Многоступенчатая упаковка Xaml Grid
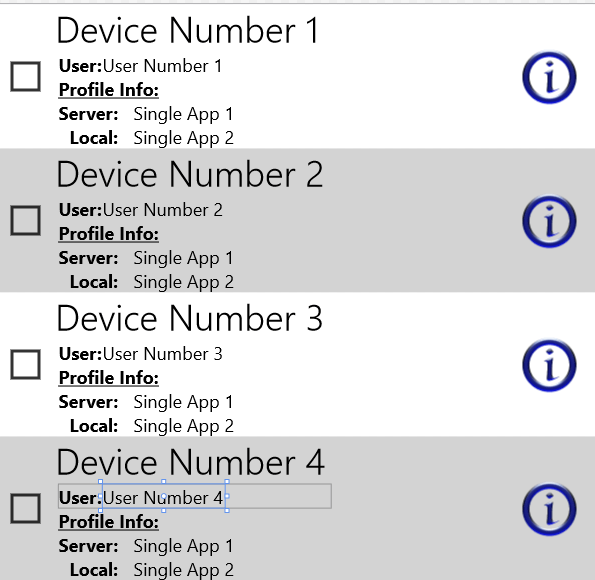
В приложении UWP мне нужна динамическая компоновка элемента управления стилем XAML Grid, которая будет использовать все доступное горизонтальное пространство экрана. Например, когда я на маленьком экране, как телефон, я хочу, чтобы список просто прокручивал экран вниз, как этот.
Однако, когда я нахожусь на более широком экране, я хотел бы, чтобы макет адаптировался так, как показано на следующем снимке экрана:
Любые предложения о том, какие элементы управления Visual Studio 2015 UWP я могу использовать для достижения этой цели? Я думаю о, возможно, комбинации переменных VariableSizedWrapGrid и Grid, но я не могу понять это. Мы ценим любые предложения.
РЕДАКТИРОВАТЬ: Не все элементы будут одинакового размера. Некоторые имена устройств будут длиннее и перенесены в две строки, и мне нужен элемент управления для обработки элементов разного размера, и желаемая разметка один столбец / два столбца / три столбца и т. Д. В зависимости от размера экрана.
1 ответ
На скриншотах, которые вы показываете, все ваши предметы имеют одинаковый размер, поэтому нет смысла использовать VariableSizedWrapGrid, Просто используйте GriView контроль, и он автоматически обернет элементы, как вы описываете:
- на маленьком экране все элементы располагаются вертикально
- на более широком экране элементы перемещаются горизонтально и переносятся на следующую строку в соответствии с доступной шириной и шириной одного элемента.
1 2 3
4 5 6
7
<GridView ItemsSource="{Binding YourItems}"
ItemTemplate="{StaticResource YourItemTemplate}">
Расположение одного элемента указывается в YourItemTemplate DataTemplate и все готово
Обновление: поскольку вопрос изменился на предметы переменного размера, он стал намного сложнее.
- ListView обеспечивает автоматическое масштабирование для разных высот вашего элемента; но ограничен одним столбцом.
- VariableSizedWrapGrid требуется "назначение" из # используемых строк / столбцов. Для максимальной гибкости вы можете иметь ячейку высотой в 1 пиксель (остерегайтесь производительности!) И назначать любую высоту, которая вам нужна. Поэтому вам необходимо добавить некоторые расчеты, и вы не уверены на 100%, сколько строк займет ваш текст для рендеринга (хотя вы можете делать хорошие предположения, основываясь на количестве символов).
Ранее я использовал 2-й подход для полностью гибкой компоновки, но она не всегда была на 100% идеальной (так как M занимает больше места, чем I в большинстве шрифтов). Если вы не хотите принять это во внимание и при расчете размера.
Существует множество других хаков, таких как рендеринг текстового поля вне видимого экрана (например, координаты -500/-500), проверка его размера и использование его для VariableSizedWrapGrid, но где он заканчивается, если вы идете по этому пути?
Мой вывод будет таким: будь проще.
- Либо используйте простой расчет (например,> 80 символов = 2 строки), чтобы определить, нужна ли вам маленькая или большая плитка.
- Предоставьте 2 строки по умолчанию для имени устройства. Если оно короткое, оно будет использовать только 1 строку, а остальное содержимое будет выровнено снизу.
- Укажите 1 строку для имени устройства и обрежьте текст, если он длиннее. Вы можете использовать полное имя на странице сведений.
Я бы выбрал 2 или 3, потому что это легче реализовать, и потому что плитки одинакового размера дают лучший обзор (выровненный текст), чем плитки переменного размера.