Raygun не настраивает пользователя в приложении React Typescript
Приложение React использует Raygun для отслеживания ошибок пользователей. Он был настроен с помощью raygunjs. Основная проблема заключается в том, что Raygun неправильно настраивает пользователя как не анонимного.
Немного больше контекста с потоком
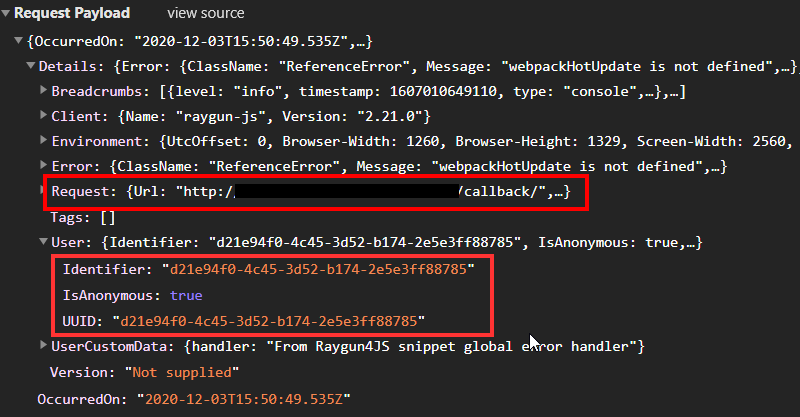
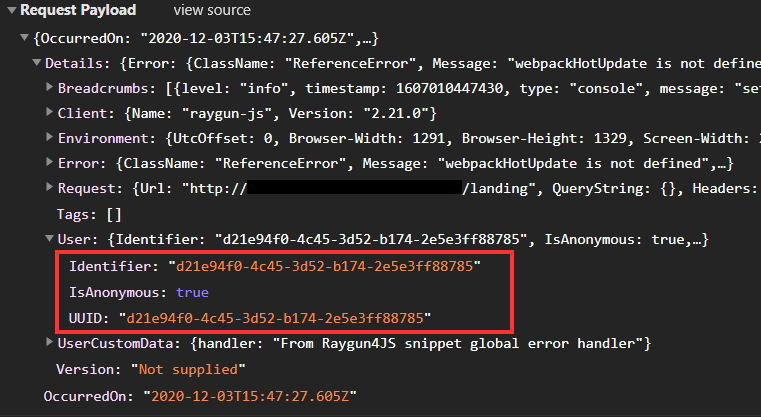
- Когда страница загружается, пользователь не аутентифицируется, поэтому Raygun устанавливает uuid в локальном хранилище raygun4js-userid. По умолчанию raygun настраивает нового пользователя со случайным uuid и isAnonymous true. Это скриншот сети, отправляющей данные в raygun. Идентификатор сохраняется в локальном хранилище с помощью raygun.

- Пользователь может войти в систему в разных местах. Для входа в систему пользователь перенаправляется в другое приложение, где пользователь предоставляет учетные данные. Если учетные данные верны, пользователь возвращается в приложение через обратный вызов. В этом обратном вызове, когда он успешен, происходит обновление луча:
rg4js('setUser', {
uuid: user.profile.sub,
identifier: user.profile.sub,
isAnonymous: false,
});
- Этот код достигнут, но Raygun не обновляет значения. Он использует старый идентификатор, который находится в локальном хранилище.
Я занимался отладкой, и там есть user.profile.sub, отличный от того, который использует raygun. Есть идеи?