Tkinter Кнопки теряются на ПК с более высоким разрешением
Я сделал приложение tkinter на своем компьютере с разрешением 1366 x 768, затем преобразовал его в exe и отправил на другой компьютер с разрешением 1920 x 1080. Там кнопки были неуместны, попали в рамку метки - изображение в центре, в то время как я попытался использовать настройки, которые заставят их оставаться на своих местах, поэтому я избегал как можно большего количества таких вещей, как place () и использованных вещей, которые во всем одинаково. Кстати, мое приложение меняет размер в соответствии с разрешением компьютера, поэтому, даже если я запустил его на ПК с разрешением ia 4k, оно должно работать и занимать те же места на экране компьютера.
"""
Pillow, pywin32, pyglet & pygame must be installed to run this code (click F5
to run)
To install those module you must write those codes one by one to CMD
(command prompt) running as adminitrator (requires internet connection) :
- pip install pillow
- pip install pygame
- pip install pywin32
- pip install pyglet
If it gives ‘pip’ is not recognized as an internal or external command
error you must install it before running the codes aboves, to install it
follow this steps : https://datatofish.com/add-python-to-windows-path/
"""
#TO ADD A CUSTOM FONT(#ttf(font file)must be in the same place with the app
#which is 'RINGM___.TTF'):
import pyglet,tkinter
pyglet.font.add_file('RINGM___.TTF')
import PIL
from tkinter import *
from PIL import ImageTk, Image
from win32api import GetSystemMetrics
from tkinter import ttk
#TO DISABLE PYGAME WELCOMING MESSAGE:
#import os
#os.environ['PYGAME_HIDE_SUPPORT_PROMPT'] = "hide"
import pygame
from pygame.locals import *
import time
# --- functions ---
def passit():
pass
def backtonrml():
RArrowbtn2.configure(image=useImg4)
RArrowbtn2.update()
def backtonrml2():
RArrowbtn.configure(image=useImg7)
RArrowbtn.update()
def change_pic_2():
RArrowbtn2.configure(image=useImg5)
RArrowbtn2.update()
def change_pic_3():
RArrowbtn.configure(image=useImg8)
RArrowbtn.update()
def kill():
pygame.mixer.music.stop()
root.destroy()
def Oncursound():
pygame.init()
LocksoundObjempt = pygame.mixer.Sound('slash sound rotwk.mp3')
time.sleep(0.05)
LocksoundObjempt.play()
def OnCursor():
change_pic_2()
Oncursound()
def OnCursor2():
change_pic_3()
Oncursound()
root = Tk()
screen_x = int(GetSystemMetrics(0))
screen_y = int(GetSystemMetrics(1))
window_x = GetSystemMetrics(0) - 325
window_y = GetSystemMetrics(1) - 155
posX = (screen_x // 2) - (window_x // 2)
posY = (screen_y // 2) - (window_y // 2)
geo = "{}x{}+{}+{}". format(window_x, window_y, posX, posY)
root.geometry(geo)
root.config(bg="gray15", cursor='arrow red red')
root.update()
#root.overrideredirect(1)
print(root.winfo_width(),"x",root.winfo_height())
print(GetSystemMetrics(0),"x",GetSystemMetrics(1))
imgW2 = root.winfo_width() - 250
