Как отправить почту с несколькими вложенными файлами
У меня есть ContactForm в моем приложении Vue.js, которое используется для отправки электронных писем на мой сервер Go, похоже, все работает нормально, кроме загрузки файлов.
Это функция, которая помещает файлы в форму.
onFileChanged (e) {
this.files = new FormData()
for (let i in e.target.files) {
if (e.target.files[i].type) {
let file = e.target.files[i]
this.form.files.push(file)
}
}
},
И это функция, которая отправляет данные на мой Backend
async sendMail () {
try {
await axios.post(process.env.API_URL + '/api/email',this.form, this.to)
this.$awn.success(this.$t('message_sent'))
this.error = false
this.processed = false
this.response = true
} catch (e) {
this.$awn.alert(e.response.data.message)
this.error = true
this.processed = false
}
},
Если я отправлю форму без файловых вложений, все будет нормально.
Когда я прикрепляю один или несколько файлов и console.log к форме, файлы присутствуют в данных формы в виде массива, но массив файлов в запросе пуст.
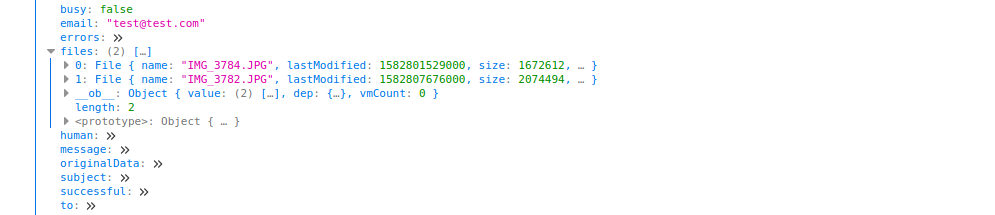
Журналы консоли в форме, которую я отправляю в API с помощью axios.
Запросить полезную нагрузку:
{"busy":false,"successful":false,"errors":{"errors":{}},"originalData":{"subject":null,"to":null,"email":null,"message":null,"files":[],"allowedmedia":"gif,png,jpg,jpeg,ogg,mp3,flac,avi,mpg,mpeg,mkv,webm,pdf,txt,odt,ott,ods,ots,odp,otp,odg,otg","human":"test"},"subject":"test","to":"admin@domain.tld","email":"test@test.com","message":"test","files":[{},{}],"allowedmedia":"gif,png,jpg,jpeg,ogg,mp3,flac,avi,mpg,mpeg,mkv,webm,pdf,txt,odt,ott,ods,ots,odp,otp,odg,otg","human":""}
Как видите, массив файлов в запросе содержит два пустых объекта [{},{}].
Я не понимаю, что я здесь сделал не так, поэтому будем благодарны за любую помощь. Если вам нужно увидеть код GO бэкэнда, просто дайте мне знать, но я почти уверен, что сделал что-то не так во фронтенде.
1 ответ
Вы добавляете контент в FormData с помощью метода append .
Итак, ваш код должен быть примерно таким:
onFileChanged (e) {
this.form = new FormData(); // maybe it's better to initialize your form outside of this function
for (const file of e.target.files) {
if (file.type) {
this.form.append('files[]', file)
}
}
},
См. Также этот ответ .