Dialogflow CX - использование веб-перехватчика для ответа пользователю
{
"currentPage": {
"displayName": "Start Page",
"name": "projects/agent3-293107/locations/global/agents/5ca68c8a-abfc-4b35-a06a-f50cd4b697bd/flows/00000000-0000-0000-0000-000000000000/pages/START_PAGE"
},
"diagnosticInfo": {
"Triggered Transition Names": [
"e03439ef-fc0c-49f1-943e-2b5d46d68474"
],
"Execution Sequence": [
{
"Step 1": {
"InitialState": {
"FlowState": {
"Name": "Default Start Flow",
"PageState": {
"Name": "Start Page",
"Status": "TRANSITION_ROUTING"
}
},
"MatchedIntent": {
"Type": "NLU",
"DisplayName": "Default Welcome Intent",
"Active": true,
"Id": "00000000-0000-0000-0000-000000000000",
"Score": 1
}
},
"Type": "INITIAL_STATE"
}
},
{
"Step 2": {
"Type": "STATE_MACHINE",
"StateMachine": {
"TriggeredIntent": "Default Welcome Intent",
"FlowState": {
"PageState": {
"Name": "Start Page",
"Status": "TRANSITION_ROUTING"
},
"Version": 0,
"Name": "Default Start Flow"
},
"TransitionId": "e03439ef-fc0c-49f1-943e-2b5d46d68474"
}
}
},
{
"Step 3": {
"Type": "FUNCTION_EXECUTION",
"FunctionExecution": {
"Responses": [],
"Webhook": {
"Status": "OK",
"Latency": "95 ms"
}
}
}
},
{
"Step 4": {
"Type": "STATE_MACHINE",
"StateMachine": {
"FlowState": {
"Name": "Default Start Flow",
"Version": 0,
"PageState": {
"Name": "Start Page",
"Status": "TRANSITION_ROUTING"
}
}
}
}
}
],
"Transition Targets Chain": [],
"Webhook Latencies (ms)": [
95
],
"Alternative Matched Intents": [
{
