Flutter управляет двумя языками, одним LTR и другим RTL, в одном приложении
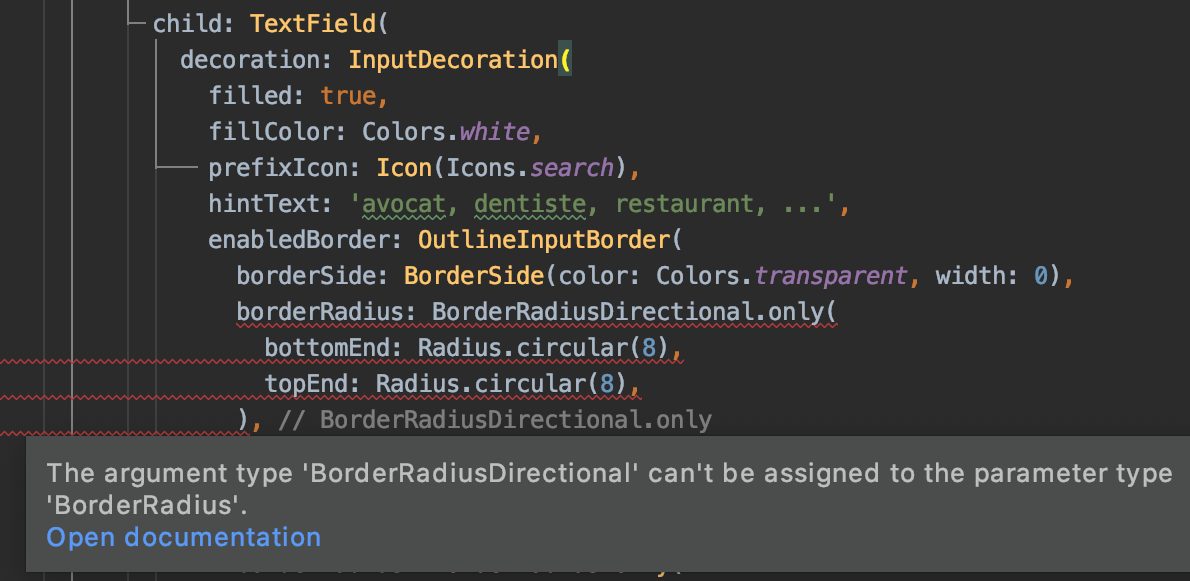
Почему BorderRadius не переключается (правое становится левым, левое становится правым) при переходе с языка LTR на язык RTL с помощью TextField? (например, BorderRadiusDirectional)
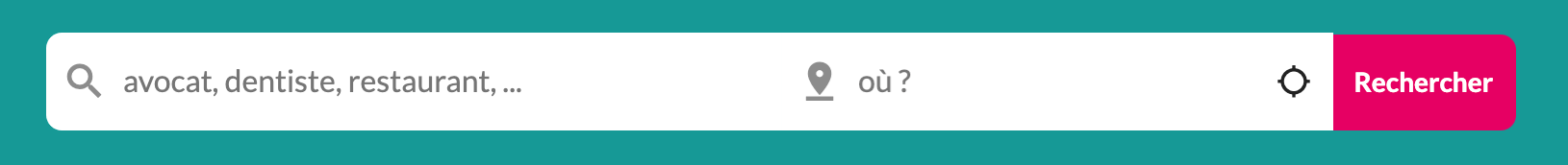
Когда я устанавливаю язык LTR (ОК): 
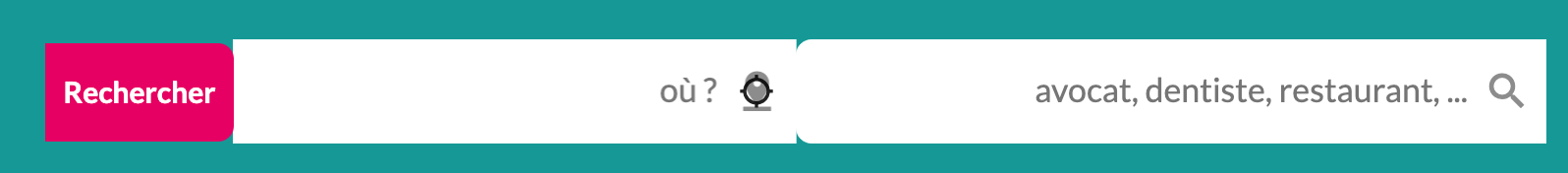
Когда я устанавливаю язык RTL (KO): 
TextField(
decoration: const InputDecoration(
filled: true,
fillColor: Colors.white,
prefixIcon: const Icon(Icons.search),
hintText: 'avocat, dentiste, restaurant, ...',
enabledBorder: const OutlineInputBorder(
borderSide: const BorderSide(color: Colors.transparent, width: 0),
borderRadius: const BorderRadius.only(
bottomLeft: const Radius.circular(8), // I want bottomEnd
topLeft: const Radius.circular(8), // I want topEnd
),
),
focusedBorder: const OutlineInputBorder(
borderSide: const BorderSide(color: Colors.transparent, width: 0),
borderRadius: const BorderRadius.only(
bottomLeft: const Radius.circular(8), // I want bottomEnd
topLeft: const Radius.circular(8), // I want topEnd
),
),
),
),
Например, в приведенном выше коде я хочу
topLeft и
bottomLeft в LTR и
topRight
bottomRight в RTL... без обработки в каждом конкретном случае.
Я хочу глобальное управление, потому что эта проблема есть у меня во многих местах. Конкретно я хочу границу на
topEnd и
bottomEnd. Но этих двух последних свойств не существует.
Любой другой способ реализации этого приветствуется. благодарю вас.