Обработка данных с помощью Jquery и Php
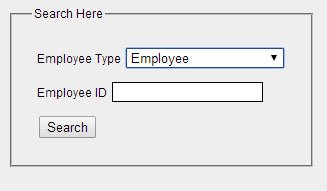
Я создаю веб-приложение. В моем приложении, если пользователь нажимает кнопку поиска с двумя входами

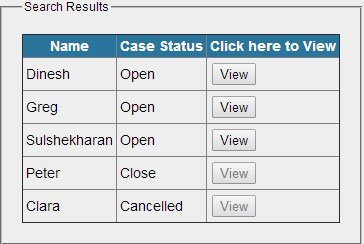
..... должна появиться таблица с тремя столбцами, как показано на рисунках.

Для достижения этого я использую jQuery и php. Когда я запускаю запрос, получаю значения и отправляю массив как объект json в php, возникает проблема. Разобранный JSON в jquery(на экране консоли) выглядит как
[{"Name":"Dinesh", "Case_Status":"Open"}]
[{"Name":"Dinesh", "Case_Status":"Open"},{"Name":"Greg", "Case_Status":"Open"}] [{"Name":"Dinesh", "Case_Status":"Open"},{"Name":"Greg", "Case_Status":"Open"},{"Name":"Sulshekharan", "Case_Status":"Open"}]
[{"Name":"Dinesh", "Case_Status":"Open"},{"Name":"Greg", "Case_Status":"Open"},{"Name":"Sulshekharan", "Case_Status":"Open"},{"Name":"Peter", "Case_Status":"Close"}]
Я повторил массив в цикле while, поэтому он показывает, как указано выше..
$Update = array();
$Query = "Select.....";
$result = mysql_query($Query,$link);
while($row = mysql_fetch_assoc($result)or die(mysql_error()))
{
$Update[] = array('Name' => $row['Name'],
'Case_Status' => $row['Case_Status'],
'Walk_in_ID' => $row['Walk_in_ID']);
echo json_encode($Update);
}
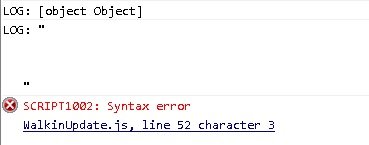
Используя приведенный выше код, я получил следующую ошибку
[{"Name":"P.Amulya Wilson ","Case_Status":"Open","Walk_in_ID":"2"}]
[{"Name":"P.Amulya Wilson ","Case_Status":"Open","Walk_in_ID":"2"},
{"Name":"P.Amulya Wilson","Case_Status":"Open","Walk_in_ID":"6"}]
SCRIPT1002: Syntax error
WalkinUpdate.js, line 52 character 3
(this line 52 is --> var response = JSON.parse(data);)
я также пробовал приведенный ниже код, но он ничего не возвращает ($Update = "")
$Update = array();
$Query = "Select.....";
$result = mysql_query($Query,$link);
while($row = mysql_fetch_assoc($result)or die(mysql_error()))
{
$Update[] = array('Name' => $row['Name'],
'Case_Status' => $row['Case_Status'],
'Walk_in_ID' => $row['Walk_in_ID']);
}
echo json_encode($Update);
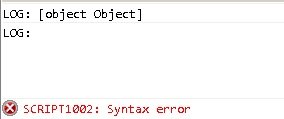
Используя приведенный выше код, консоль выглядит так, как показано на рисунке ниже:
После серфинга в Google и поиска в интернете, я попробовал приведенный ниже код, но безрезультатно
while($row = mysql_fetch_assoc($result)or die(mysql_error()))
{
$Update[] = array('Name' => $row['Name'],
'Case_Status' => $row['Case_Status'],
'Walk_in_ID' => $row['Walk_in_ID']);
$superUpdate = json_encode($Update[sizeof($Update) - 1]);
echo $superUpdate;
}
Я пробовал mysql_fetch_array также, но бесполезно. Часть JQuery, как показано ниже
$(document).on('submit', '#Update_Form', function(event)
{
event.preventDefault();
var Update = {};
Update.EmployeeType = $("#employeeType").val(),
Update.EmployeeID = $("#employeeID").val();
console.log(Update);
$.post("php/walkin_data_update.php", Update, function(data)
{
console.log(data);
var response = JSON.parse(data);
console.log(response);
console.log(response.length);
$("#fieldset3").show();
$("#UpdateForm2").show();
for(var i=0;i<response.length;i++)
{
var j= 1;
var Name = response[i].Name;
var Status = response[i].Case_Status;
$('#statusTable tr').last().after('<tr>
<td id="statusName'+j+'">'+Name+'</td>
<td id="statusCase'+j+'">'+Status+'</td>
<td><button id="View'+j+'">View</button></tr>');
count++;
j++;
}
});
});
если я использую console.dir вместо console.log, он показывает как показано ниже:

Это моя первая работа с jquery-ajax-php-json в такой ситуации. Пожалуйста, сообщите мне, как показать такие данные JSON в HTML, используя JQuery, как я могу это сделать? Извините за мой английский, если это не понятно. Заранее спасибо.
1 ответ
Наконец, после нескольких мучительных часов мне удалось выяснить самому, что мне нужно просто изменить код php, как показано ниже, и теперь он работает нормально.
while(($row = mysql_fetch_assoc($result))!== FALSE)
{
$Update[] = array('Name' => $row['Name'],
'Case_Status' => $row['Case_Status'],
'Walk_in_ID' => $row['Walk_in_ID']);
}
echo json_encode($Update);
Спасибо за @islanddave за помощь в достижении этого.