("SALIDA") + " " + "(" + tmpSeg.getOrigin().getCode() + ")" + ": " + tmpSeg.getDepartureTimeString();
String destinationStr = Main.localize("LLEGADA") + "(" + tmpSeg.getDestination().getCode() + ")" + ": " + tmpSeg.getArrivalTimeString() + "";
origin1Lbl.setText(originStr);
destination1Lbl.setText(destinationStr);
if(tmp.getSegments().size() > 1){
tmpSeg = (Segment) tmp.getSegments().elementAt(1);
originStr = Main.localize("SALIDA") + " " + "(" + tmpSeg.getOrigin().getCode() + ")" + ": " + tmpSeg.getDepartureTimeString();
destinationStr = Main.localize("LLEGADA") + "(" + tmpSeg.getDestination().getCode() + ")" + ": " + tmpSeg.getArrivalTimeString() + "";
origin2Lbl.setText(originStr);
destination2Lbl.setText(destinationStr);
}
/************************************************************************/
/******************* UPDATE PIECE OF CODE STARTS HERE *******************/
/************************************************************************/
else{
origin2Lbl.setText("");
destination2Lbl.setText("");
}
/************************************************************************/
/******************* UPDATE PIECE OF CODE ENDS HERE *******************/
/************************************************************************/
priceLbl.setText("$" + tmp.getAdultFare() + " " + tmp.getCurrency().getCode());
updateColorItem(isSelected);
return this;
}
/*
* Function called to get this component when it get focus
*/
public Component getListFocusComponent(List list) {
return this;
}
}
На других платформах эта проблема, я считаю, называется "ореолом", но я не нашел способа избежать ее в LWUIT для Nokia Asha.
Я знаю, поскольку один и тот же рендерер используется для рендеринга всех элементов, поэтому это может быть причиной проблемы, и в этом случае мне нужен способ визуализации одного элемента по-разному, если это необходимо.
Как можно избежать изменения каждого элемента в моем списке, когда один из элементов должен отображать информацию разной длины?
РЕДАКТИРОВАТЬ
Я обновил свой код, теперь, если текущий объект Flight не имеет более одного этапа, я устанавливаю метки для второго этапа с пустыми строками, что решает проблему с элементами только с одним этапом.
Итак, с этим я меняю тему своего вопроса на проблему, которая остается в элементах Flight с более чем одной ногой, элементы не изменяются в размерах правильно и не нашли способ настроить каждый из них на свое содержимое, все они окрашены такой же размер.
Как убедиться в правильности регулировки высоты предметов?
РЕДАКТИРОВАТЬ 2
Я попытался изменить высоту рендерера в предложении if, где я проверяю, сколько ног (называемых сегментами в модели), используя this.setHeight(800);:
if(tmp.getSegments().size() > 1){
.....
flightHolder.setHeight(800);
this.setHeight(800);
}
else{
.....
flightHolder.setHeight(200);
this.setHeight(200);
}
но не мог получить другой размер высоты с этим методом.
Тогда я попытался использовать this.preferredH(800); и наконец получил изменение в размере:
if(tmp.getSegments().size() > 1){
......
flightHolder.setPreferredH(800);
this.setPreferredH(800);
}
else{
...........
flightHolder.setPreferredH(200);
this.setPreferredH(200);
}
но все элементы отображаются с 800, что, я полагаю, связано с тем, что на последнем полете было больше одной ноги, но я действительно не знаю, я надеялся установить большую высоту для рейсов с более чем одной ногой, а затем вернуться к меньшая высота для тех, у кого только один, будет работать, но кажется, что высота принудительно одинакова для каждого предмета, кто-то может мне это подтвердить?
1 ответ
Хорошо. Попробуй это:
Сначала вам нужно объявить глобальную переменную для хранения высоты строки по умолчанию. Затем в конструкторе выполните.setPreferredHeight(для этой глобальной переменной высоты по умолчанию).
Теперь в вашем:
if(tmp.getSegments().size() > 1){
Установите глобальную переменную высоту строки равной *(умноженной) на количество сегментов, и у вас должна быть правильная высота строки.
Вы можете сделать то же самое с полями / отступами, используя количество сегментов, чтобы расположить элементы соответственно.
Я надеюсь, что это помогло, и дайте мне знать, как вы поживаете.
Fenix