imgH2 = root.winfo_height() - 150
imgW3 = root.winfo_width() - 225
imgH3 = root.winfo_height() - 125
img5=Image.open('3nCc3Sq.png')
image5=img5.resize((imgW2,imgH2))
bg=ImageTk.PhotoImage(image5)
# Create label
labelframe = LabelFrame(root,text="Click Left or Right Arrow to switch the theme", height=imgH3, width=imgW3, labelanchor='n',font = ("Ringbearer",19), fg='#5E66D6', bg="gray15")
labelframe.place(relx=.5, rely=.5, anchor="center")
label = Label(labelframe, image=bg,highlightbackground="red3",bd=0,relief='flat',)
label.pack()
label.image = bg
imgW = 97
imgH = 274
img4=Image.open('1.png')
image4=img4.resize((imgW,imgH))
useImg4=ImageTk.PhotoImage(image4)
img5=Image.open('2.png')
image5=img5.resize((imgW,imgH))
useImg5=ImageTk.PhotoImage(image5)
img6=Image.open('3.png')
image6=img6.resize((103,280))
useImg6=ImageTk.PhotoImage(image6)
#--------------------------------------------
Img7 = img4.transpose(PIL.Image.FLIP_LEFT_RIGHT)
Img7.save('4.png')
root.update()
Img7_2 = Image.open('4.png')
image7 = Img7_2.resize((imgW,imgH))
useImg7 = ImageTk.PhotoImage(image7)
Img8 = img5.transpose(PIL.Image.FLIP_LEFT_RIGHT)
Img8.save('5.png')
root.update()
Img8_2 = Image.open('5.png')
image8 = Img8_2.resize((imgW,imgH))
useImg8 = ImageTk.PhotoImage(image8)
Img9 = img6.transpose(PIL.Image.FLIP_LEFT_RIGHT)
Img9.save('6.png')
root.update()
Img9_2 = Image.open('6.png')
image9 = Img9_2.resize((imgW,imgH))
useImg9 = ImageTk.PhotoImage(image9)
def change_pic():
pygame.init()
btnsoundObj = pygame.mixer.Sound('rotwk button sound.mp3')
btnsoundObj.play()
RArrowbtn2.configure(image=useImg6)
RArrowbtn2.update()
time.sleep(0.05)
RArrowbtn2.configure(image=useImg5)
RArrowbtn2.update()
def change_pic2():
pygame.init()
btnsoundObj = pygame.mixer.Sound('rotwk button sound.mp3')
btnsoundObj.play()
RArrowbtn.configure(image=useImg9)
RArrowbtn.update()
time.sleep(0.05)
RArrowbtn.configure(image=useImg8)
RArrowbtn.update()
RArrowbtn = Button(root, image=useImg7,command=change_pic2, activebackground="gray15")
RArrowbtn.config(borderwidth=0,highlightthickness = 0, bd = 0, relief='flat', bg='gray15')
RArrowbtn.place(relx=.06, rely=.5, anchor="center")
RArrowbtn2 = Button(root, image=useImg4,command=change_pic, activebackground="gray15")
RArrowbtn2.config(borderwidth=0,highlightthickness = 0, bd = 0, relief='flat', bg='gray15')
RArrowbtn2.place(relx=.94, rely=.5, anchor="center")
pygame.init()
pygame.mixer.music.load('LotrOpening-2.mp3')
pygame.mixer.music.play(0)
RArrowbtn.bind("<Enter>", lambda eff: OnCursor2())
RArrowbtn.bind("<Leave>", lambda eff: backtonrml2())
RArrowbtn2.bind("<Enter>", lambda eff: OnCursor())
RArrowbtn2.bind("<Leave>", lambda eff: backtonrml())
root.mainloop()
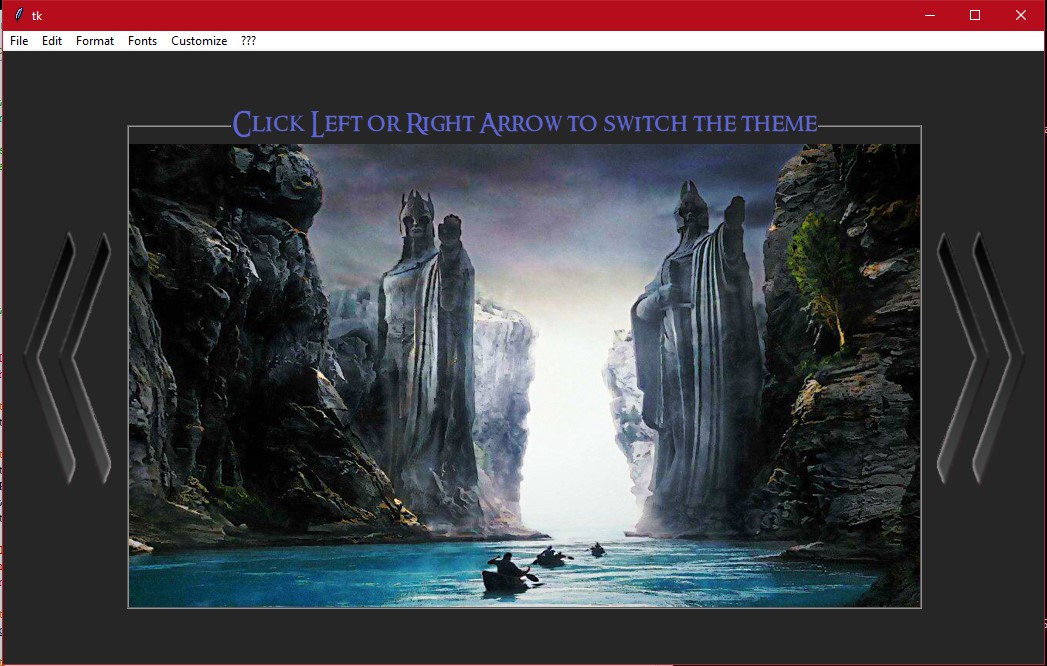
На компьютере это выглядело так:
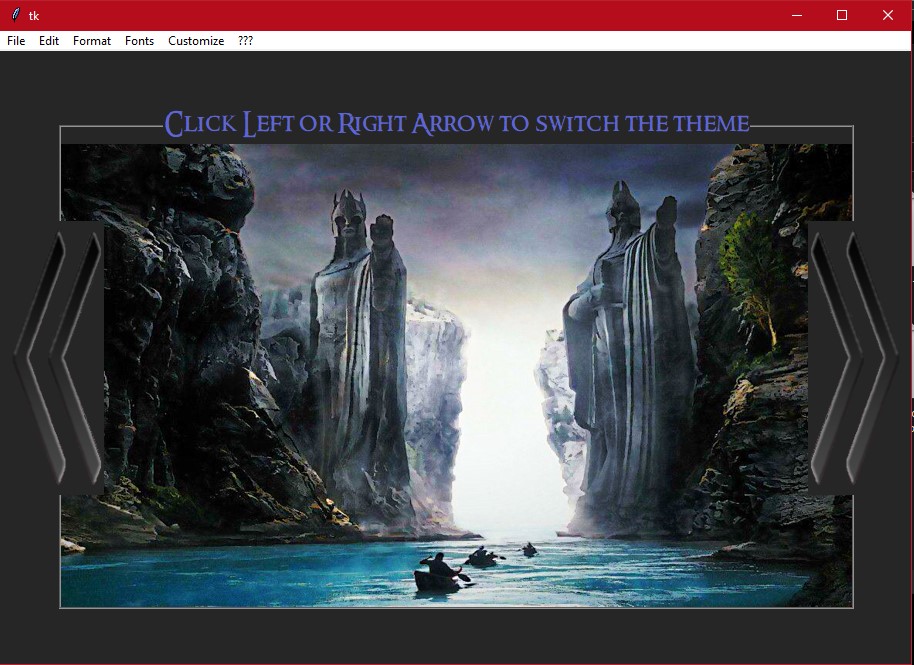
и так на другом компьютере:
(Убрал меню)