Увеличивается порт прокси-сервера Angular 11 CORS
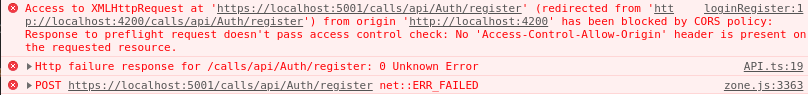
Я наблюдаю то, что мне действительно не нравится и что, как мне кажется, является корнем моей проблемы:
Access to XMLHttpRequest at 'https://localhost:5001/calls/api/Auth/register' (redirected from 'http://localhost:4200/calls/api/Auth/register') from origin 'http://localhost:4200' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Http failure response for /calls/api/Auth/register: 0 Unknown Error
POST https://localhost:5001/calls/api/Auth/register net::ERR_FAILED
вот что меня беспокоит, так это 5001. вот мой "proxy.config.json":
{
"/calls/*": {
"target": "http://localhost:5000",
"secure": false,
"logLevel": "debug"
}
}
который я загружаю в angular.json благодаря настройке proxyConfig: ( angular docs ):
"proxyConfig": "src/proxy.conf.json"
Я могу сказать, что это работает, потому что когда я обслуживаю приложение, я получаю:
Generating browser application bundles...[HPM] Proxy created: /calls -> http://localhost:5000
Я называю свой api так:
register(email: string, password: string) {
return this.http.post('/calls/api/Auth/register', {
params: {
email: "vb@gmail.com",
password: "ButtsMacgee311",
userName: "newUser"
},
observe: 'response'
}).subscribe(
data => console.log(data),
error => console.error(error.message)
)
}
Очевидно, что нигде во всем моем проекте нет упоминания о «5001», какая часть angular увеличивается до «5001» и как мне остановить это?
И если проблема не в этом, то что я делаю не так?
Для контекста это личный проект, запущенный на моем домашнем компьютере, поэтому мне не нужно иметь дело с каким-либо корпоративным прокси, также у меня есть доступ к исходному коду серверной части, и я запускаю свою собственную версию локально (запускается с консоли), это в C #, и я могу получить доступ к API-интерфейсам swagger и test по адресу: http: // localhost: 5000 / api-docs / index.html
1 ответ
Ошибки CORS сбивают с толку. Но я думаю, что это может быть ваш API, не принимающий ваши вызовы из Front-end. Я вижу, что вы используете C# в качестве серверной части. Еще раз проверьте, принимает ли он вызовы с вашего локального хоста (или *, если вас не беспокоит безопасность). Я знаю, что ASP.NET иногда может быть проблемой с CORS.