Wrap Grouped ListBoxItems (проблемы с стеком)
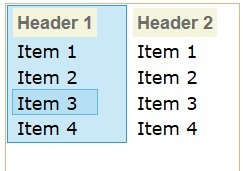
Я пытаюсь обернуть сгруппированные элементы списка в списке. Я использую стековую панель внутри обертки для достижения этой цели, но проблема в том, что стековая панель выбирается в списке, вызывая проблемы. Вот пример проблемы:
<ListBox>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel ItemWidth="120" Width="400" IsItemsHost="True" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<StackPanel>
<ListBoxItem Style="{StaticResource label}">Header 1</ListBoxItem>
<ListBoxItem>Item 1</ListBoxItem>
<ListBoxItem>Item 2</ListBoxItem>
<ListBoxItem>Item 3</ListBoxItem>
<ListBoxItem>Item 4</ListBoxItem>
</StackPanel>
<StackPanel>
<ListBoxItem Style="{StaticResource label}">Header 2</ListBoxItem>
<ListBoxItem>Item 1</ListBoxItem>
<ListBoxItem>Item 2</ListBoxItem>
<ListBoxItem>Item 3</ListBoxItem>
<ListBoxItem>Item 4</ListBoxItem>
</StackPanel>
</ListBox>
Что я могу сделать, чтобы решить эту проблему?
Спасибо!
1 ответ
Если я правильно понимаю вашу проблему, у меня есть рабочее решение.
То, как вы спроектировали, неверно.
Пожалуйста, посмотрите мой код и дайте мне знать, если это то, что вы хотели.
<ListBox SelectionMode="Multiple" x:Name="ListBox1" ItemsSource="{Binding ListToBind}" >
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel ItemWidth="120" Width="400" IsItemsHost="True" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<TextBlock Text="{Binding Header}"></TextBlock>
<ListBox ItemsSource="{Binding Collection}">
</ListBox>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
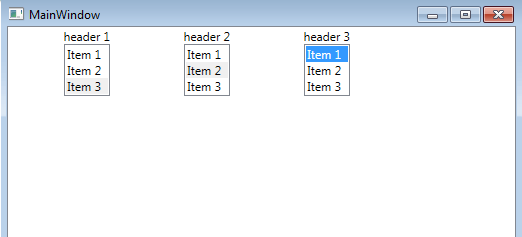
This is my UI and here is connecting Data model. I set the datacontext in code behind and fill up a model.
Код позади выглядит так
public MainWindow()
{
InitializeComponent();
ListToBind = new ObservableCollection<DataModel>
{
new DataModel { Header = "header 1",
Collection = new List<string>{"Item 1","Item 2", "Item 3"}},
new DataModel { Header = "header 2",
Collection = new List<string>{"Item 1","Item 2", "Item 3"}},
new DataModel { Header = "header 3",
Collection = new List<string>{"Item 1","Item 2", "Item 3"}},
};
this.DataContext = this;
var para1 = new Form1();
var check = ListBox1;
}
А вот модель данных
public class DataModel
{
public string Header { get; set; }
public List<string> Collection { get; set; }
}
И вот как это выглядит после запуска