Заполните окно подтверждения / всплывающее окно данными из поля ввода и разрешите пользователю редактировать в html и jquery.
Я пытаюсь реализовать кнопку, которая позволяет пользователю редактировать свои данные в поле подтверждения. После нажатия кнопки пользователь получает окно подтверждения, в котором отображаются его ранее введенные данные. Если пользователи хотят подтвердить, они нажимают кнопку сохранения, и входные данные сохраняются, но если пользователи не согласны с данными, им разрешается редактировать данные в самом окне подтверждения. До сих пор я мог создать окно подтверждения одним нажатием кнопки, которое позволяет пользователю заполнять свои данные, и после нажатия кнопки сохранения введенные данные заполняются в форму ввода. Но я не смог заполнить поле подтверждения из формы ввода ранее введенных данных. Поле ввода должно быть скрыто, а форма сложна, но ради вопроса я ввел обычное поле ввода и сохранил форму простой.Вот 3 изображения, которые объясняют, чего я пытаюсь достичь.
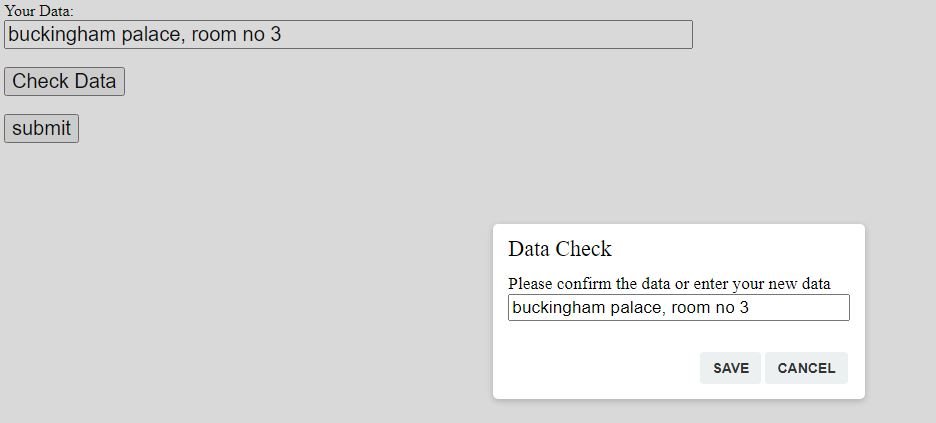
- моя первоначальная форма с данными, заполняющими мое окно подтверждения
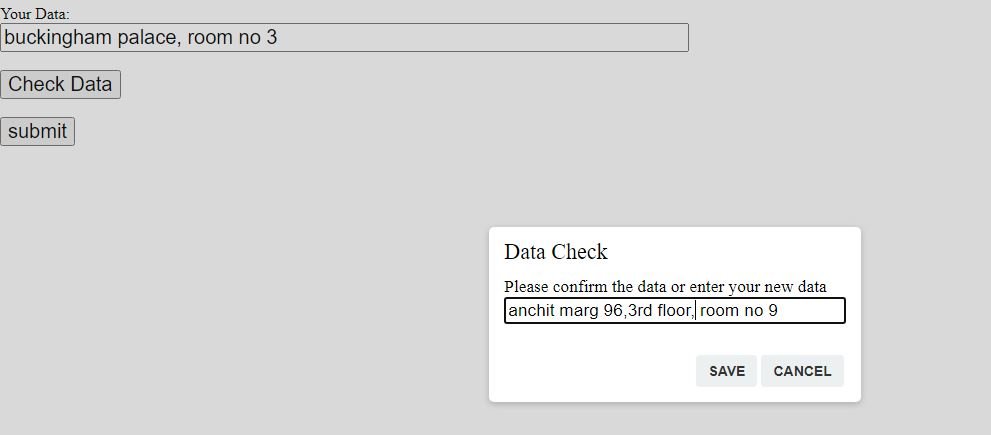
- мои отредактированные данные
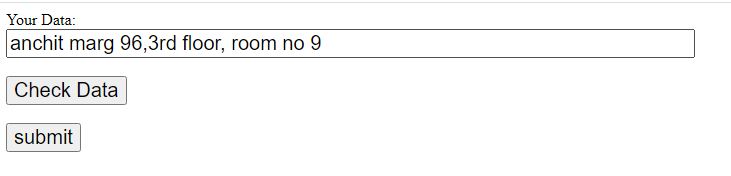
- мои новые данные в форме
вот мой html-код
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-confirm/3.3.2/jquery-confirm.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-confirm/3.3.2/jquery-confirm.min.css">
</head>
<body>
<form id='formcheck'action="" method="post" >
Your Data:<br>
<input type="text" id="entered_data" value=""style=" font-size: 20px;width:51% "><br><br>
<button type="button" id="check_data" style="font-size: 20px;" > Check Data</button><br><br>
<button type='submit'style="font-size: 20px;"> submit</button>
</form>
</body>
</html>
а вот мой сценарий
<script>
$(document).ready(function(){
$("#check_data").click(function(event){
//get the already available data in a variable
var $data= $('#entered_data').val();
$.confirm({
title: 'Data Check',
content: '' +
'<form action="" id="confirm_form">' +
'<label style="font-size:13pt;">Please enter your data</label>' +
'<input type="text" style="width: 100%;font-size:13pt;" value="" class="data" required />' +
'</form>',
boxWidth: '25%',
useBootstrap: false,
buttons: {
Save: {
action: function(){
var data = this.$content.find('.data').val();
//enter the new data into the field
$('#entered_data').val(data);
}
},
Cancel: {
action: function(){
$( this ).remove();
}
}
},
});
});
});
</script>
1 ответ
Я давно не использовал HTML или JQuery, но, поработав некоторое время с ними, я думаю, что, возможно, справился с тем, что вы ищете.
Изменить:
' value="" '
Кому:
' value="' + $('#entered_data').val() + '" '
Просто установите "значение" всплывающего окна в его HTML на то, что было в поле ввода. Это случайно не отвечает на ваш вопрос?