Как использовать виджет стека внутри StaggeredGridView во флаттере?
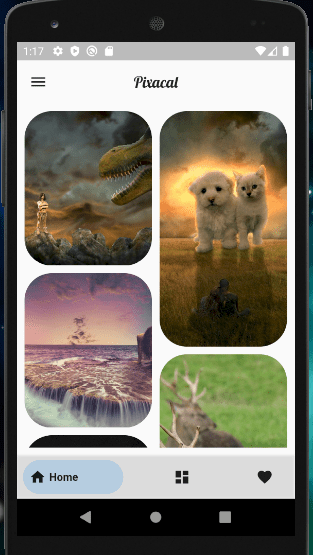
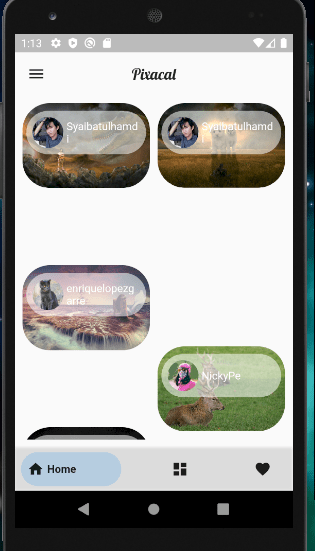
почему изображения становятся странного размера, когда я использую виджет стека внутри StaggeredGridView.. Когда я удаляю стек из представления сетки, макет кажется совершенно прекрасным. я неправильно использую макет?
new StaggeredGridView.countBuilder(
crossAxisCount: 2,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
itemCount:model.hit.length,
itemBuilder: (context, index) {
return
Stack(
children: [
Container(
decoration: BoxDecoration(
color: Colors.transparent,
borderRadius: BorderRadius.all(Radius.circular(35))),
child:
ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(35)),
child:FadeInImage.memoryNetwork(
placeholder: kTransparentImage, image: model.hit[index]['largeImageURL'],fit: BoxFit.cover,)
),
)
],
);
},
staggeredTileBuilder: (index) {
return new StaggeredTile.count(1, index.isEven ? 1.2 : 1.8);
})
1 ответ
Решение
Попробуйте передать аргумент StackFit.expand в стек
return
Stack(
fit: StackFit.expand, /// <-- expand to the size of the parent constraint
children: [
Container(
decoration: BoxDecoration(
color: Colors.transparent,
borderRadius: BorderRadius.all(Radius.circular(35))),
child: ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(35)),
child:FadeInImage.memoryNetwork(
placeholder: kTransparentImage, image: model.hit[index]['largeImageURL'],fit: BoxFit.cover,)
),
)
],
);