Повторное использование виджета на двух страницах с помощью ключей
Многословный контекст, прокрутите вниз, чтобы задать конкретный вопрос:
У меня есть страница с кастомным виджетом (EntrySearch) содержащий
ListViewи панель поиска. Когда пользователь щелкает элемент в представлении списка, я нажимаю новую страницу с тем же представлением списка и панелью, отображающей сведения об элементе. Элементы представления списка лениво загружаются из потока, поддерживаемого асинхронным запросом (поток приостанавливается до тех пор, пока пользователь не перейдет к концу выбранных элементов). Поток заменяется всякий раз, когда пользователь вводит новую строку в строке поиска.
Я хочу, чтобы виджет имел одинаковое представление списка (элементы, положение прокрутки и т. Д.) И состояние панели поиска на обеих страницах.
Я мог бы добиться этого с помощью любого из множества решений для управления состоянием, предложенных по аналогичным вопросам о состоянии общего виджета на разных страницах (например, этой). Однако, поскольку мой ListView поддерживается асинхронным потоком вместе с множеством других состояний, это становится полной болью из-за кеширования полученных на данный момент результатов, создавая новый поток, который начинается там, где остановился старый (не может быть двух StreamBuilder поддерживаются тем же нешироковещательным потоком) и т. д. и т. д. Я действительно хотел бы избежать такого беспорядочного решения.
Предоставление виджета верхнего уровня, состояние которого я хочу поделиться глобальным ключом, составляет одну строку (вместо ~50) и приводит к общему состоянию на всех страницах. Однако, когда я нажимаю новую страницу, старая страница остается в дереве виджетов в режиме ожидания, поэтому я получаю сообщение об ошибке из-за наличия двух виджетов с одним и тем же глобальным ключом в дереве виджетов одновременно. Я могу установить
maintainState к
false на первой странице, но затем, когда я открываю вторую, первая страница отображается как черный экран.
Здесь:
- способ использования виджета глобального ключа на двух страницах без одновременного нахождения их в дереве
- специальный ключ специально для повторного использования виджета на двух разных страницах
- какой другой подход я не думаю?
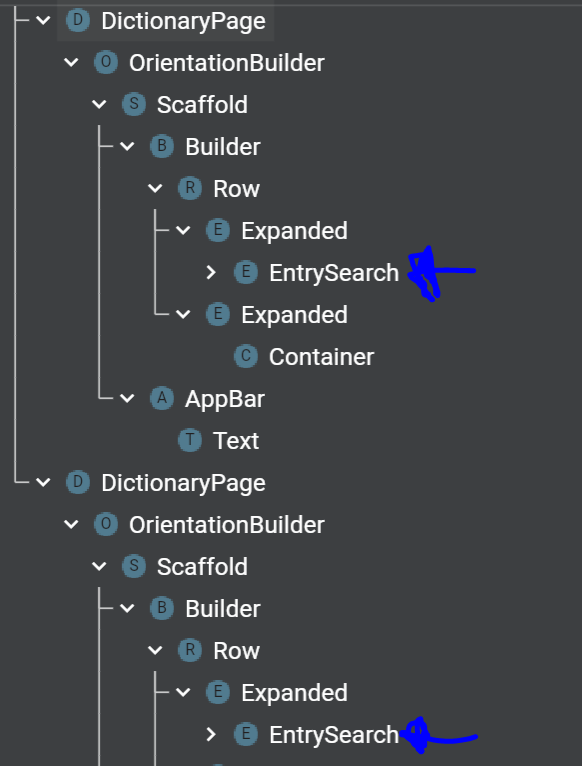
Вот мое дерево виджетов с двумя страницами.
EntrySearch - это виджет, который я хочу повторно использовать на двух страницах. 
Если ничего из вышеперечисленного не сработает, мне придется использовать традиционную стратегию управления состоянием, которая будет по крайней мере на порядок более подробной и подверженной ошибкам.
1 ответ
Вот решение, которое я выбрал, если кто-то еще приближается к аналогичной проблеме:
Я не мог найти способ использовать ключи для этой проблемы. Что я сейчас делаю, так это то, что у меня есть единственный класс, который содержит все состояние, которое мой пользовательский виджет должен построить сам. Каждый раз, когда я отправляю маршрут в навигатор, я копирую объект состояния текущей страницы с желаемыми изменениями, а затем добавляю новое состояние в
RouteSettings.argumentполе. Затем я могу получить доступ к объекту состояния страницы в любом месте страницы, используя
ModalRoute.of(context).settings.arguments.
Как и ожидалось, это решение было чрезвычайно сложным и болезненным, с множеством тонких ошибок, с которыми мне пришлось работать. Он работает и, по крайней мере, имеет немного более желательное поведение, чем простое поддержание идентичного состояния на обеих страницах: когда я открываю страницу, состояние тоже появляется. Это означает, что пользователь может вернуться к предыдущей позиции прокрутки в
ListView с жестом назад.