Как использовать URL-адрес blob-объекта в качестве источника изображения в Chrome Global Media Controls?
Я пытаюсь настроить отображение в Chrome Global Media Controls. Так что я использовал
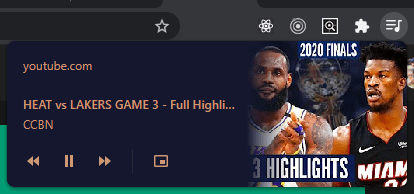
navigator.mediaSession.metadataустановить заголовок и другие вещи, и это работает. Но я также хочу установить фоновое изображение, как в примере ниже: 
Я пробовал использовать следующий код:
navigator.mediaSession.metadata.artwork = [{sizes, src, type}];
Но
src это URL-адрес большого двоичного объекта, например:
blob:http://localhost:3000/8afe91b0-4689-4f6b-9984-21aedc834253
Я знаю, что этот URL-адрес большого двоичного объекта в порядке, поскольку я могу использовать его в качестве
<img> источник, и он правильно отображается.
Я также попытался получить сам blob и использовать
URL.createObjectURL() но это дает мне другой (действительный) URL-адрес blob, и он не работает лучше.
Заключительное примечание: я думаю, как я установил
artwork свойство правильно, потому что, если я использую "обычный" URL-адрес изображения, он работает.
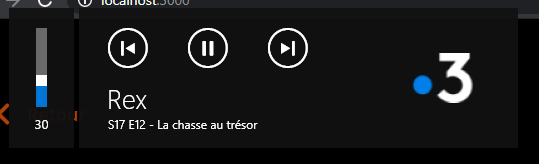
РЕДАКТИРОВАТЬ 1: Я только что обнаружил, что, хотя он не работает в режиме управления, активируемом с помощью  кнопки, изображение отображается правильно, когда я использую свои мультимедийные клавиши клавиатуры:
кнопки, изображение отображается правильно, когда я использую свои мультимедийные клавиши клавиатуры: 
РЕДАКТИРОВАТЬ 2: Еще одно открытие: оно работает (т. Е. Используя URL-адрес blob как
src) с изображениями JPG, но не с изображениями PNG.
1 ответ
В итоге я использовал изображения в формате JPG, которые работают нормально.
Итак, мой вывод: вы можете использовать URL-адрес большого двоичного объекта в качестве источника художественного произведения следующим образом:
navigator.mediaSession.metadata.artwork = [
{
sizes: '150x200',
src: 'blob:https://blablabla.com/4065a1d2-a23b-4cff-8ccd-3c6bce6e3b55',
type: 'image/jpeg'
}
];
Другой вывод: есть ошибка с изображениями PNG (см. РЕДАКТИРОВАТЬ 1 в моем вопросе).