Ошибка пакета React: компонент не экспортируется из rsuite
Я только что узнал о пакете реакции, и он действительно хорош, но я не могу понять эту ошибку, в которой говорится, что компонент не экспортируется из rsuite для примера. "Ошибка попытки импорта:" Карта "не экспортируется из" rsuite ". и это происходит очень часто, например, где находится компонент, если не из rsuite, и документация для него действительно плохая, это не очень помогает
import "./App.css";
import "rsuite/dist/styles/rsuite-default.css";
import { Row, Col, Card } from "rsuite";
const styles = {
padding: 20,
textAlign: "center",
};
function App() {
return (
<div className='App' style={styles}>
<Row>
<Col md={6} sm={12}>
<Card />
</Col>
<Col md={6} sm={12}>
<Card />
</Col>
<Col md={6} sm={12}>
<Card />
</Col>
<Col md={6} sm={12}>
<Card />
</Col>
</Row>
</div>
);
}
export default App;
Я не могу понять, почему это происходит, попытался найти YouTube, Google или что-то еще, но похоже, что сообщество не такое уж большое, я не понимаю, и у меня было это с множеством других компонентов. Любая помощь будет оценена Я действительно хочу использовать эту библиотеку, она выглядит действительно хорошо
1 ответ
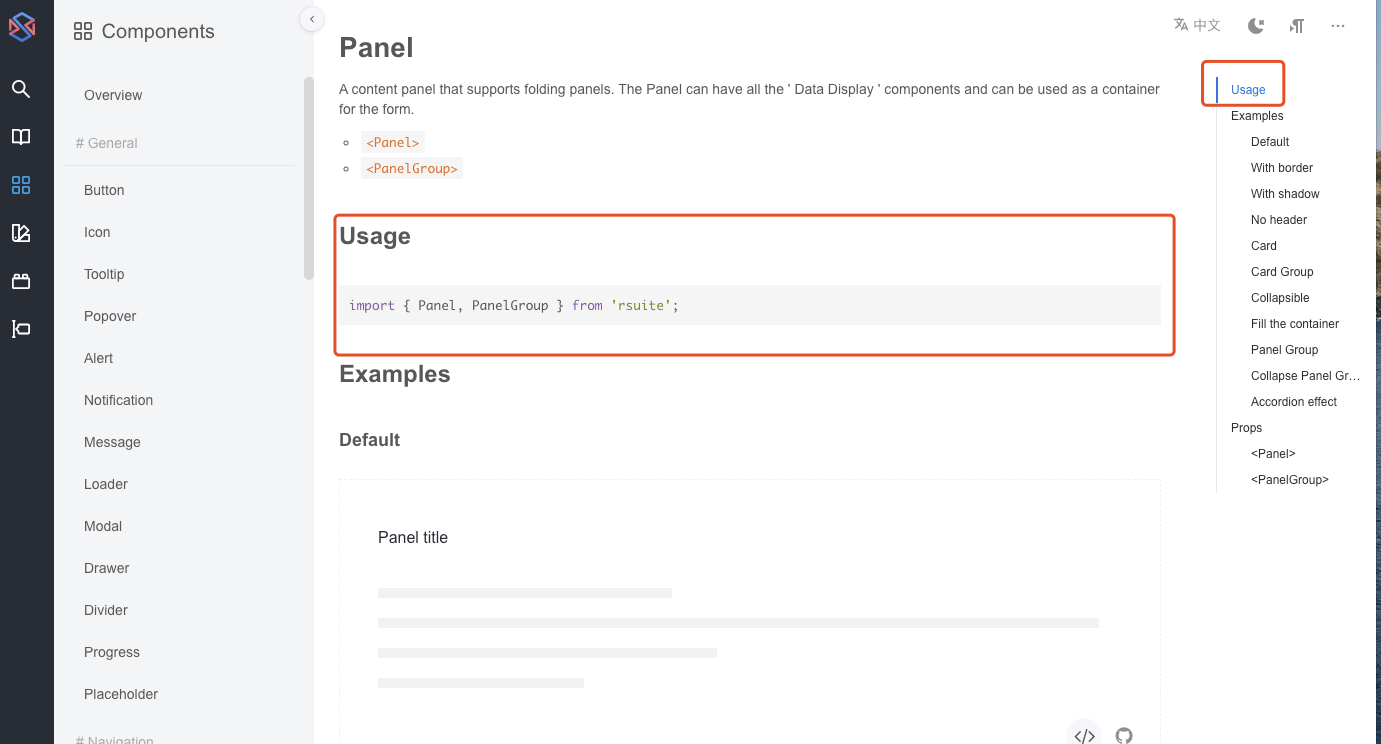
В библиотеке rsuite нет компонента Card, но вы можете реализовать его, объединив компоненты Panel.
https://rsuitejs.com/components/panel
Кроме того, импорт компонентов объясняется в начале документации каждого компонента.