Как установить фоновое изображение для пользовательского переключателя Android с исходным масштабным соотношением?
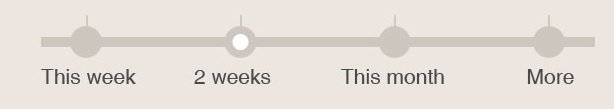
Мне нужно реализовать шкалу времени в виде прикрепленного изображения
Я пытаюсь использовать пользовательский переключатель для рисования каждого узла: файлмакета XML:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:orientation="vertical"
android:layout_gravity="center"
android:gravity="center"
android:paddingLeft="50dp"
android:paddingRight="50dp"
>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="center"
android:gravity="center"
android:checkedButton="@+id/first">
<RadioButton android:id="@+id/first"
style="@style/timeLineRadioButton"/>
<RadioButton android:id="@+id/second"
style="@style/timeLineRadioButton"/>
<RadioButton android:id="@+id/third"
style="@style/timeLineRadioButton"/>
<RadioButton android:id="@+id/fourth"
style="@style/timeLineRadioButton"/>
</RadioGroup>
</LinearLayout>
res / values / style.xml:
<style name="timeLineRadioButton">
<item name="android:layout_width">0dp</item>
<item name="android:layout_weight">1</item>
<item name="android:gravity">top|center</item>
<item name="android:layout_height">match_parent</item>
<item name="android:button">@null</item>
<item name="android:background">@drawable/button_radio</item>
<item name="android:scaleType">matrix</item>
</style>
Рез / рисуем /button_radio.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:state_pressed="false"
android:drawable="@drawable/radio_button_pressed"/>
<item android:state_checked="false" android:state_pressed="false"
android:drawable="@drawable/radio_button"/>
<item android:state_checked="true" android:state_pressed="true"
android:drawable="@drawable/radio_button_pressed"/>
<item android:state_checked="false" android:state_pressed="true"
android:drawable="@drawable/radio_button"/>
</selector>
Временная шкала в порядке, но фон был масштабирован с другим соотношением 
поэтому, пожалуйста, помогите мне исправить фоновое изображение с оригинальной шкалой отношения
1 ответ
В соответствии с вашим кодом, я думаю, вы хотите достичь чего-то вроде scaleType="center" ImageView, но, к сожалению, нет такой вещи для RadioButton, но я думаю, что это решение может помочь вам.
Во-первых, не используйте weightSum/layout_weight в этом случае просто установите android:layout_width="wrap_content" для RadioButtons.
Секунды, обновите ваш селектор, как это (обратите внимание, что основным моментом является использование bitmap тег, который имеет gravity свойство, и этот код я установил его center)
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:state_pressed="false">
<bitmap android:src="@drawable/radio_button_pressed" android:gravity="center" />
</item>
<item android:state_checked="false" android:state_pressed="false">
<bitmap android:src="@drawable/radio_button" android:gravity="center" />
</item>
<item android:state_checked="true" android:state_pressed="true">
<bitmap android:src="@drawable/radio_button_pressed" android:gravity="center" />
</item>
<item android:state_checked="false" android:state_pressed="true">
<bitmap android:src="@drawable/radio_button" android:gravity="center" />
</item>
</selector>
Таким образом, в результате фон вашего RadioButton будет вести себя как scaleType="center"
Надеюсь это поможет!