Как ограничить ширину GridView с помощью полосы прокрутки во Flutter?
Я пытаюсь отобразить полосу прокрутки с правой стороны ScrollView (в данном случае GridView), но ограничиваю ширину прокручиваемой области, при этом полоса прокрутки по-прежнему отображается с правой стороны. Я не вижу, как настроить положение полосы прокрутки относительно прокручиваемого
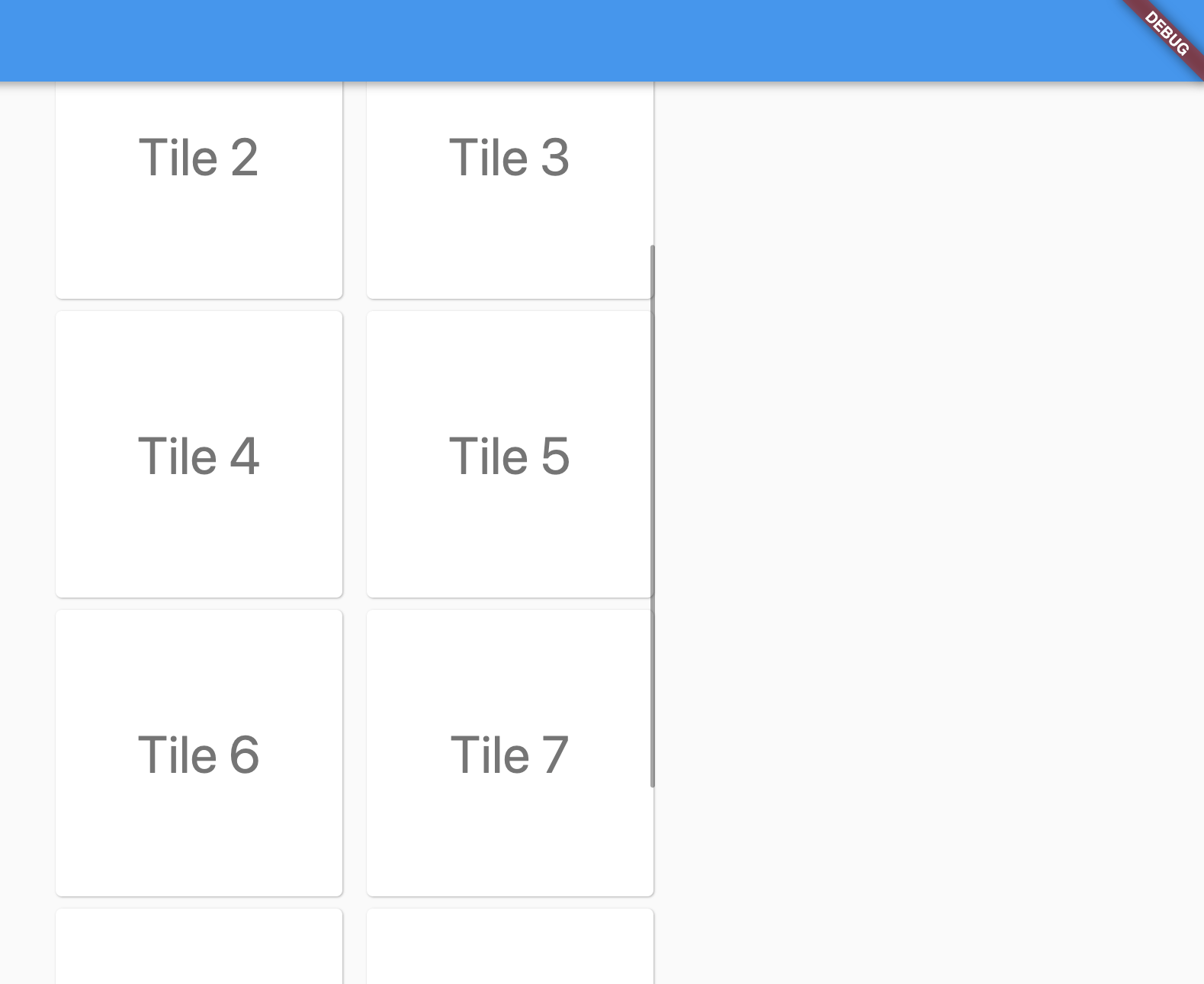
См. Этот DartPad в качестве примера.
В приведенном выше примере ScrollBar отображается непосредственно справа от дочерних элементов GridView, но я бы предпочел, чтобы он располагался полностью вправо. Я не могу найти никаких возможностей в конструкторе GridView, которые помогли бы мне в этом. Требуется ли для этого CustomScrollView или этого можно добиться с помощью обычного GridView?
2 ответа
Нужно ли, чтобы этот GridView имел ширину ровно 400 пикселей? Если в этом нет необходимости, вы можете установить ширину своего ConstrainedBox, например:
width: MediaQuery.of(context).size.width,
Тогда GridView будет иметь тот же размер, что и ваш экран, поэтому полоса прокрутки будет там, где вы хотите.
Исправление заключалось в том, чтобы поменять местами виджеты Center и Scrollbar.
До:
Center
Scrollbar
ConstrainedBox
После:
Scrollbar
Center
ConstrainedBox