Как сделать компоненты графического интерфейса tkinter динамическими?
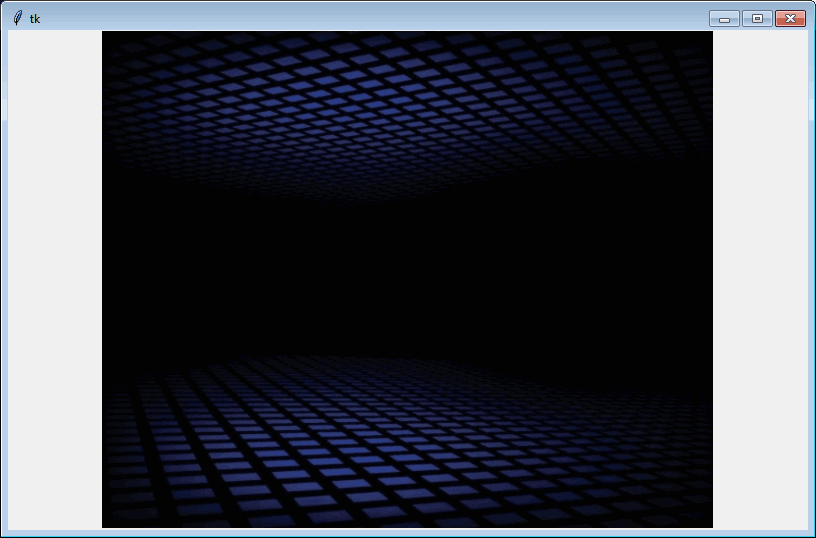
Я делаю приложение tkinter для Windows и хочу сделать размещение виджетов динамическим. Как на этой картинке ,
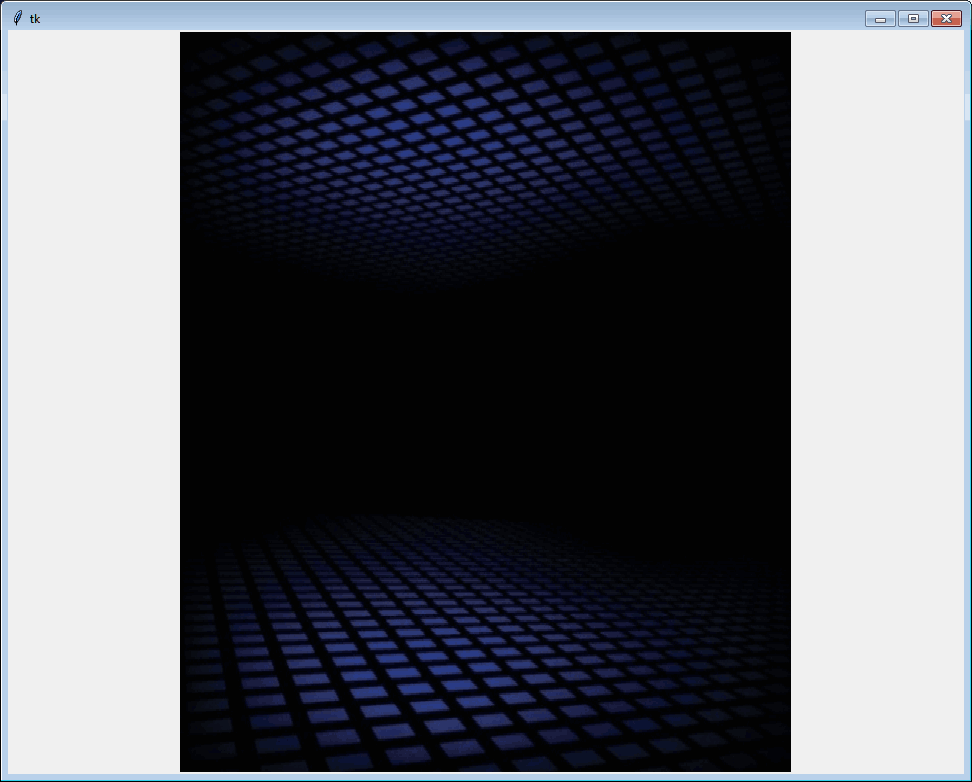
Label(который действует как держатель фонового изображения), покрывает ось Y, но когда я увеличиваю окно, как здесь , фотография не покрывает всю ось Y.
Как это исправить, или есть способ отключить кнопку развертывания окна без использования
root.overridedirect()?
Вот код →
#importing everything
from tkinter import *
from pypresence import Presence
import time
#making the root window
root = Tk()
dimension = (
800,
500
)
#setting the window
bg = PhotoImage(file = r'C:\Users\Hunter\Desktop\school 1\module\pbm\bg.png')
background = Label(root, bd=0, image=bg)
background.place(x=0, y=0, relwidth=1, relheight=1)
root.geometry(f'{dimension[0]}x{dimension[1]}')
#main thing
root.mainloop()
1 ответ
Вы можете делать то, что хотите, привязав функцию обработки событий, чтобы она вызывалась всякий раз, когда
root окно
<Configure>событие происходит. Это позволит вам изменять размер прикрепленного изображения при перемещении или изменении размера корневого окна.
В приведенном ниже коде, тем Ортопедический вилка из
PIL (Библиотека изображений Python) используется для изменения размера изображения, так как
tkinterне предоставляет собственный способ сделать это. Исходное изображение хранится отдельно, и все масштабирование, которое необходимо выполнить, поместив его на
Labelвсегда относительно своего размера. Это предотвращает накопление ошибок и ухудшение качества отображаемого изображения.
Обратите внимание, я также изменил ваш
from tkinter import * к
import tkinter as tk потому что возник конфликт между
tkinter.Image и
PIL.Image. Как правило, лучше избегать
import * в любом случае предотвратить это.
from PIL import Image, ImageTk
import tkinter as tk
import time
DIMENSION = 800, 500
def config_callback(event):
global bg
window_w, window_h = root.winfo_width(), root.winfo_height()
# New height of image is original height * ratio of current to starting size of window.
new_height = round(orig_height * (window_h/DIMENSION[1]))
# Resize original image to this new size (without changing width).
bg = ImageTk.PhotoImage(orig_img.resize((orig_width, new_height), Image.ANTIALIAS))
background.config(image=bg)
root = tk.Tk()
#image_path = r'C:\Users\Hunter\Desktop\school 1\module\pbm\bg.png'
image_path = r'.\bkgr.png'
orig_img = Image.open(image_path)
orig_width, orig_height = orig_img.size
bg = ImageTk.PhotoImage(orig_img.resize((orig_width, orig_height), Image.ANTIALIAS))
background = tk.Label(root, bd=0, image=bg)
background.place(x=0, y=0, relwidth=1, relheight=1)
root.geometry(f'{DIMENSION[0]}x{DIMENSION[1]}')
root.bind('<Configure>', config_callback) # Callback on window move/resize
root.mainloop()
Вот скриншот, показывающий, как это выглядит изначально:
Вот еще один пример того, как это выглядело после изменения высоты окна: