Как избежать символа HTML в angularjs. Я прочитал использование ng-blind / ng-sanitize для выхода из Html, но не могу его реализовать
Я новичок в Angular Js. Я использовал ngx-editor для создания текстовой области с разными стилями форматирования. Когда я отправляю контент, я получаю вместе с ним HTML-теги. Я знаю, что эти теги появляются всякий раз, когда я набираю контент в текстовой области и использую разные стили форматирования, например, чтобы сделать контент жирным, курсивом, h1,h2,h3 и т. Д.
Я не хочу, чтобы эти теги отображались в браузере. Предоставьте мне решение и объясните, почему теги HTML отображаются в браузере вместе с содержимым.
Фрагмент кода
component.html
<div class = "NgxEditor__Wrapper" >
<ngx-editor-menu [editor]="editor" [toolbar]="toolbar"> </ngx-editor-menu>
<ngx-editor [editor]="editor" required placeholder="Write Content" formControlName="contentData"> </ngx-editor>
</div>
<mat-error *ngIf="blogForm.get('contentData').hasError('required')">
Description is Required!
</mat-error>
component.ts
import { Component, OnInit, OnDestroy, ViewEncapsulation } from '@angular/core';
import { AbstractControl, FormControl, FormGroup } from '@angular/forms';
import { Validators, Editor, Toolbar } from 'ngx-editor';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss'],
encapsulation: ViewEncapsulation.None,
})
export class AppComponent implements OnInit, OnDestroy {
editor = new Editor;
toolbar: Toolbar = [
['bold', 'italic'],
['underline', 'strike'],
['code', 'blockquote'],
['ordered_list', 'bullet_list'],
[{ heading: ['h1', 'h2', 'h3', 'h4', 'h5', 'h6'] }],
['link', 'image'],
['text_color', 'background_color'],
['align_left', 'align_center', 'align_right', 'align_justify'],
];
ngOnInit(): void {
this.editor = new Editor();
}
ngOnDestroy(): void {
this.editor.destroy();
}
initializeForm(){
this.blogForm = this.fb.group({
contentData: ['', Validators.required],
});
}}
contentData: this.blogForm.value.contentData,
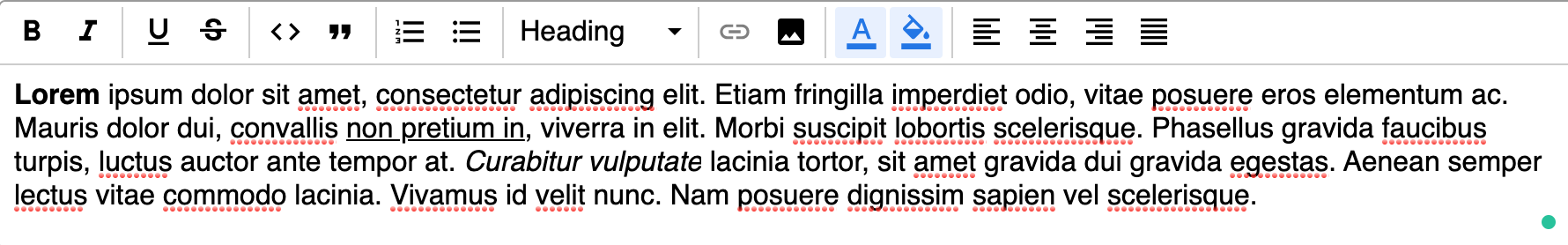
Вход
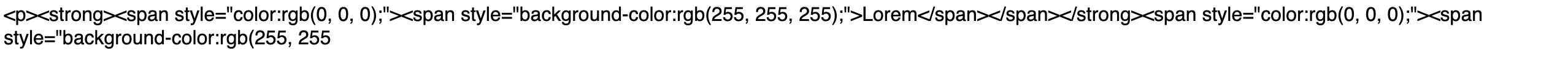
Выход:
<p><strong><span style="color:rgb(0, 0, 0);"><span style="background-
color:rgb(255, 255, 255);">Lorem</span></span></strong><span
style="color:rgb(0, 0, 0);"><span style="background-color:rgb(255, 255
Теги также идут вместе с выводом.
1 ответ
Поздно давать ответ на этот вопрос, но в последнее время я столкнулся с той же проблемой.
Вы должны привязать свойство innerHtml div к содержимому редактора. Затем браузер интерпретирует его, и он отображается в правильном формате, как в редакторе:
<div [innerHTML]="editor.html"></div>