Вращающийся центр Four Square Div On Hover - Spinner Board
Я был бы признателен за другую пару глаз, потому что я либо застрял, либо сгорел на вечер.
Все, что я пытаюсь сделать, это создать макет div с четырьмя квадратами внутри содержащего div. Эта часть не имеет большого значения. Моя проблема возникает, когда я пытаюсь добавить еще один div, который будет расположен прямо в центре этих четырех квадратных div и translaterotate центр div, чтобы указать на квадрат, который имеет зависание.
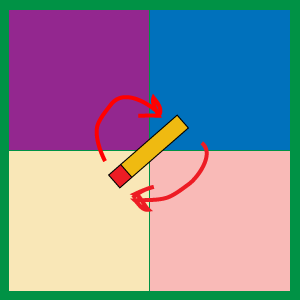
Для наглядного объяснения вот то, к чему я стремлюсь. Вроде почти как настольная игра спиннер.
Вот где я застрял: CODEPEN
Проблема, как вы увидите из примера концепции:
- Четыре элемента не соответствуют высоте / ширине их контейнера. Таким образом, маркер не появляется в центре четырех квадратов.
- Два верхних элемента делаются точно так, как ожидалось, и поворачивают маркер соответствующим образом... а два нижних - нет.
Буду признателен за любые идеи, и я стремлюсь к чистому HTML/CSS только по предпочтению. Спасибо!
#pw-spots {
margin: 0;
border: green 10px solid;
}
#TL1, #TR2, #LB3, #LB4 {
width:10em;
height:8em;
margin:0;
border:1px solid black;
float: left;
display:block;
}
#TL1 {
background-color:purple;
}
#TR2 {
background-color:blue;
}
#LB3 {
background-color:wheat;
}
#LB4 {
background-color:salmon;
}
#TL1:hover ~ #spinner {
transform: rotate(-33deg);
}
#TR2:hover ~ #spinner {
transform: rotate(33deg);
}
#LB3:hover #spinner {
transform: rotate(99deg);
}
#LB4:hover #spinner {
transform: rotate(-99deg);
}
#spinner {
height:50px;
width:10px;
border-top:red 10px solid;
background-color:orange;
margin-left: auto;
margin-right: auto;
margin-top:-30px;
margin-bottom:-30px;
}<div id="pw-spots">
<figure id="TL1">1</figure>
<figure id="TR2">2</figure>
<div style='clear:both'></div>
<div id="spinner" class=""></div>
<figure id="LB3">3</figure>
<figure id="LB4">4</figure>
<div style='clear:both'></div>
</div>1 ответ
Ответы на ваши вопросы:
Четыре элемента не соответствуют высоте / ширине их контейнера. Таким образом, маркер не появляется в центре четырех квадратов.
Это связано с тем, что контейнер является блочным контейнером и поэтому будет занимать всю доступную ширину, тогда как 4 div элементы плавают и имеют специфический width назначен им. Вы должны либо сделать контейнер как display: inline-block или установить его width: calc(20em + 4px) (20em для 2 квадратов и 4px для 2px границы по обе стороны от 2 квадратов).
Два верхних элемента делаются точно так, как ожидалось, и поворачивают маркер соответствующим образом... а два нижних - нет.
Селектор неверен. Этот селектор - #LB3:hover #spinner будет соответствовать элементу счетчика, который является дочерним элементом элемента, чей id это LB3. Но прядильщик не его ребенок, а скорее брат и сестра. Хотя это брат, мы не можем использовать ~ (общий братский комбинатор), потому что он работает только для братьев и сестер, которые находятся ниже контрольного элемента (в данном случае #LB3) в DOM, а не те, что выше. Здесь счетчик выше #LB3 в DOM, и поэтому вы должны изменить свою структуру, чтобы переместить ее вниз (последний элемент под контейнером).
Решение:
Ниже приведена исправленная версия. Я внес изменения, о которых упоминал выше, изменил углы поворота счетчика, расположил его абсолютно относительно контейнера и затем использовал translate трансформируется, чтобы позиционировать его.
#pw-spots {
position: relative;
margin: 0;
width: calc(20em + 4px);
border: green 10px solid;
}
#TL1, #TR2, #LB3, #LB4 {
width: 10em;
height: 8em;
margin: 0;
border: 1px solid black;
float: left;
display: block;
}
#TL1 {
background-color: purple;
}
#TR2 {
background-color: blue;
}
#LB3 {
background-color: wheat;
}
#LB4 {
background-color: salmon;
}
#TL1:hover ~ #spinner {
transform: translateX(-50%) translateY(-50%) rotate(-45deg);
}
#TR2:hover ~ #spinner {
transform: translateX(-50%) translateY(-50%) rotate(45deg);
}
#LB3:hover ~ #spinner {
transform: translateX(-50%) translateY(-50%) rotate(-135deg);
}
#LB4:hover ~ #spinner {
transform: translateX(-50%) translateY(-50%) rotate(135deg);
}
#spinner {
position: absolute;
left: 50%;
top: 50%;
height: 50px;
width: 10px;
border-top: red 10px solid;
background-color: orange;
transform: translateX(-50%) translateY(-50%);
transition: all 2s ease; /* just for fun */
}<div id="pw-spots">
<figure id="TL1">1</figure>
<figure id="TR2">2</figure>
<div style='clear:both'></div>
<figure id="LB3">3</figure>
<figure id="LB4">4</figure>
<div style='clear:both'></div>
<div id="spinner" class=""></div>
</div>