(ssg-wsg) - создание токена в приложении отклонено политикой CORS
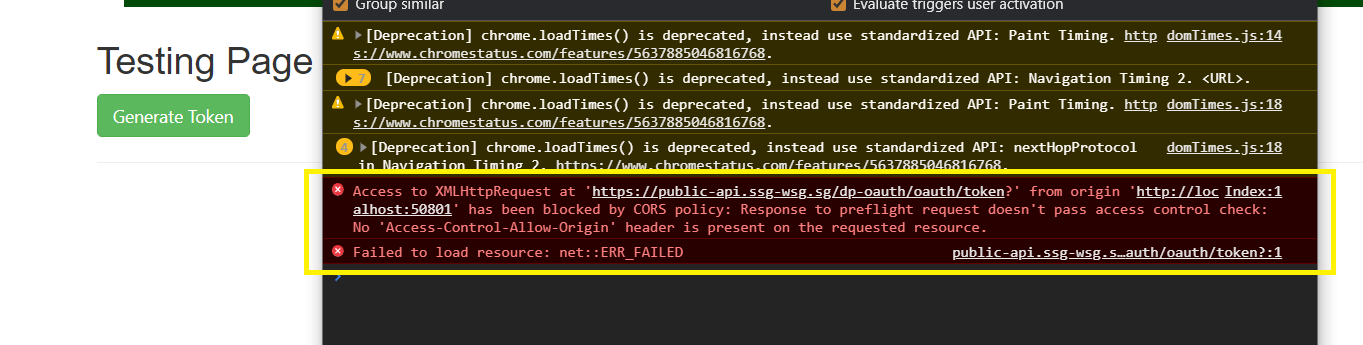
Я могу сгенерировать токен SSG WSG с помощью Postman, но при вызове этого API через jQuery Ajax я получаю сообщение об ошибке типа "исходный адрес myApplication_URL был заблокирован политикой CORS".
Как реализовать SSG WSG в приложении.
4 ответа
Вы реализуете запрос API, который будет запускаться из браузера клиента или напрямую из вашего приложения?
Скорее всего, вы получите ошибку политики CORS, если разрешите своему клиенту отправлять запрос API прямо из своего браузера. Запрос API привязан к учетным данным вашего приложения, и он должен быть реализован таким образом.
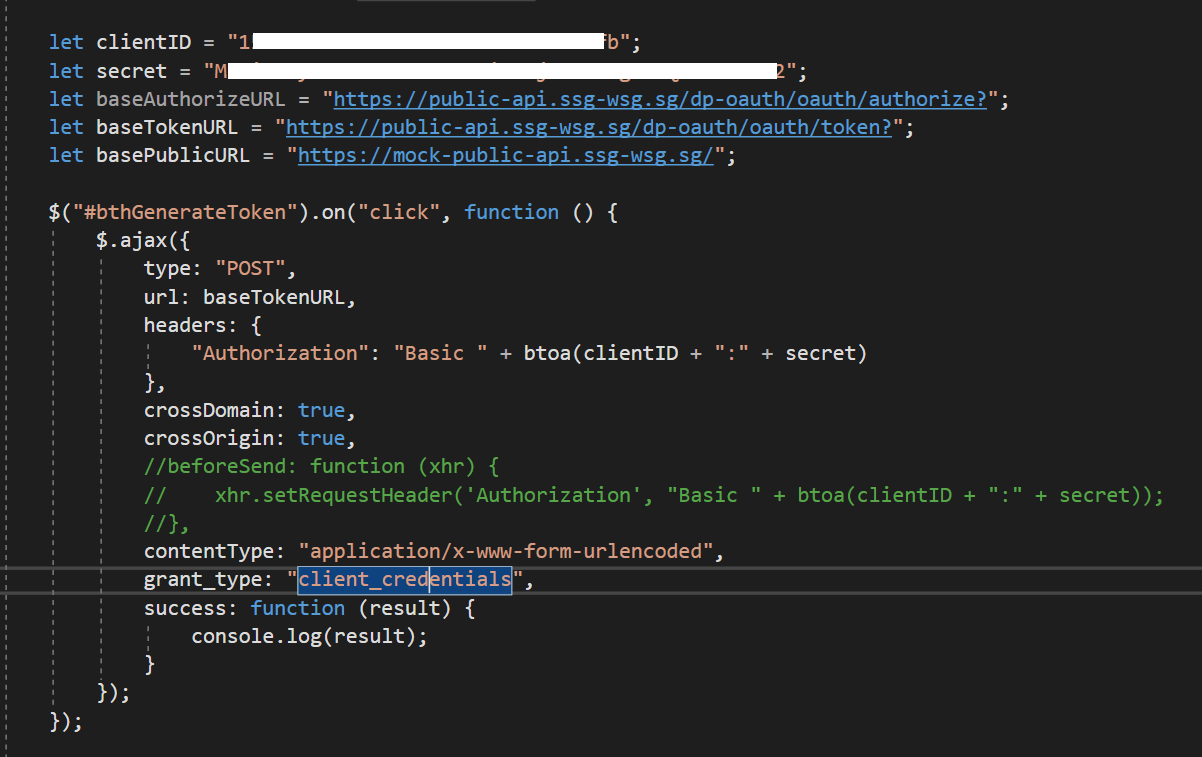
Добавление - поделитесь полезной нагрузкой запроса и стеком ошибок, чтобы мы могли лучше понять, в чем проблема.
На основе фрагмента кода вы реализуете вызов API, который будет запускаться через AJAX из браузера клиента конечного пользователя. Когда ваш конечный пользователь нажимает кнопку, его браузер является клиентом, инициирующим вызов API.
Для интеграции API обычно используются межсерверные вызовы. Ваше серверное приложение должно инициировать вызов API.
На портале разработчиков SSG было несколько примеров кодов для типа открытой аутентификации с использованием Node.js.https://github.com/ssg-wsg/community/tree/master/guides/open Такой реализацией будет вызов API-интерфейса между серверами.
Вот мои данные запроса. Я отправляю запрос с учетными данными типа Open Authentication.
Поделитесь, пожалуйста, как лучше реализовать с типом Open Authentication, прямо из приложения с помощью JavaScript.