Два текста внутри ScrollView, которые соответствуют содержимому текстов
У меня два
Text в
VStack. Оба текста могут увеличиваться до неограниченного количества строк. Я хочу, чтобы, если текст вырастает больше, чем экран, я могу прокручивать и видеть все содержимое.
Ми первый подход:
var body: some View {
VStack(alignment: .center, spacing: 0) {
VStack(alignment: .leading, spacing: 8) {
Text(title)
.font(.title)
Text(subtitle)
.font(.subheadline)
}
.frame(maxWidth: .infinity)
.background(Color.orange)
.padding(.top, 24)
.padding(.horizontal, 24)
Button(buttonTitle) { }
.frame(maxWidth: .infinity, minHeight: 50)
.background(Color.red)
.foregroundColor(.white)
.padding(.all, 24)
}.background(Color.gray)
.frame(maxWidth: UIScreen.main.bounds.size.width - 20)
}
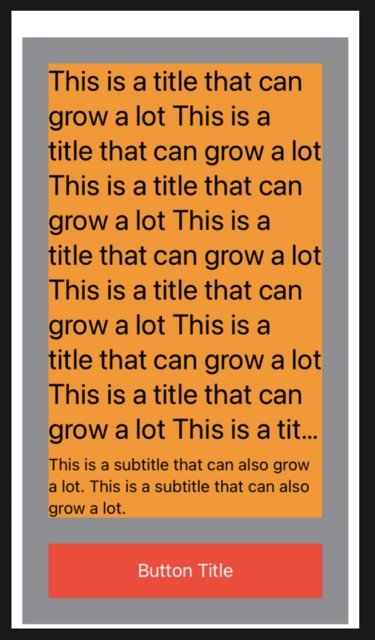
Результат:
Конечно, прокрутки нет... поэтому я добавил ScrollView:
var body: some View {
VStack(alignment: .center, spacing: 0) {
ScrollView {
VStack(alignment: .leading, spacing: 8) {
Text(title)
.font(.title)
Text(subtitle)
.font(.subheadline)
}
.frame(maxWidth: .infinity)
.background(Color.orange)
.padding(.top, 24)
.padding(.horizontal, 24)
}
Button(buttonTitle) { }
.frame(maxWidth: .infinity, minHeight: 50)
.background(Color.red)
.foregroundColor(.white)
.padding(.all, 24)
}.background(Color.gray)
.frame(maxWidth: UIScreen.main.bounds.size.width - 20)
}
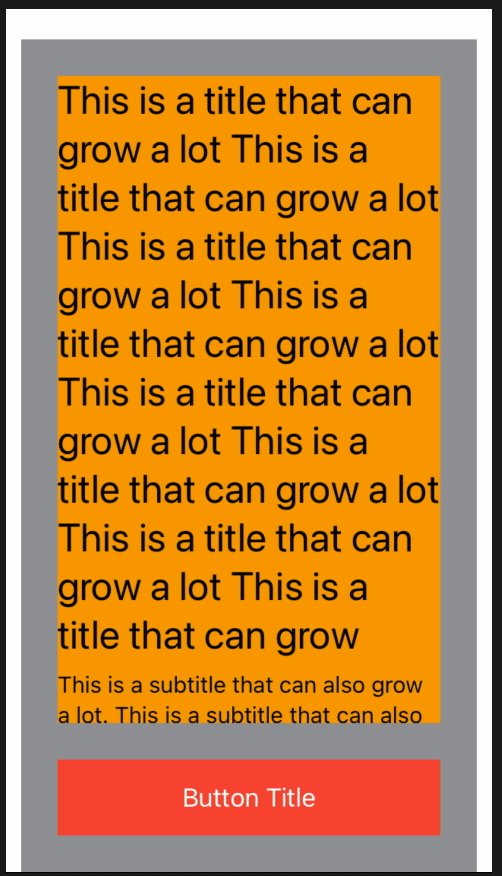
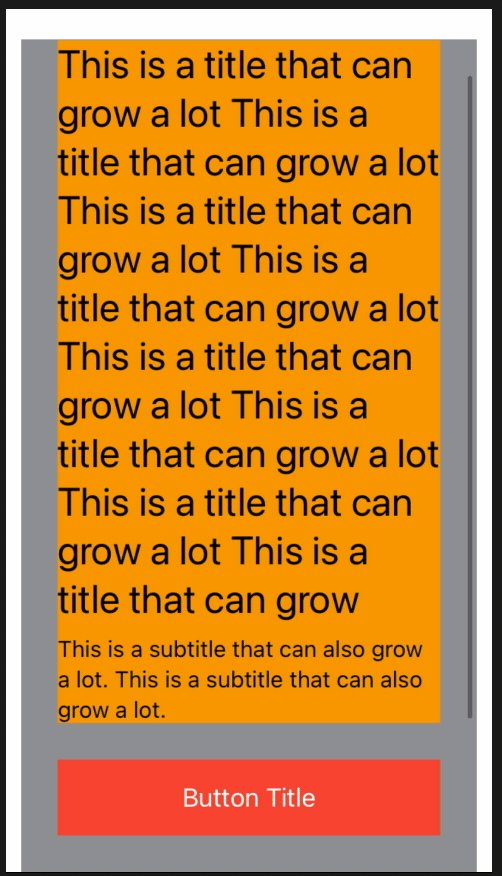
Результат:
Оно работает! Но когда текста недостаточно, чтобы заполнить всю высоту экрана,
ScrollView по-прежнему расширяется до всего доступного пространства, и я хочу, чтобы он обернул содержимое и "отключил" возможность прокрутки.
