Google Analytic GA4 не отключает событие page_view по умолчанию в приложении React
Я пытаюсь добавить Google Analytics GA4 в приложение React,
index.html
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxL', {send_page_view: false});
</script>
За исключением того, что это не отключает событие page_view по умолчанию.
Я хотел бы отключить запрос по умолчанию, чтобы вручную отправлять события page_view. это некоторые страницы, у которых заголовок не установлен, в отличие от саги, например: Project:. событие по умолчанию имеет значение undefined, что имеет смысл, потому что данные еще не загружены.
Итак, как я могу этого добиться?
3 ответа
Попробуйте переключить опцию автоматического отслеживания событий истории, когда страница выключается, в настройках расширенного измерения в админке GA4 (настройки веб-потока).
Многие сайты SPA имеют начальный pushState/replaceState для целей управления состоянием (или по другим причинам), что может привести к отслеживанию page_view при включенной опции расширенного измерения.
Это очень сложный вопрос - я уверен, что если вы здесь, вы расстроены.
В дополнение к тому, что вы отключили «события истории браузера» в расширенных событиях измерения, я также обнаружил следующее:
Функция предварительного просмотра НЕ работает так же, как развернутая версия. Мой сайт открывается дважды: один раз в функции «предварительного просмотра» GTM, другой экземпляр обычно. С точно такой же развернутой версией я получаю ОДНО событие page_view под предварительным просмотром и ДВА, когда я обычно открываю сайт.
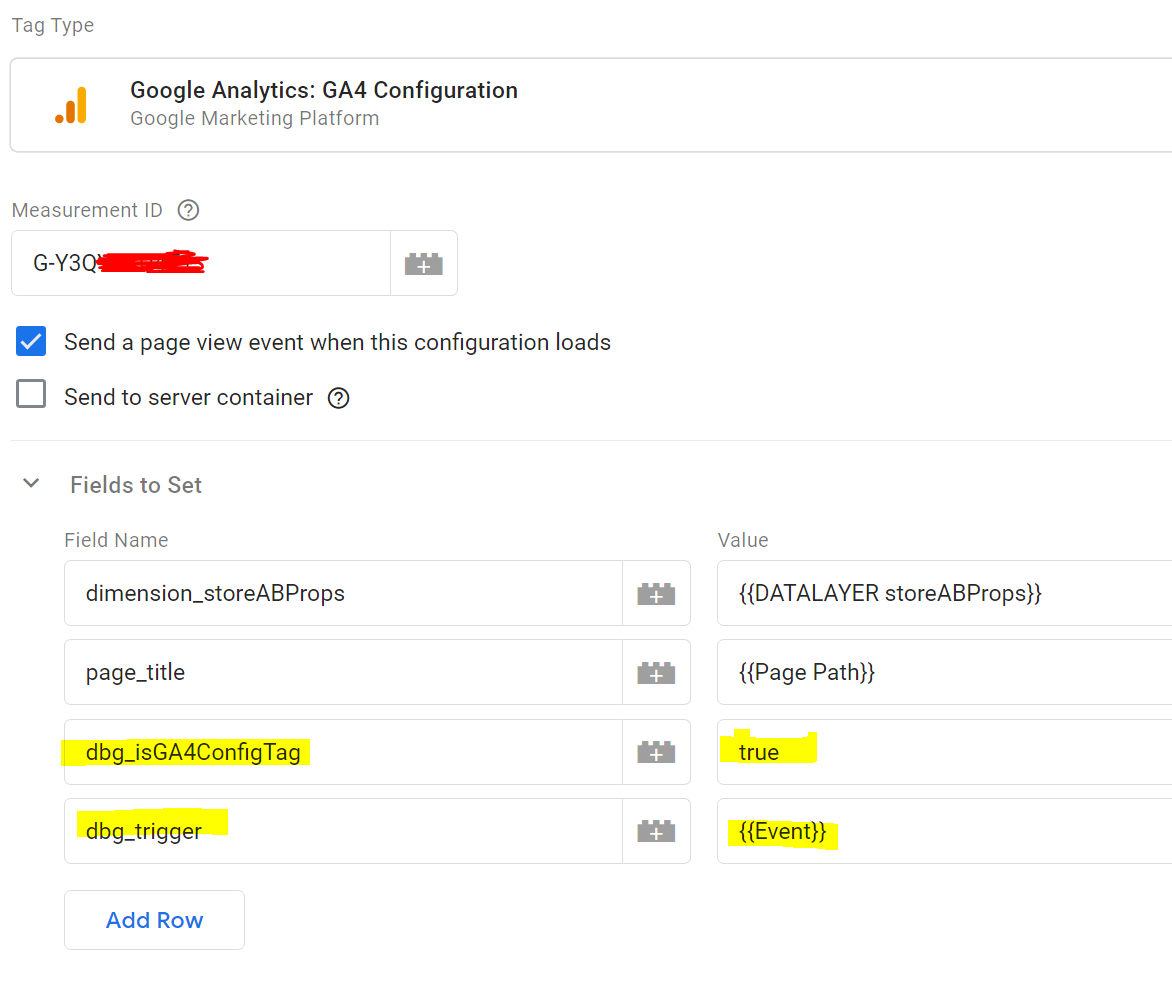
Кажется, я не могу понять нюансы того, почему это происходит, но для отладки источника событий я нашел полезными следующие настройки:
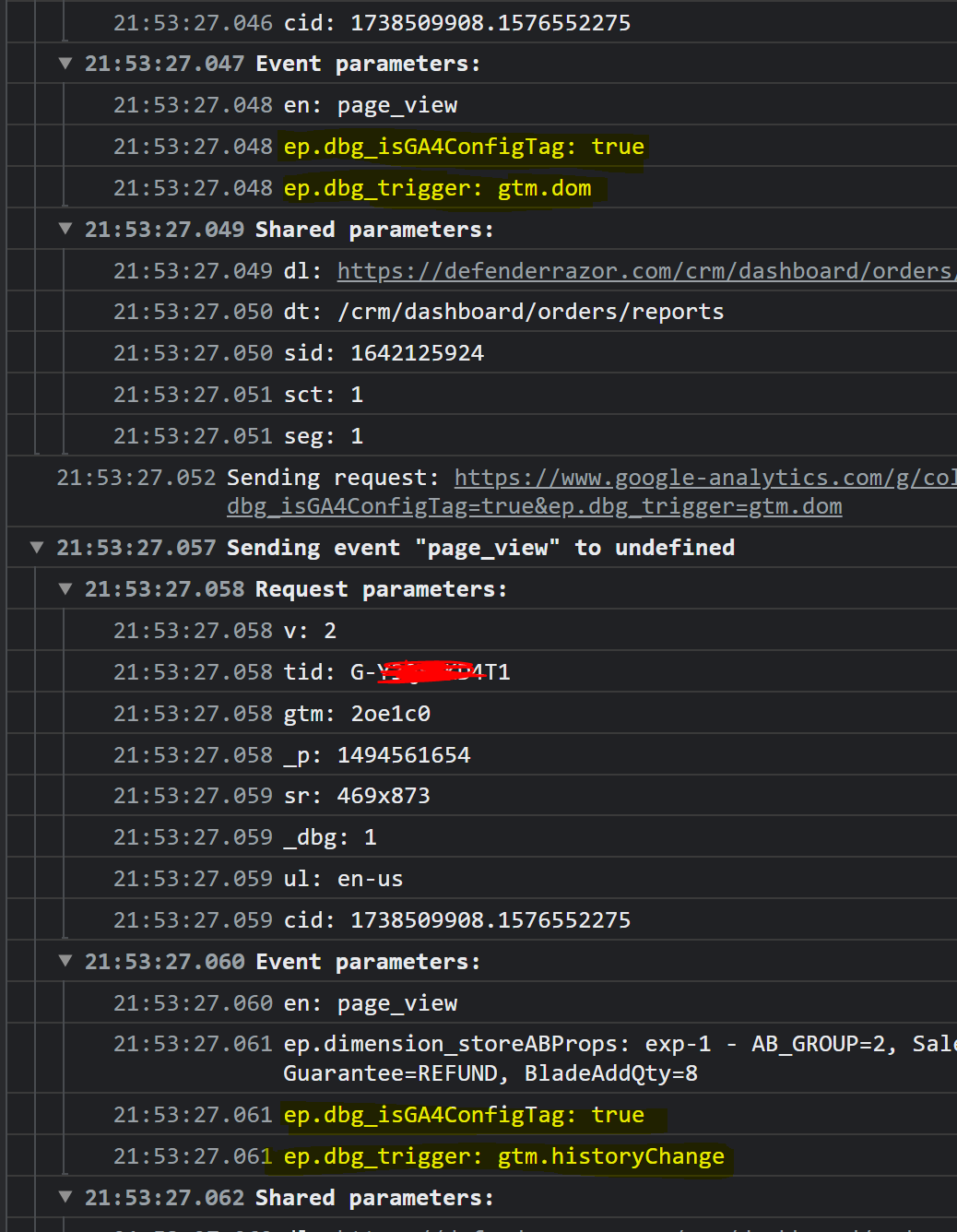
Два желтых поля отправляются как параметры события, что означает, что когда я смотрю на отладку в консоли Chrome, я точно вижу, откуда они взялись:
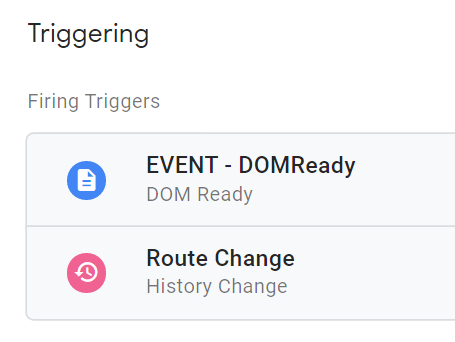
В этом случае вы можете видеть, что они срабатывают при «Изменении маршрута» и «Загружен DOM» — именно так я их настроил:
Когда я загружаю в режиме предварительного просмотра, он получает только
gtm.domсобытие и нет
Route change. Я не могу понять, почему. Это похоже на то, как функция «Предварительный просмотр GTM» поглощает мои события изменения истории.
- Еще один последний совет:
Добавить
Custom HTMLтег для следующего кода и активировать его, когда
Route Changeимеет место. Таким образом, вы можете точно увидеть в консоли, когда это происходит (или не происходит).
<script>
console.log('Route Change - GTM Debug - {{Page Hostname}} {{Page URL}}');
</script>
Вы отключаете gtag на каждой веб-странице?
Как говорят документы :
Параметр send_page_view не сохраняется на разных страницах. Этот параметр необходимо повторять на каждой странице вашего веб-сайта, где вы хотите отключить автоматические просмотры страниц.
Я столкнулся с той же проблемой, моя первоначальная идея заключалась в том, что по умолчанию
index.htmlзагружается как обрамление для приложения реакции, я могу отключить
page_viewсобытий на всех страницах, просто добавив фрагмент сюда. Но это было не так для меня.
В итоге я программно удалил события gtag из
dataLayerна
componentDidMountиз App.tsx с ts-эквивалентом псевдофрагмента, подобного этому (сейчас у меня нет точного кода):
window.dataLayer = window.dataLayer.filter(element => element['event'] && !(element['event'] === 'gtm.load' || element['event'] === 'gtm.dom'));
Это так же безумно, как и выглядит: мы удаляем теги, отвечающие за переходы на страницу, прямо из буфера данных. Кажется, это работает, но это не только серьезный взлом, но и выглядит уродливо, на мой взгляд, так что любой лучший не-lib способ для этого очень ценится с моей стороны!