Bit.dev приводит к тому, что приложение React-Native не загружается
Только что открыл "битовую" платформу, и я пытаюсь использовать ее для одного из моих компонентов из проекта. Все идет хорошо, мой компонент в порядке, я могу его собрать и экспортировать с Bit. Однако, когда я импортирую его в другой проект и пытаюсь использовать, expo блокирует "загрузку пакета js на 100%". Я не знаю, чем это вызвано.
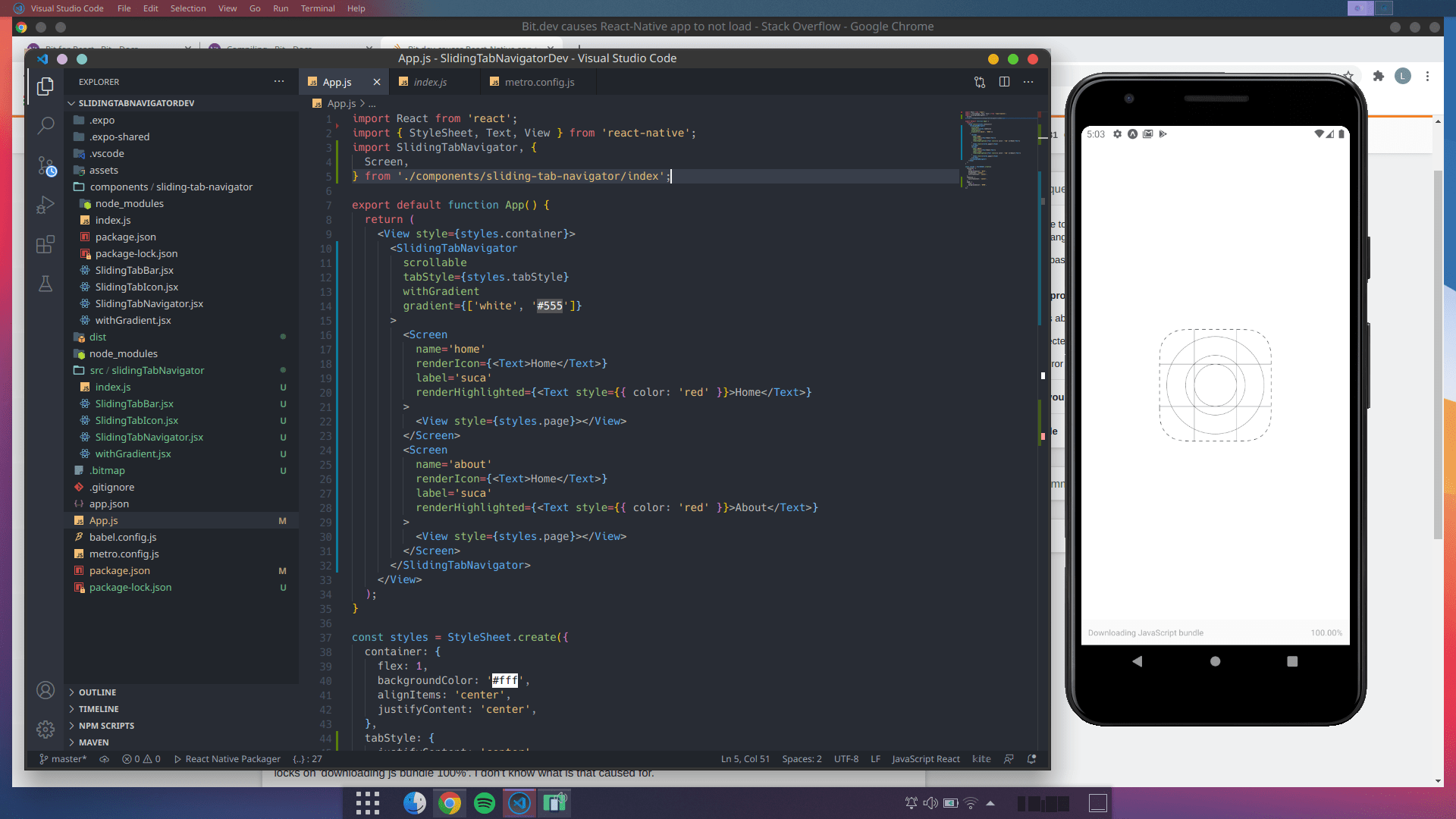
На этом изображении вы можете увидеть структуру проекта: прямо сейчас я импортирую индексный файл из папки, созданной bit './components/slidingTabNavigator' (я пробовал также с ярлыком @bit/..., но тот же результат). Эти файлы идентичны файлам, присутствующим в моем src/ SlidingTabNavigator.
Дело в том, что если я изменю оператор импорта на './scr/slidingTabNavigator/index', все будет в порядке... Что я делаю не так? Вот мой pakcage.json, автоматически сгенерированный при добавлении компонента:
"name": "@bit/katonkalu.diana-components.sliding-tab-navigator",
"version": "0.0.2",
"homepage": "https://bit.dev/katonkalu/diana-components/sliding-tab-navigator",
"main": "index.js",
"componentId": {
"scope": "katonkalu.diana-components",
"name": "sliding-tab-navigator",
"version": "0.0.2"
},
"dependencies": {
"react-native": "https://github.com/expo/react-native/archive/sdk-38.0.2.tar.gz",
"react": "~16.11.0",
"expo-linear-gradient": "~8.2.1"
},
"devDependencies": {},
"peerDependencies": {},
"license": "SEE LICENSE IN LICENSE",
"bit": {
"env": {}
}
}