SwiftUI ScrollView привяжет вид снизу
Я разрабатываю приложение на SwiftUI. У меня здесь два элемента пользовательского интерфейса - TextField вверху и некоторый статический контент внизу (зеленый прямоугольник). Моя цель - привязать статический контент к низу, если есть пробел (когда клавиатура скрыта). Но когда нет места (отображается клавиатура), статический контент должен располагаться под TextField с некоторым интервалом.
@State var text = ""
var body: some View {
ScrollView {
VStack(spacing: 0) {
TextField("Placeholder", text: $text).padding().background(Color.yellow)
Spacer(minLength: 50)
Rectangle().fill(Color.green).frame(height: 300).padding()
}
}
}
}
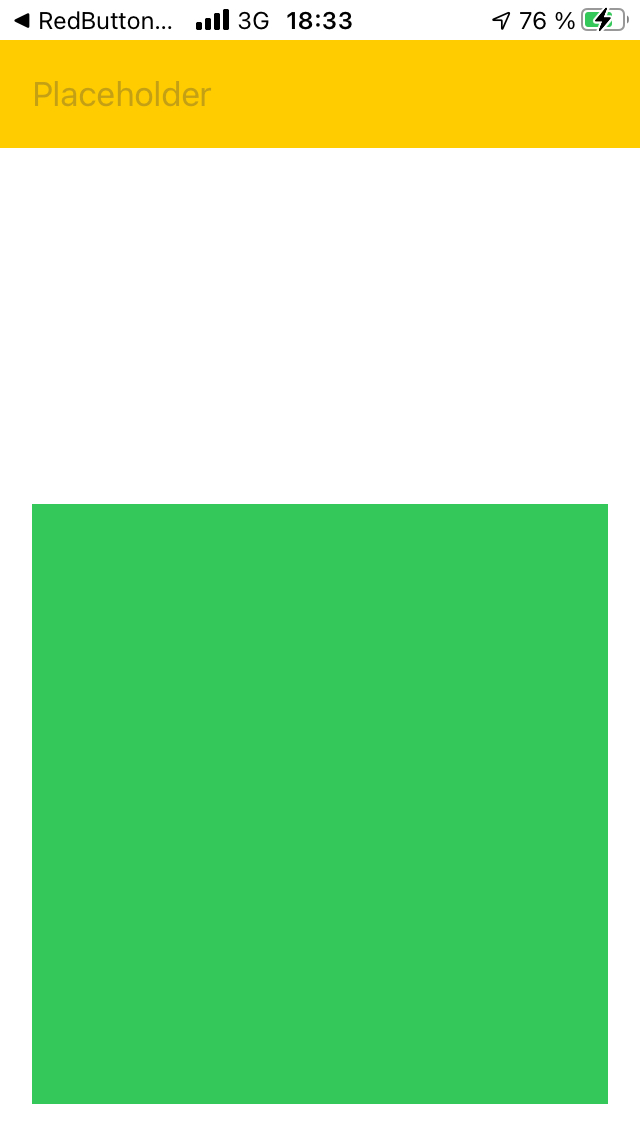
Я хочу, чтобы это выглядело так: