Как выровнять текст в SwiftUI ZStack для экранов меньшего размера?
Я пытаюсь выровнять
Textпросмотр в ZStack. Он отлично работает для больших экранов, таких как iphone 11 plus max, но на меньших экранах текст уйдет за пределы экрана, если я использую выравнивание в конце или вперед, как показано ниже. Я получаю тот же результат на превью, симуляторе и реальном устройстве SE.
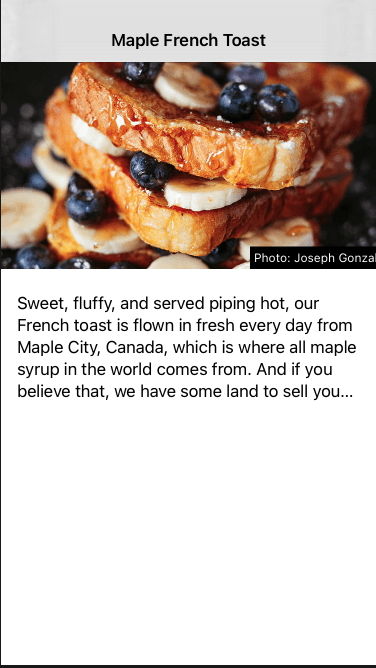
iPhone SE (2-го поколения) Снимок экрана, показывающий смещенный текст для атрибуции фото.
import SwiftUI
struct ItemDetail: View {
var item: MenuItem
var body: some View {
VStack {
ZStack(alignment: .bottomTrailing) {
Image(item.mainImage)
Text("Photo: \(item.photoCredit)")
.padding(4)
.font(.caption)
.background(Color.black)
.foregroundColor(.white)
}
Text(item.description)
.padding()
Spacer()
}
.navigationBarTitle(Text(item.name), displayMode: .inline)
}
}
2 ответа
Я думаю, что ваш код хорош, проблема в том, что ваше изображение слишком широкое и оно выходит за пределы правой части экрана. Текстовая метка правильно выравнивается по завершению изображения (поэтому оно работает на больших устройствах), а не по концу экрана (что вы хотите).
Вы должны убедиться, что ваше изображение не переполняется.
Image(item.mainImage)
.resizable()
.scaleToFit()
Я бы использовал GeomteryReader. Просто так:
GeometryReader { geo in
Text(item.description)
.fixedSize(horizontal: false, vertical: true)
.frame(width: geo.size.width, alignment: .leading)
}