Открывает все сдвигающиеся ионные предметы при нажатии кнопки
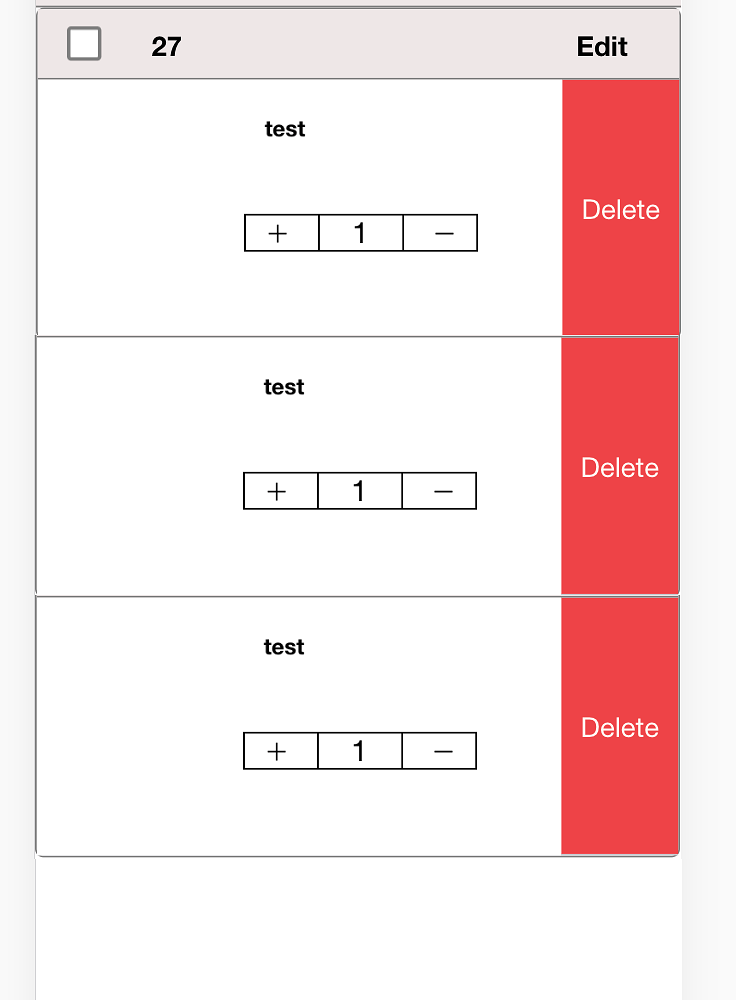
Согласно приложению к скриншоту, я хотел бы, чтобы все элементы Ion открывались вместе, когда я нажимаю кнопку редактирования в div,
В настоящее время он выдвигает только первые элементы удаления, а остальные остаются неоткрытыми.
это мой код
HTML
<div class="editcontainer1" (click)="trigger()">Edit</div>
<ion-item-group *ngFor="let p of cart" #myItemsId >
<ion-item-sliding #slidingItem lines="none">
<div class="maincontainer">
<ion-item>
</ion-item>
<ion-item-options side="end">
<ion-item-option color="danger"
(click)="removeCartItem(p)">
<div style="color: seashell;">Delete</div>
</ion-item-option>
</ion-item-options>
</div>
</ion-item-sliding>
</ion-item-group>
TS
trigger() {
this.itemSlidingList.open('end');
}
else {
this.itemSlidingList.close();
}
как изменить, чтобы открыть все?
openAllSlides(item) {
let a = Array.prototype.slice.call(item.el.children)
a.map((val) => {
val.open();
})
}
Спасибо.
Скриншот
1 ответ
вы можете сделать что-то вроде:
<ion-list>
<ion-item-group #myItemsId> <!-- use ITEM id for group -->
<ion-item-sliding *ngFor="let item of items">
<ion-item>
<ion-label>Item Options</ion-label>
</ion-item>
<ion-item-options side="end">
<ion-item-option >Unread</ion-item-option>
</ion-item-options>
</ion-item-sliding>
</ion-item-group>
</ion-list>
<ion-button (click)="openAllSlides(myItemsId)">open all slides</ion-button>
.ts
openAllSlides(item){
let a = Array.prototype.slice.call( item.el.children )
a.map((val)=>{
val.open();
})
}