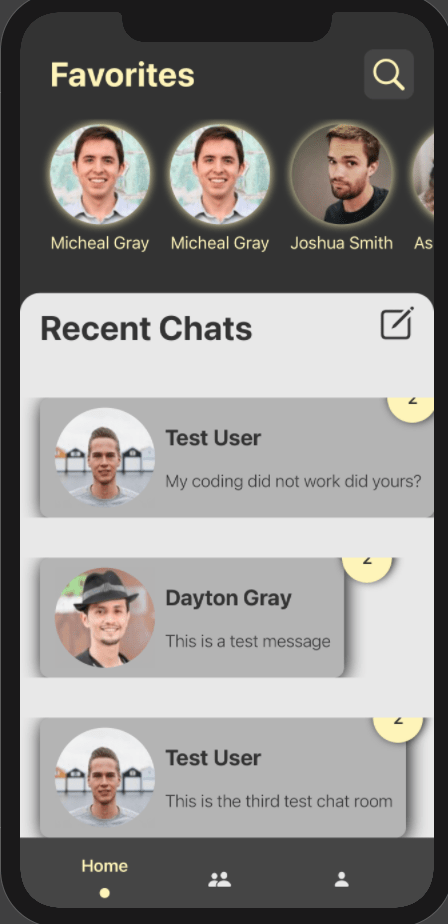
Проведите пальцем по экрану, чтобы увидеть параметры swiftUI scrollview
Простите меня, если этот вопрос был задан до того, как я сделал быстрый поиск и не смог найти ответ. Я создаю приложение, в котором пользователь может получать запрос на добавление в друзья, и я хочу, чтобы пользователь мог провести пальцем влево, чтобы показать различные варианты принятия или отклонения запроса.
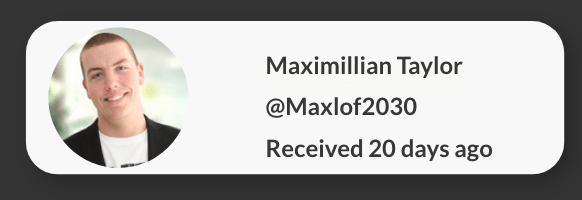
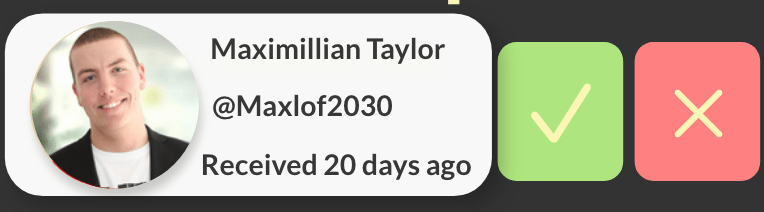
для подробностей вот как я хочу, чтобы это выглядело 

если это поможет, это мой вид прокрутки
ScrollView(.vertical){
VStack(spacing: 40){
// TODO Add Chat Rooms
ForEach(ChatRooms, content: {room in
//Create an in app link that navigates to messaging screen
NavigationLink(
destination: MessageDetail(messageShowing: $detailShowing),
isActive: $detailShowing,
label: {
//Create a chat room card
Button(action: {
detailShowing = true
}, label: {
ChatRoomView(room: room)
}).buttonStyle(PlainButtonStyle())
}
).buttonStyle(PlainButtonStyle())
})
}.padding(.top, 30)
}
edit: я попытался вложить горизонтальную прокрутку в вертикальную прокрутку, например, следующий ScrollView (.horizontal) { VStack(spacing: 40){
// TODO Add Chat Rooms
ForEach(ChatRooms, content: {room in
//Create an in app link that navigates to messaging screen
ScrollView (.horizontal) {
NavigationLink(
destination: MessageDetail(messageShowing: $detailShowing),
isActive: $detailShowing,
label: {
//Create a chat room card
Button(action: {
detailShowing = true
}, label: {
ChatRoomView(room: room)
}).buttonStyle(PlainButtonStyle())
}
).buttonStyle(PlainButtonStyle())
}
})
}.padding(.top, 30)
}
но это то, чем я заканчиваю
1 ответ
try this class :-
https://github.com/EnesKaraosman/SwipeCell
how to use:-
Simply add onSwipe(leading, trailing) method to your list item
List {
HStack {
Text("Enes Karaosman")
Spacer()
}
.listRowInsets(EdgeInsets())
.onSwipe(leading: [
.. // here add slots
])
}