Иногда в HTML2Canvas отсутствуют маркеры сюжета при создании снимка экрана на deck.gl
Я случайно сталкиваюсь с этой проблемой. При построении значков с
deck.glна карте Google и при создании снимка экрана, иногда снимок экрана появляется правильно, но иногда маркеры сюжета отсутствуют. Я использую
HTML2Canvas сделать снимок экрана и
deck.glнанести маркеры на карту. Как только я щелкну значок снимка экрана и получу нужный снимок экрана, значок
deck.glхолст не изменяется, но в следующий раз случайным образом маркеры сюжета исчезнут, если я снова сделаю снимок экрана. Код, используемый для настройки слоев значков, -
deck.setProps({
layers: layers.sort(compare('id')).reverse(),
glOptions: { preserveDrawingBuffer: true },
onBeforeRender: () => {
console.log('called : onBeforeRender');
},
onAfterRender: () => {
console.log('called : onAfterRender');
}
});
Код для конвертации через HTML2Canvas-
html2canvas(document.body, getOptionsForCanvas())
.then(async function (canvas) {
setSnapshotSelected();
let a = document.createElement('a');
a.href = canvas.toDataURL('image/jpeg', 1);
a.download = 'screenshot.png';
a.click();
})
getOptionsForCanvas -
return { allowTaint: true,
letterRendering: 1,
foreignObjectRendering: true,
quality: 1,
width: width,
height: height,
scale: ratio,
useCORS: true,
logging: false,
ignoreElements: (node) => {
return node.nodeName === 'NOSCRIPT';
}
Может кто-нибудь помочь мне, как решить эту проблему?
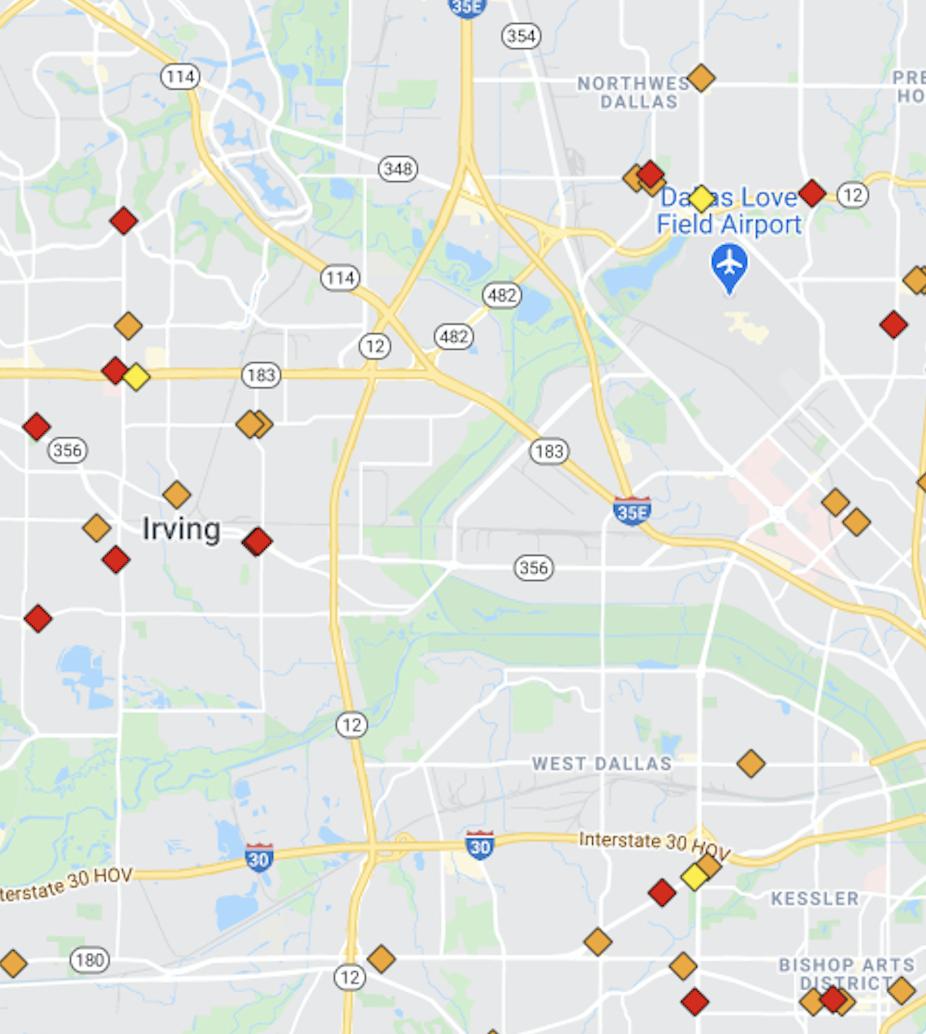
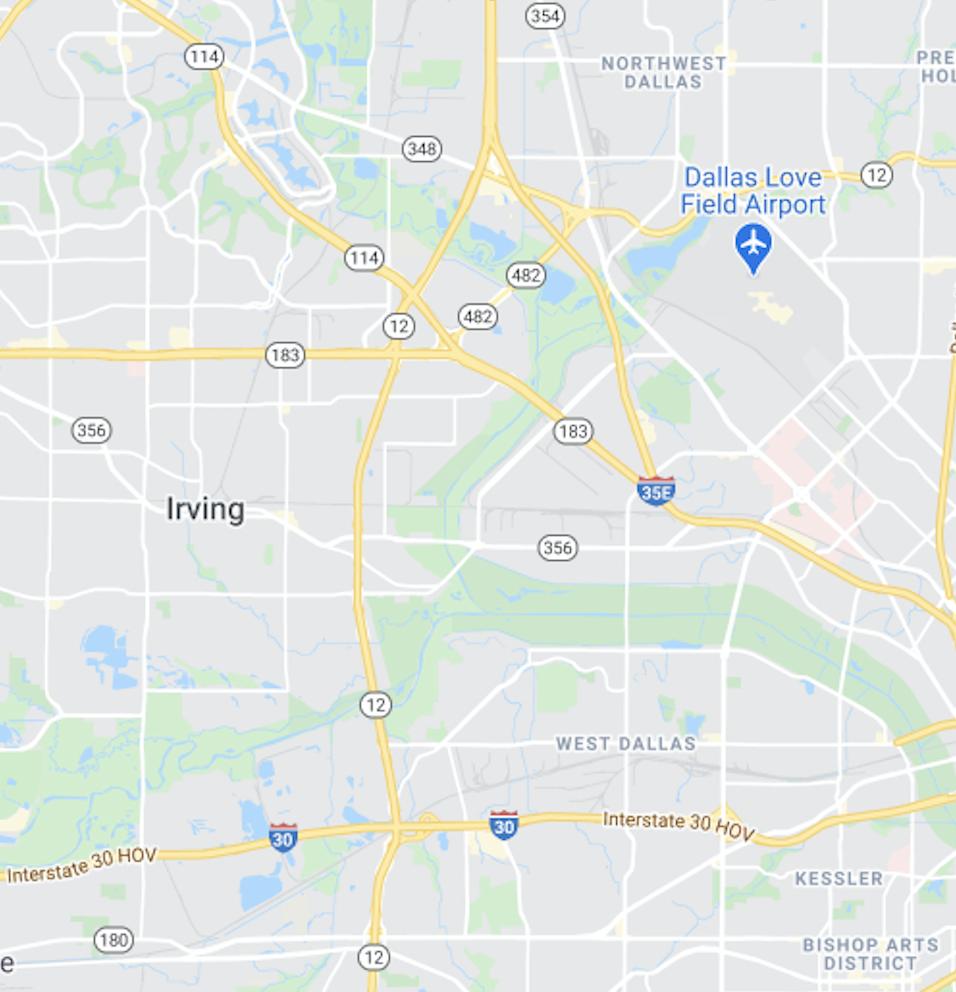
Прикрепите правильный снимок экрана и тот, на котором отсутствуют маркеры сюжета -