Проблема с центрированием изображения в MailApp на iOS при отправке электронного письма
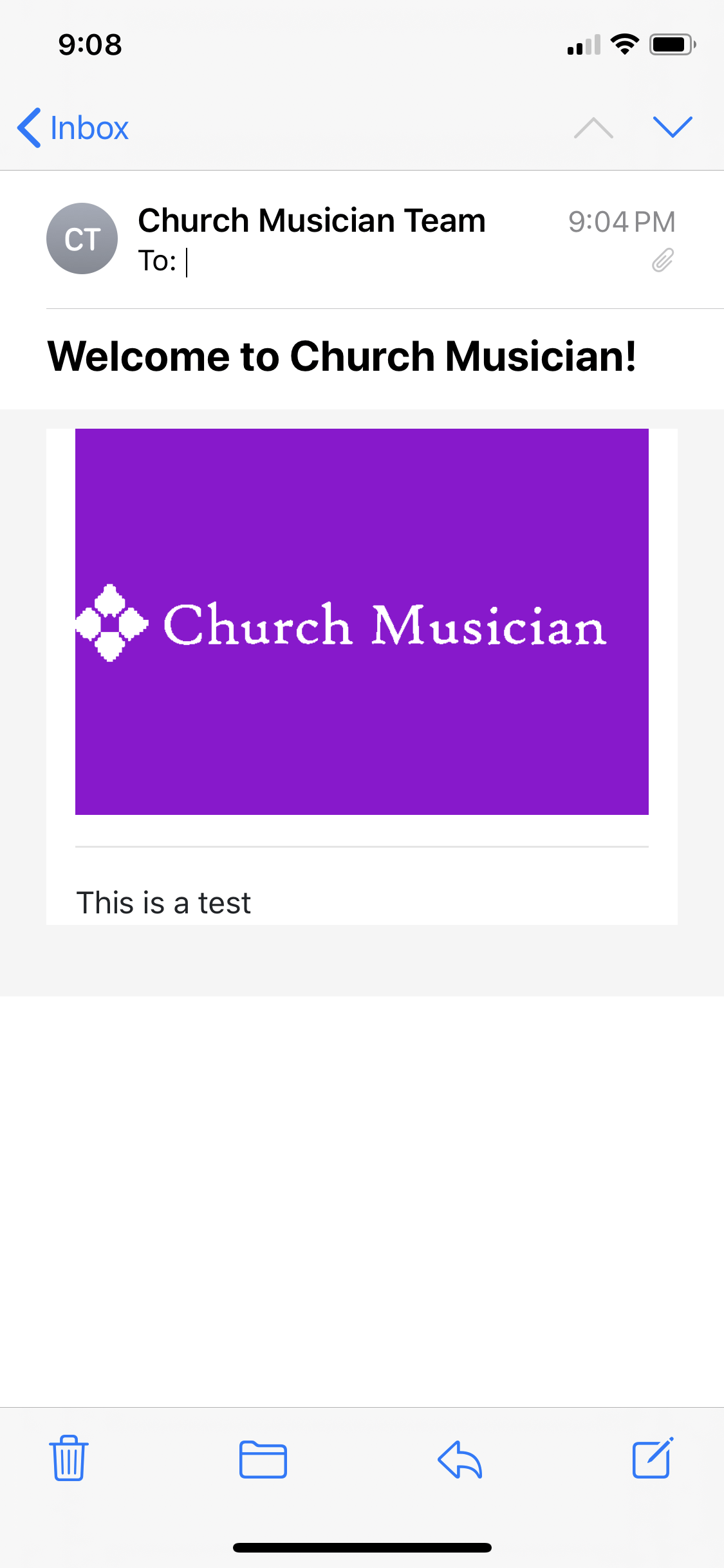
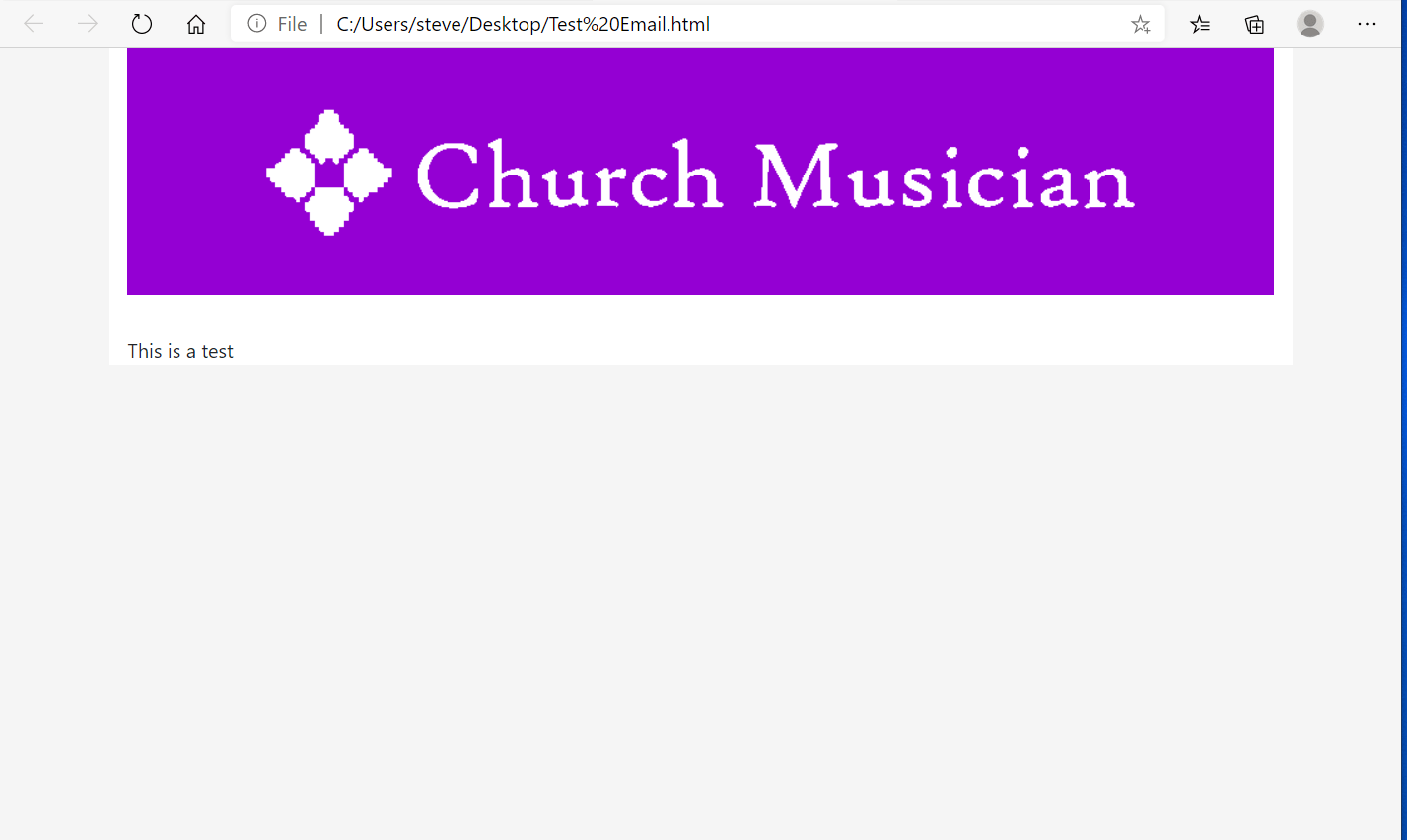
Я отправляю своим клиентам отзывчивое электронное письмо в формате html после того, как они зарегистрируются в моем приложении MVC.net. Моя проблема в том, что изображение, которое в данном случае является моим логотипом, не центрируется независимо от того, какой CSS или класс начальной загрузки я применяю к нему. Он отлично смотрится при рендеринге на компьютере или даже в другом почтовом клиенте на iOS. Проблема, похоже, связана с почтовым приложением по умолчанию. Вот как это показано. Первое изображение - это то, как оно отображается в почтовом приложении, а второе - то, как оно отображается на рабочем столе, который отображается правильно. Обратите внимание, что белый текст - это изображение. Фиолетовый фон - это просто div, который я сделал фиолетовым.
Вот мой код:
<!DOCTYPE html>
<html>
<head>
<meta name=viewport content="width=device-width, initial-scale=1">
<title>Welcome To Church Musician!</title>
<style>
.header {
background-color: darkviolet;
height: 200px;
max-width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.container{
background-color: white !important;
}
body{
background-color: whitesmoke !important;
}
</style>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="container" >
<div class="header">
<img class="img-fluid"src="cid:id1" />
</div>
<hr />
<p>This is a test</p>
</div>
</body>
</html>