Стиль компонента A нельзя динамически изменять в текстовом компоненте. Как я могу решить эту проблему?
Когда я помещаю компонент A в текстовый компонент, цвет текста в стиле привязан. Если вы измените значение связанного цвета текста, цвет текста компонента A не может быть изменен. Например, если вы хотите изменить цвет текста с синего на красный. Образец кода:
Код в шаблоне:
<text>
<a href="https://huawei.com" style="color: {{textcolor}};" value="click here"></a>
</text>
<input type="button" value="Change the text color of component a." onclick="changeColor" />
Код в скрипте:
changeColor: function() {
this.textcolor="red";
}
Когда компонент A помещается в текстовый компонент, платформа быстрого приложения не поддерживает динамические изменения стиля.
1 ответ
Вы можете привязать динамический стиль к внешнему текстовому компоненту, чтобы добиться эффекта изменения цвета. Пример кода выглядит следующим образом (см. Красную часть ):
<text style="color: {{textcolor}};">
<a href="https://huawei.com" value="click here"></a>
</text>
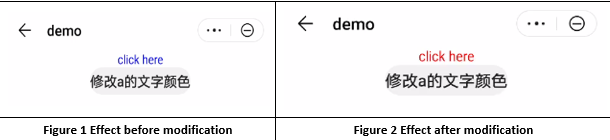
Эффект (после нажатия кнопки) :
Для получения дополнительной информации проверьте:
Быстрая документация по приложению: https://developer.huawei.com/consumer/en/doc/development/quickApp-Guides/quickapp-whitepaper?ha_source=hms1