Вызов API с настраиваемым хуком React не принимает обновленный параметр
Я использую специальный крючок для вызова API OpenRouteService и получения наиболее безопасного маршрута из точки A в точку B. Теперь я пытаюсь переключаться между транспортными средствами (которые должны давать разные маршруты), но транспортное средство не обновляется в вызове API даже если параметр был обновлен, если я его зарегистрирую. См. Код ниже и прикрепленные снимки экрана.
Почему мой вызов API не принимает обновленный параметр?
Routehook.js
import { useState, useEffect } from 'react';
import Directions from '../apis/openRouteService';
import _ from 'lodash'
const useRoute = (initialCoordinates, avoidPolygons, vehicle) => {
const [route, setRoute] = useState({route: {}})
const [coordinates, setCoordinates] = useState(initialCoordinates);
const [routeLoading, setRouteLoading] = useState(true);
const [routeError, setRouteError] = useState(false);
useEffect(() => {
const fetchRoute = async () => {
setRouteError(false);
setRouteLoading(true);
try {
// Swap coordinates for openrouteservice
const copy = _.cloneDeep(coordinates)
let startLocation = copy[0];
let endLocation = copy[1];
console.log(vehicle);
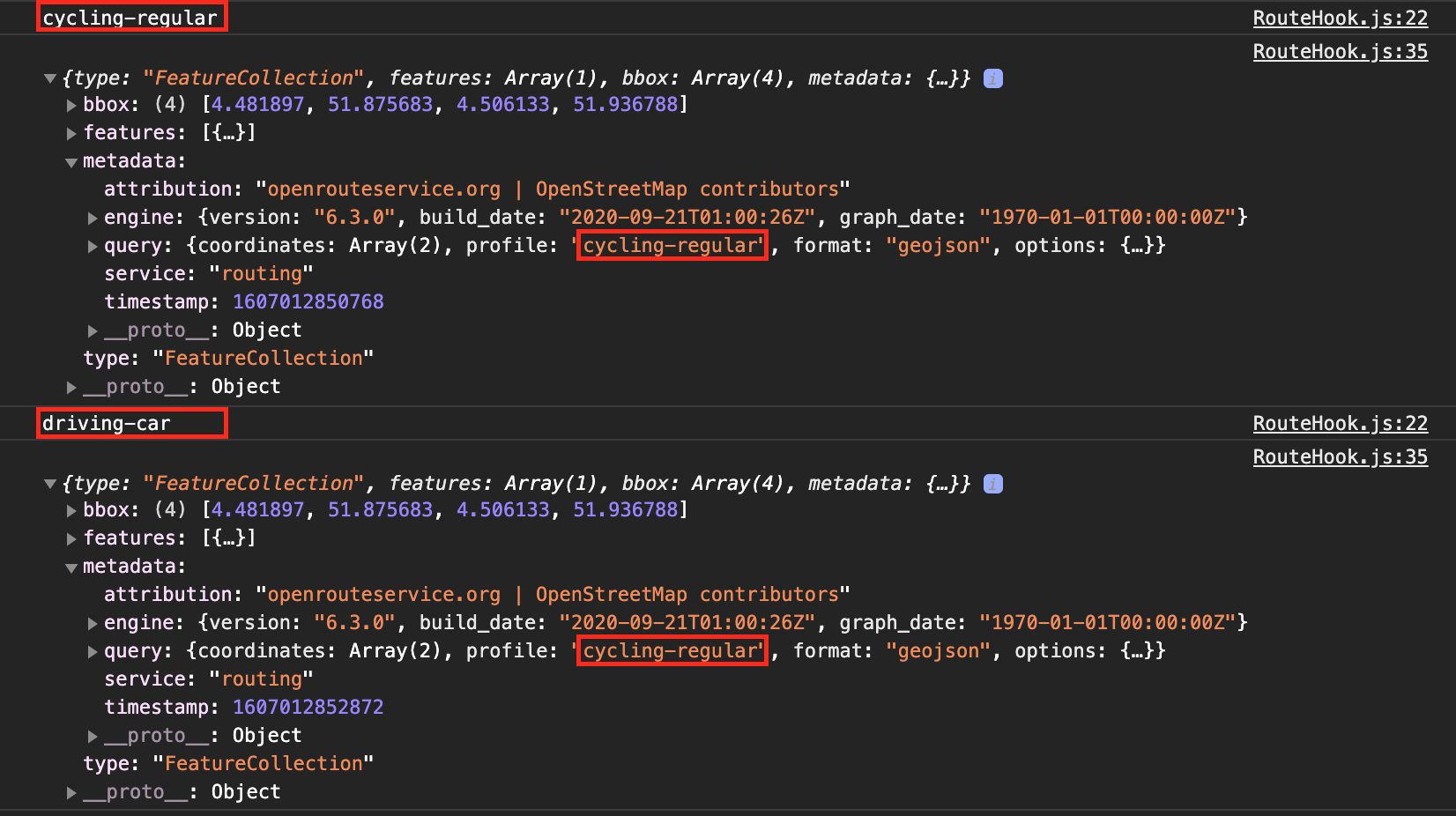
// Logs 'cycling-regular' or 'driving-car'
// depending on the parameter when I call the hook
// Call openrouteservice api
const result = await Directions.calculate({
coordinates: [
[startLocation.latLng.lng, startLocation.latLng.lat],
[endLocation.latLng.lng, endLocation.latLng.lat],
],
profile: vehicle,
format: 'geojson',
avoid_polygons: avoidPolygons
})
console.log(result)
// When I check the result the query profile does not contain
// the updated parameter (see screencaps below).
setRoute(result);
} catch (error) {
setRouteError(true);
}
setRouteLoading(false);
}
fetchRoute();
}, [coordinates, avoidPolygons, vehicle]);
return [{ route, routeLoading, routeError }, setCoordinates];
}
export default useRoute;
Чтобы дать полный обзор. В основном компоненте (VanillaMap.js) у меня есть следующие связанные фрагменты:
const [vehicle, setVehicle] = useState('cycling-regular')
const [{ route, routeLoading, routeError }, setCoordinates] = useRoute([startLocation, endLocation], avoidPolygons, vehicle);
const updateVehicle = (state) => {
setVehicle(state);
}
<RouteInfo
route={route}
routeLoading={routeLoading}
routeError={routeError}
vehicle={vehicle}
updateVehicle={updateVehicle}
/>
Затем я обновляю автомобиль с помощью функции updateVehicle в компоненте RouteInfo.js.
1 ответ
Решается путем создания нового экземпляра объекта Directions при каждом вызове:
const Directions = new openrouteservice.Directions({
api_key: "XXXXX"
});