Применение темы Primevue
Я совершенно новичок в Vue и решил использовать Vue 3 для проекта, который должен привести к моей магистерской диссертации. Поскольку не так много библиотек пользовательского интерфейса, которые обновляются для работы на Vue 3, я решил использовать Primevue.
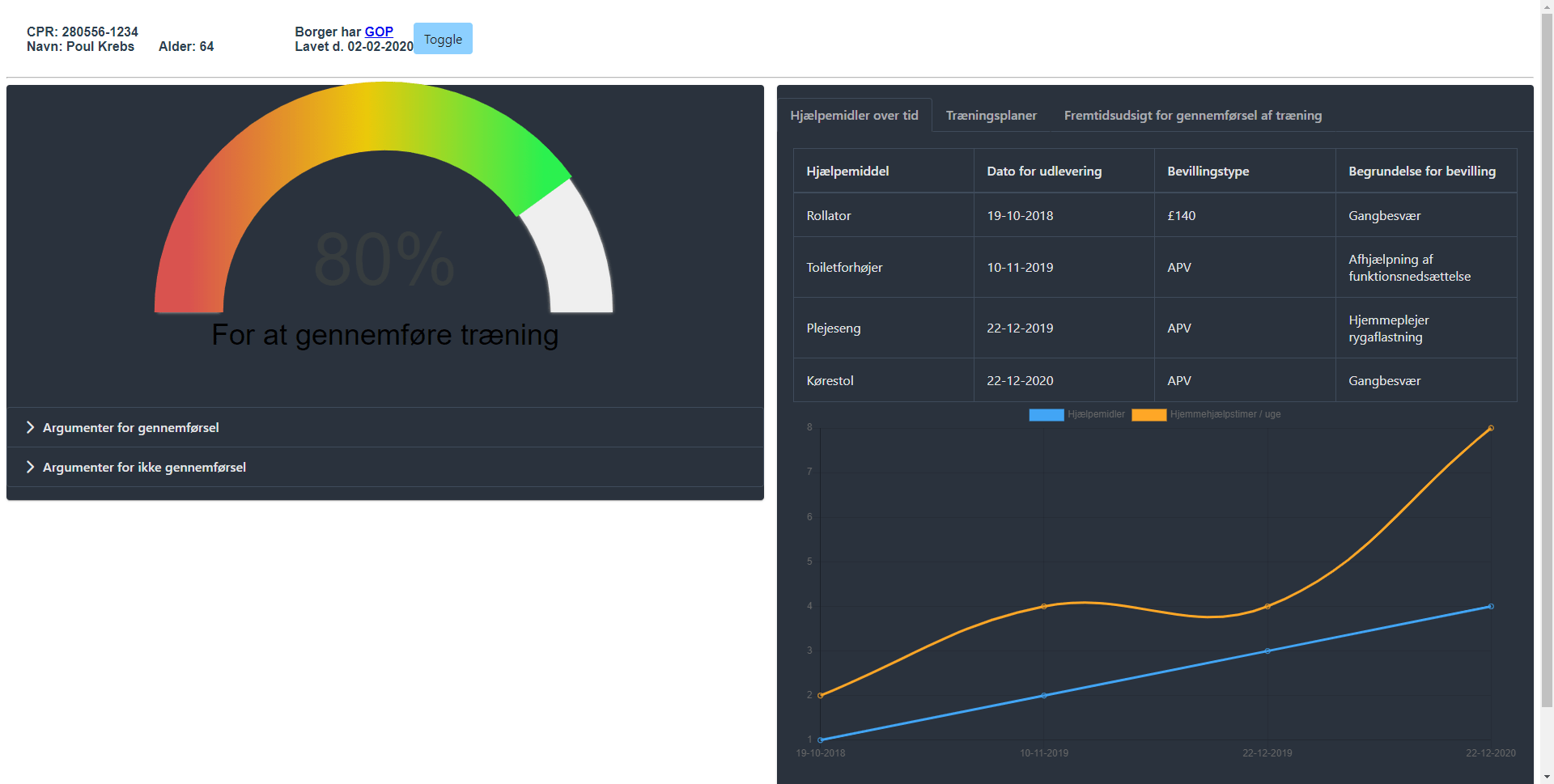
В настоящее время я пытаюсь применить одну из тем Primevue к своему проекту, но результат не очень удовлетворительный. Я использую темную тему, но фон весь белый, а компоненты используют тему для фона и общего стиля.

Я надеюсь, что кто-то сможет помочь правильно нанести укладку.
В качестве бонусного вопроса мне интересно, не лучше ли перейти на Vue 2 и использовать более устоявшуюся библиотеку пользовательского интерфейса, такую как Vuetify или BootstrapVue.
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import TieredMenu from 'primevue/tieredmenu';
import InputSwitch from 'primevue/inputswitch';
// import 'primevue/resources/themes/bootstrap4-light-blue/theme.css';
import 'primevue/resources/themes/bootstrap4-dark-blue/theme.css';
import 'primevue/resources/primevue.min.css';
import 'primeicons/primeicons.css';
import 'primeflex/primeflex.css';
const app = createApp(App);
app.use(store)
.use(router)
.use(VueApexCharts)
.use(VueEllipseProgress)
.component('TieredMenu', TieredMenu)
.component('InputSwitch', InputSwitch)
.mount('#app')
App.vue
<template>
<div id="namegoeshere" >
<router-view/>
<div id="nav">
<!--<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>-->
</div>
</div>
</template>
<style >
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
1 ответ
У меня была аналогичная проблема, взглянув на сайт документации prime-vue с инструментами разработчика, видно, что на теле установлен следующий код:
body {
margin: 0;
height: 100%;
overflow-x: hidden;
overflow-y: auto;
background-color: var(--surface-a);
font-family: var(--font-family);
font-weight: 400;
color: var(--text-color);
}
Используемые здесь переменные взяты из загруженной темы. Это решило проблему для меня.
Я не смог найти никакой прямой информации о необходимости устанавливать это в документации.