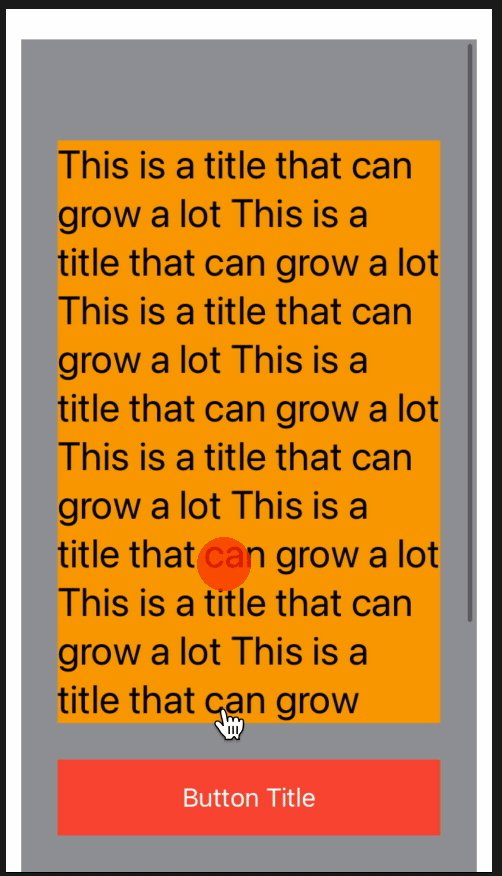
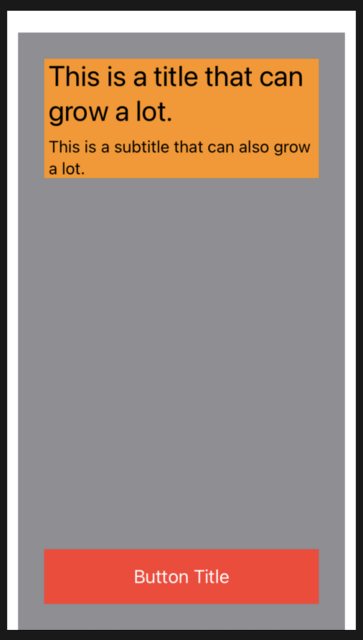
Пример того, что я получаю с небольшим количеством текста:
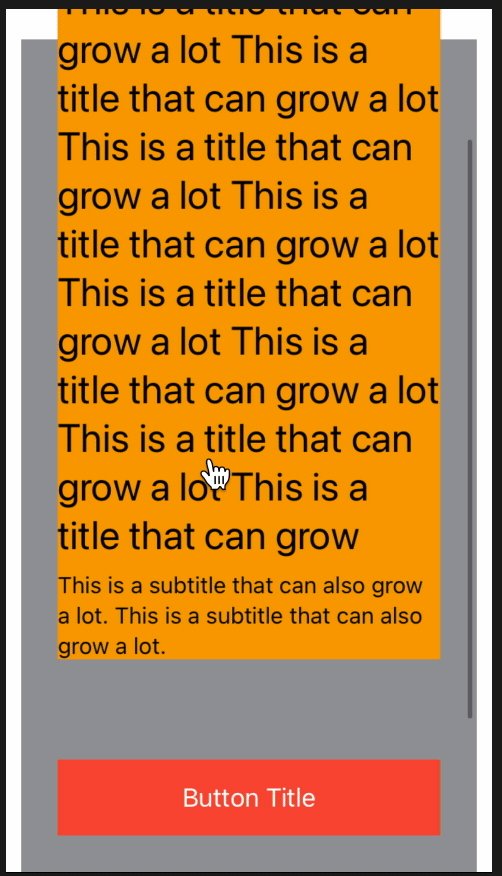
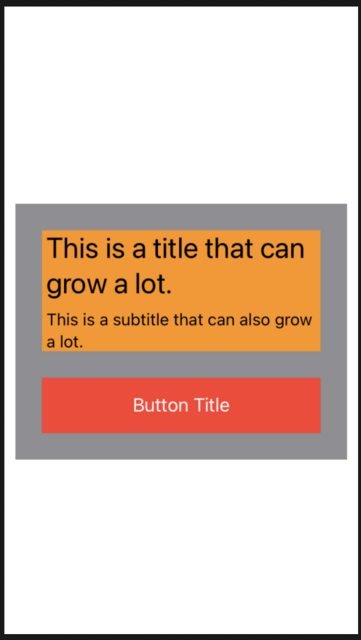
Пример того, что я хотел бы получить с небольшим количеством текста:
Итак, вопрос в том, как я могу сделать
ScrollView чтобы "обернуть" контент вместо того, чтобы расширять его на всю высоту родительского элемента
View?