предварительная загрузка ссылок не работает должным образом, скрипт снова загружается при навигации
У меня простая разметка.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="prefetch" href="page2.html">
<link as="script" rel="prefetch" href="./src/script2.js">
</head>
<body>
<p>Let's check</p>
<a href="page2.html">Go to page 2 where script2 is there</a>
<script src="./src/script1.js"></script>
</body>
</html>
Здесь я предварительно загружаю второй скрипт script2.js. Предварительная загрузка выполняется успешно, но когда я нажимаю ссылку на странице 2, где у меня есть тег script2.js, снова загружается script2, он не берет его из кеша предварительной загрузки.
Вот page2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>This is page 2</p>
<script src="./src/script2.js"></script>
</body>
</html>
3 ответа
Была аналогичная проблема, и причина для меня заключалась в том, что я отключил кеш в Google Chrome.
Вы можете увидеть, как отключить / включить кеширование в Chrome DevTools, в этом ответе /questions/6274257/otklyuchenie-kesha-chrome-dlya-razrabotki-sajtov/6274284#6274284
Я некоторое время сталкивался с этой проблемой, просто понял, что HTTP-заголовок VARY повредит кеш предварительной выборки. ознакомьтесь с описанием MDN о VARY.
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Vary
Заголовок ответа Vary HyperText Transfer Protocol (HTTP) определяет, как сопоставлять заголовки будущих запросов. Эта информация необходима, чтобы решить, можно ли обслужить кешированный ответ вместо запроса нового с исходного сервера. Этот заголовок ответа используется сервером для указания заголовков, которые он использовал при выборе представления ресурса в алгоритме согласования контента.
в моем случае, после того, как я удалил «переменный», скрипт «предварительной выборки» загружался из «кеша предварительной выборки».
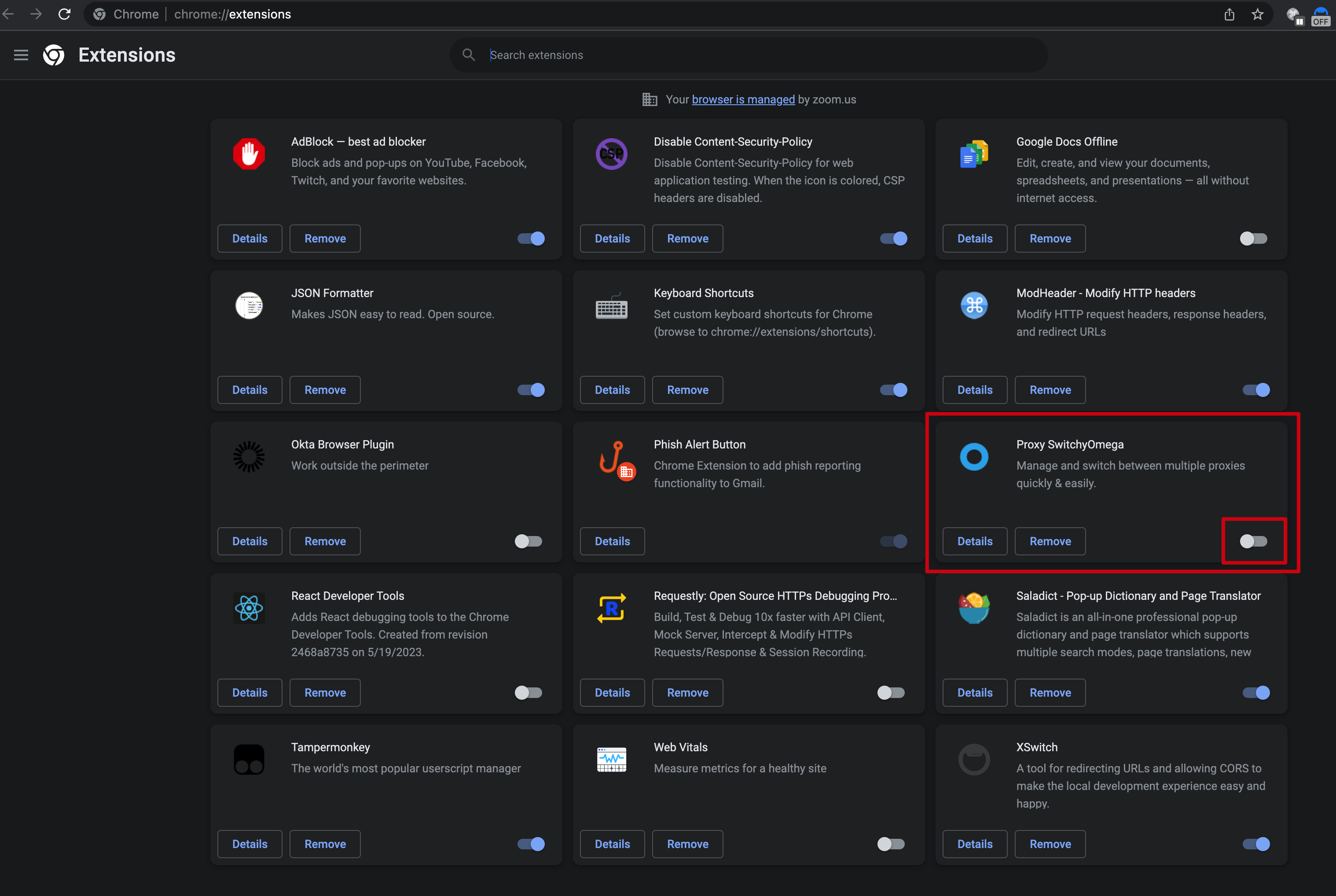
Если вы используете какой-либо плагин прокси-сервера для браузера , например: Switch-Omega, он также отключит кеш предварительной выборки.
После отключите плагин Switch-Omega Chrome. Предварительная загрузка моего сайта наконец-то работает.