Как добавить дополнительную статическую метку для большого пальца к угловому слайдеру материала (мат-слайдеру)?
Я бы хотел, чтобы пользователи могли видеть исходное значение ползунка в качестве ориентира при выборе нового значения.
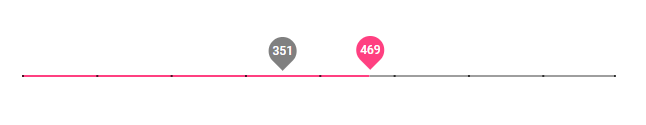
Поэтому я хотел бы добавить дополнительную метку для большого пальца (351), например: 
Я знаю, что это не поддерживается мат-слайдером в документации, но мне интересно, есть ли хакерский способ сделать это. Я новичок в угловатом материале и не очень силен в css.
Или, может быть, есть другие библиотеки компонентов / альтернативные реализации, которые поддержали бы это?
1 ответ
Решение
Я не знаю, как обновить / взломать угловой материал для этого.
Но я нашел одну реализацию слайдера от NG-Zorro, которая поддерживает метки (или "метки", как они их называют).
Другие библиотеки, которые я просмотрел, не поддерживали это:
- https://material.angular.io/components/slider/overview
- https://clarity.design/documentation/range#examples
- https://www.primefaces.org/primeng/showcase/#/slider
- https://ng-bootstrap.github.io/#/components
- https://edcarroll.github.io/ng2-semantic-ui/#/getting-started
- https://valor-software.com/ngx-bootstrap/#/documentation