Приложение федерации модулей ReactJS и Webpack содержит URL-адреса с неопределенным значением при развертывании в облачной среде
У меня есть приложение с микро-интерфейсом, которое состоит из приложения-контейнера с несколькими удаленными приложениями. Он использует ReactJS с федерацией модулей Webpack 5 и отлично работает в моей локальной среде. Однако когда я развертываю его в AWS CloudFront, он работает не так, как ожидалось.
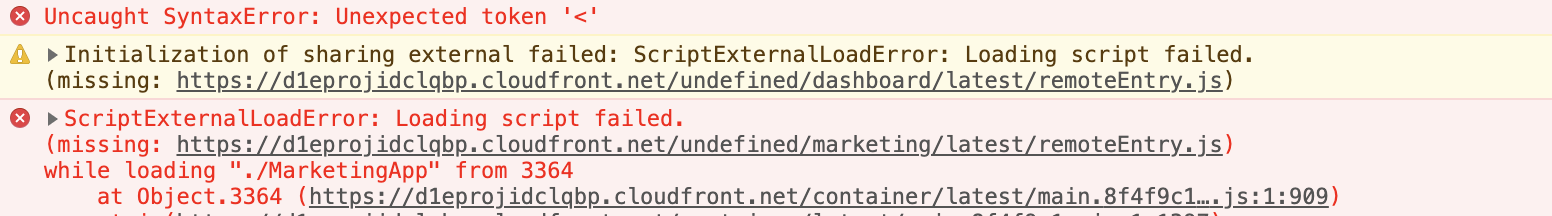
Кажется, что приложение-контейнер загружается по правильному пути, но к URL-адресу файла remoteEntry.js пультов дистанционного управления добавляется «undefined».
См. Снимок экрана ниже:
Конфигурация производства webpack для контейнерных проектов выглядит следующим образом:
Я изо всех сил пытаюсь понять, в чем ошибка. Я не уверен, что это ошибка:
- Реагировать
- React Router
- Федерация модулей Webpack
- AWS CloudFront
Любая помощь будет оценена
2 ответа
Если вы внимательно посмотрите журналы своего браузера.
Eсть
Вероятно, вам нужно настроить свой
Немного поздно,
Проблема:
Проблема в том, что вы просто развертываете только маркетинговое приложение, а контейнерное приложение не знает об изменениях маркетингового приложения, пока оно не будет повторно развернуто.
Решение;
Все, что вам нужно сделать, это просто внести изменения как в приложение Marketing, так и в приложение-контейнер, и зафиксировать их в git, чтобы запустить рабочий процесс для обоих приложений.
надеюсь, что это может помочь кому-то с той же проблемой.