Vega-lite: не удается разрешить двойную ось Y на графике hconcat
В настоящее время у меня есть 2 графика, которые объединены по горизонтали, и я могу выбрать переменные на первом графике и получить дополнительную информацию о них, отображаемую на втором. Я пытаюсь разрешить ось Y на втором графике, чтобы у меня было 2 оси Y с разными единицами измерения, и я выяснил, как разделить ось с левой и правой стороны, но единицы идентичны. Это не очень полезно, и я хотел бы знать, как иметь независимые шкалы на обоих. Из документации кажется, что использование функции разрешения должно помочь, но все, что она делает, это разделяет ось.
Вот мой код:
{
"$schema": "https://vega.github.io/schema/vega-lite/v4.json",
"data": {
"url": "data/Per_Species_Per_Location/Fisher_location137.csv"
},
"spacing": 15,
"hconcat": [{"layer":
[{ "encoding": {
"color": {
"title": "Total (PPA)",
"field": "Total",
"type": "quantitative",
"scale": {"range": ["#FFCC66", "#09bc8a", "#023057"]}
},
"x": {
"field": "Variable",
"type": "nominal",
"axis": {"labelAngle": -45, "title": "Element",
"grid": false}
},
"y": {
"title": "Total (PPA)",
"field": "Total",
"type": "quantitative"
},
"fillOpacity": {
"condition": {"selection": "select", "value": 1},
"value": 0.25
},
"tooltip": [
{"field": "Variable", "type": "nominal"},
{"field": "Total", "type": "quantitative"},
]
},
"width": 750,
"height": 400,
"selection": {"select": {"encodings": ["x"], "type": "multi"}},
"mark": {"type": "bar", "cursor": "pointer"},
}]},
{"layer":[
{"width": 150,
"height": 400,
"mark": "bar",
"encoding": {
"color": {
"condition": {
"selection": "click",
"field": "Sex",
"type": "nominal",
"scale": {"range": ["#7a003c", "#FFCC66", "#5b6770"]}
},
"value": "lightgray"
},
"y": {"field": "Sex Value", "type": "quantitative", "aggregate": "mean", "axis": {"orient": "left"}},
"x": {"title": "Sex", "field": "Sex", "type": "nominal"},
"tooltip": [
{"field": "Sex", "type": "nominal"},
{"field": "Sex Value", "type": "quantitative", "aggregate": "mean"},
{"field": "Count", "type": "quantitative", "aggregate": "sum"}
]
},
"selection": {"click": {"encodings": ["color"], "type": "multi"}},
"transform": [{"filter": {"selection": "select"}}]},
{"mark": "rule",
"encoding":{
"y": {
"aggregate": "mean",
"field": "Reference",
"type": "quantitative",
"axis": {"orient": "right"}
},
"color": {"value": "black"},
"size": {"value": 3}
},
"transform": [{"filter": {"selection": "select"}}]}
]}], "resolve": {"scale": {"y": "independent"}}
}
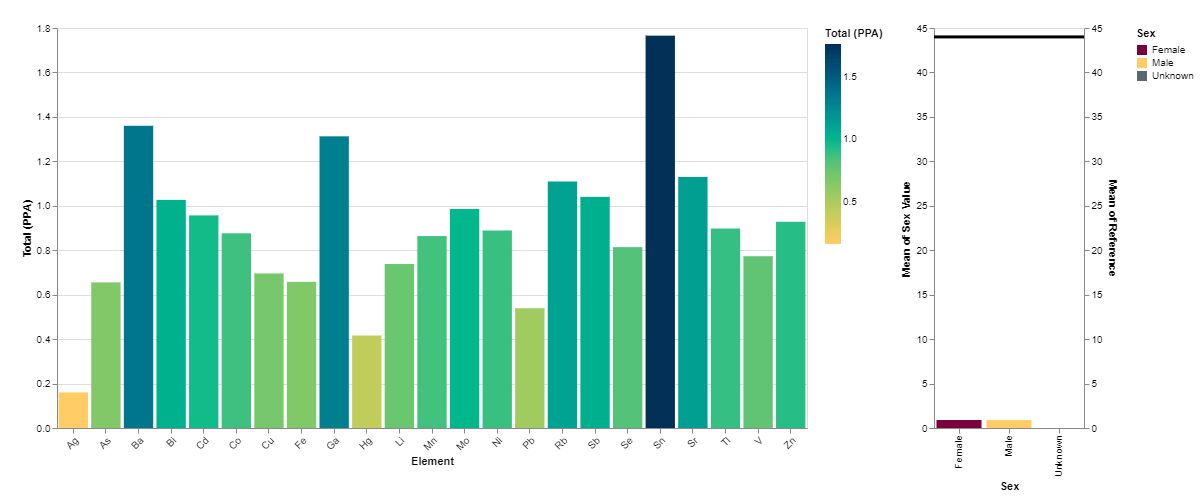
Вот изображение того, как график выглядит в настоящее время:

Как видите, среднее значение пола и среднее значение эталона имеют одинаковые шкалы осей, и я хочу, чтобы они были разными, чтобы столбики можно было легко увидеть.
Любая помощь приветствуется!
1 ответ
Способ, которым вы устанавливаете независимые масштабы для двойной оси Y, использует
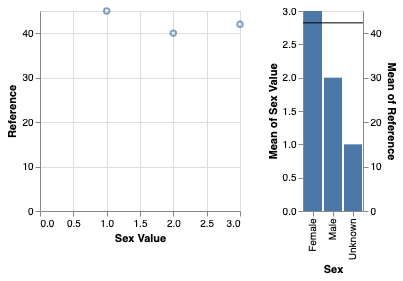
"resolve"в таблице слоев. Вот минимальный пример, показывающий, что он работает в hconcat (открыт в редакторе):
{
"data": {
"values": [
{"Sex": "Female", "Sex Value": 3, "Reference": 42},
{"Sex": "Male", "Sex Value": 2, "Reference": 40},
{"Sex": "Unknown", "Sex Value": 1, "Reference": 45}
]
},
"hconcat": [
{
"mark": "point",
"encoding": {
"x": {"field": "Sex Value", "type": "quantitative"},
"y": {"field": "Reference", "type": "quantitative"}
}
},
{
"layer": [
{
"mark": "bar",
"encoding": {
"x": {"type": "nominal", "field": "Sex"},
"y": {
"type": "quantitative",
"aggregate": "mean",
"field": "Sex Value"
}
}
},
{
"mark": "rule",
"encoding": {
"y": {
"type": "quantitative",
"aggregate": "mean",
"field": "Reference"
}
}
}
],
"resolve": {"scale": {"y": "independent"}}
}
]
}
Я считаю, что причина, по которой это не работает в вашем случае, заключается в том, что вы выразили решимость
hconcat вместо того, чтобы выразить решимость
layer. Другими словами, вместо последней строки вашей спецификации:
]}], "resolve": {"scale": {"y": "independent"}}
вы должны использовать:
], "resolve": {"scale": {"y": "independent"}}}]