Wordpress - свопинг изображений, реагирующий на визуальный композитор, отключает поля на мобильных устройствах
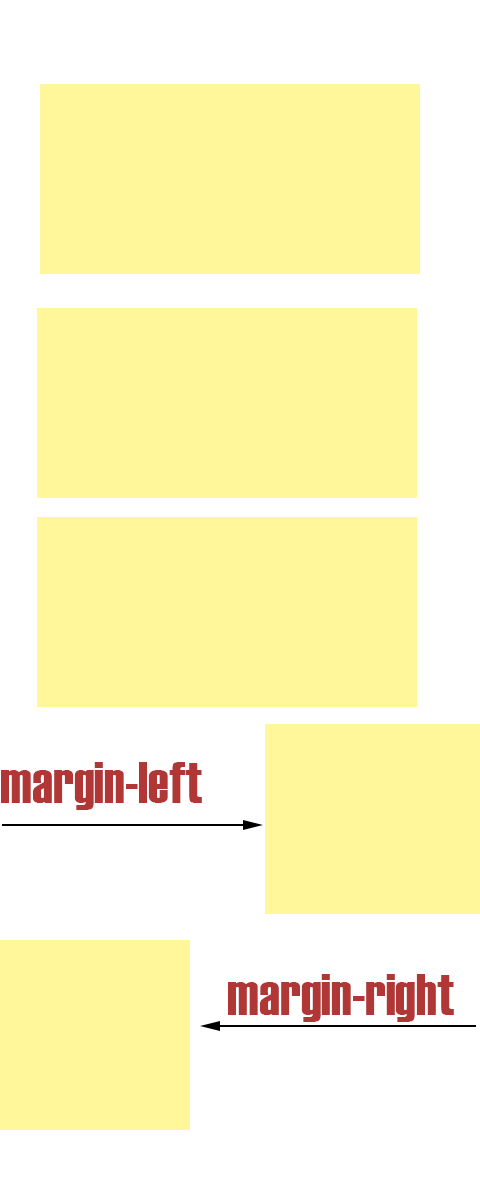
Я создаю две строки в визуальном композиторе с выравниванием 3/3. На первом я размещаю три изображения подкачки размером 380x190 пикселей. На втором я добавляю два изображения подкачки с одинаковыми размерами и использую css margin-left:150px для 1-го и margin-right:150px для второго, чтобы приблизить их к центру. Вы можете увидеть результат, который я получаю в браузере ПК на прилагаемом image1-pc.png Визуально это именно то, что я хочу.
НО Моя проблема в том, что на мобильных и планшетных устройствах отзывчивый результат портится из-за наценок. Таким образом, последние 2 из пяти изображений подкачки не отображаются точно под другими в порядке. Вы можете увидеть результат в прикрепленном описании изображения image2-mobile.pngenter здесь.
-Как я могу решить это? Есть ли способ через визуальный композитор деактивировать эти два поля для других устройств?
-Или мне нужно сделать это вручную, сделав две строки по 1/1, добавить в них блок html, чтобы создать его самостоятельно, используя пользовательский код CSS с адаптивными параметрами?