"Id": "00000000-0000-0000-0000-000000000000",
"DisplayName": "Default Welcome Intent",
"Type": "NLU",
"Score": 1,
"Active": true
}
]
},
"intent": {
"displayName": "Default Welcome Intent",
"name": "projects/agent3-293107/locations/global/agents/5ca68c8a-abfc-4b35-a06a-f50cd4b697bd/intents/00000000-0000-0000-0000-000000000000"
},
"intentDetectionConfidence": 1,
"languageCode": "en",
"match": {
"confidence": 1,
"intent": {
"displayName": "Default Welcome Intent",
"name": "projects/agent3-293107/locations/global/agents/5ca68c8a-abfc-4b35-a06a-f50cd4b697bd/intents/00000000-0000-0000-0000-000000000000"
},
"matchType": "INTENT",
"modelType": "MODEL_TYPE_STANDARD",
"resolvedInput": "hi"
},
"sentimentAnalysisResult": {
"magnitude": 0.3,
"score": 0.3
},
"text": "hi",
"webhookPayloads": [
{}
],
"webhookStatuses": [
{}
]
}
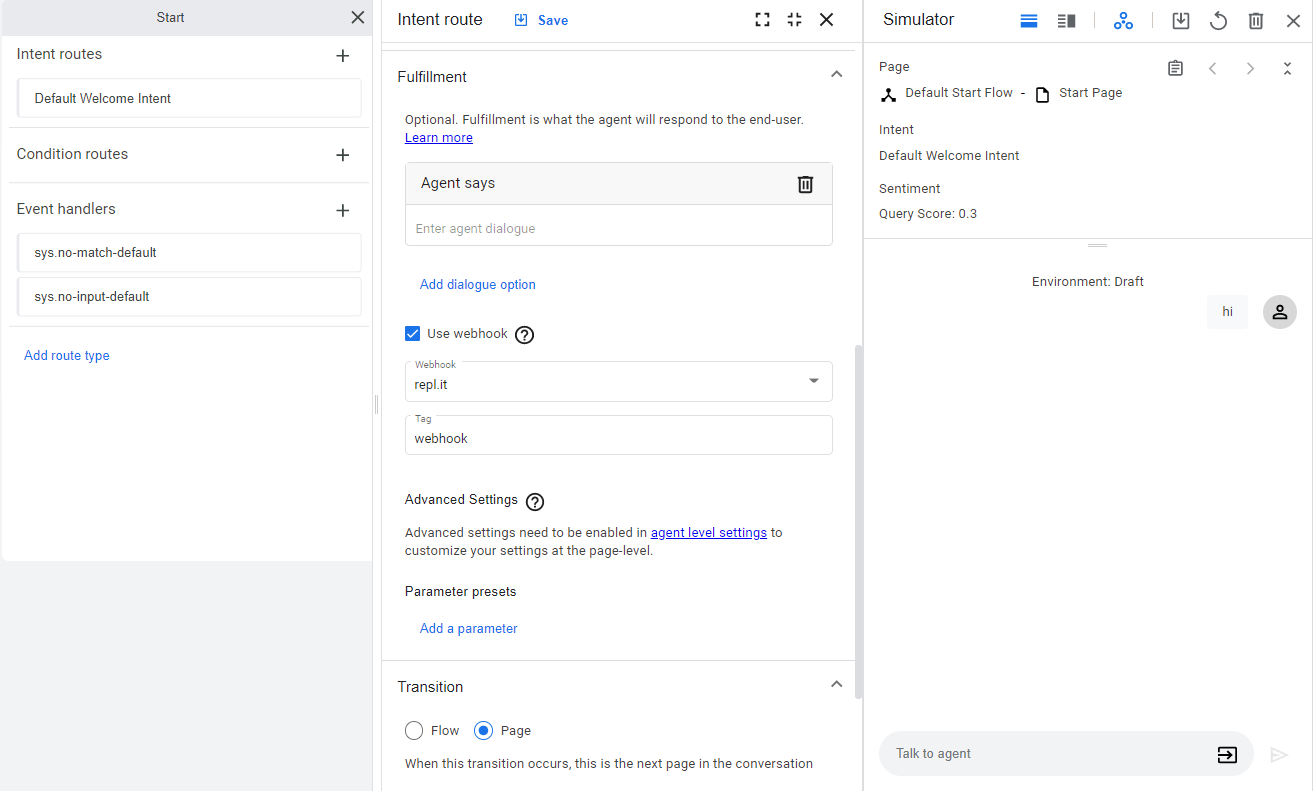
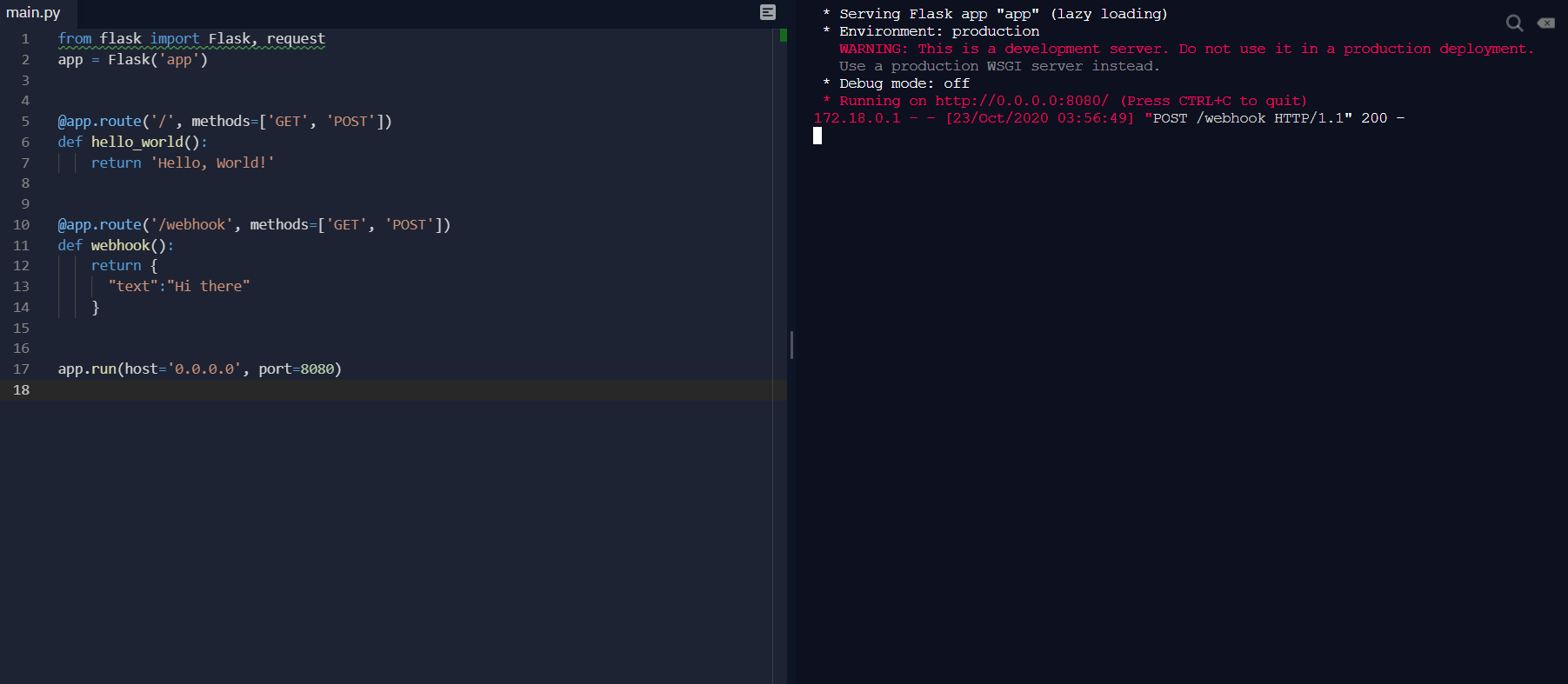
Я учусь использовать веб-перехватчик в рамках выполнения диалогового процесса CX. Приведенный выше код является "исходным ответом" внутри имитатора тестового агента dialogflow CX. Шаг 3 говорит, что мой статус webhook в порядке, но ответа нет. Верно ли возвращаемое содержимое JSON? Как dialogflow CX анализирует свой ответ иначе, чем ES?
2 ответа
Веб-перехватчики Dialogflow CX похожи на веб-перехватчики Dialogflow ES, за исключением того, что поля запроса и ответа были изменены для поддержки функций Dialogflow CX. По этой причине Dialogflow CX анализирует свой ответ иначе, чем Dialogflow ES.
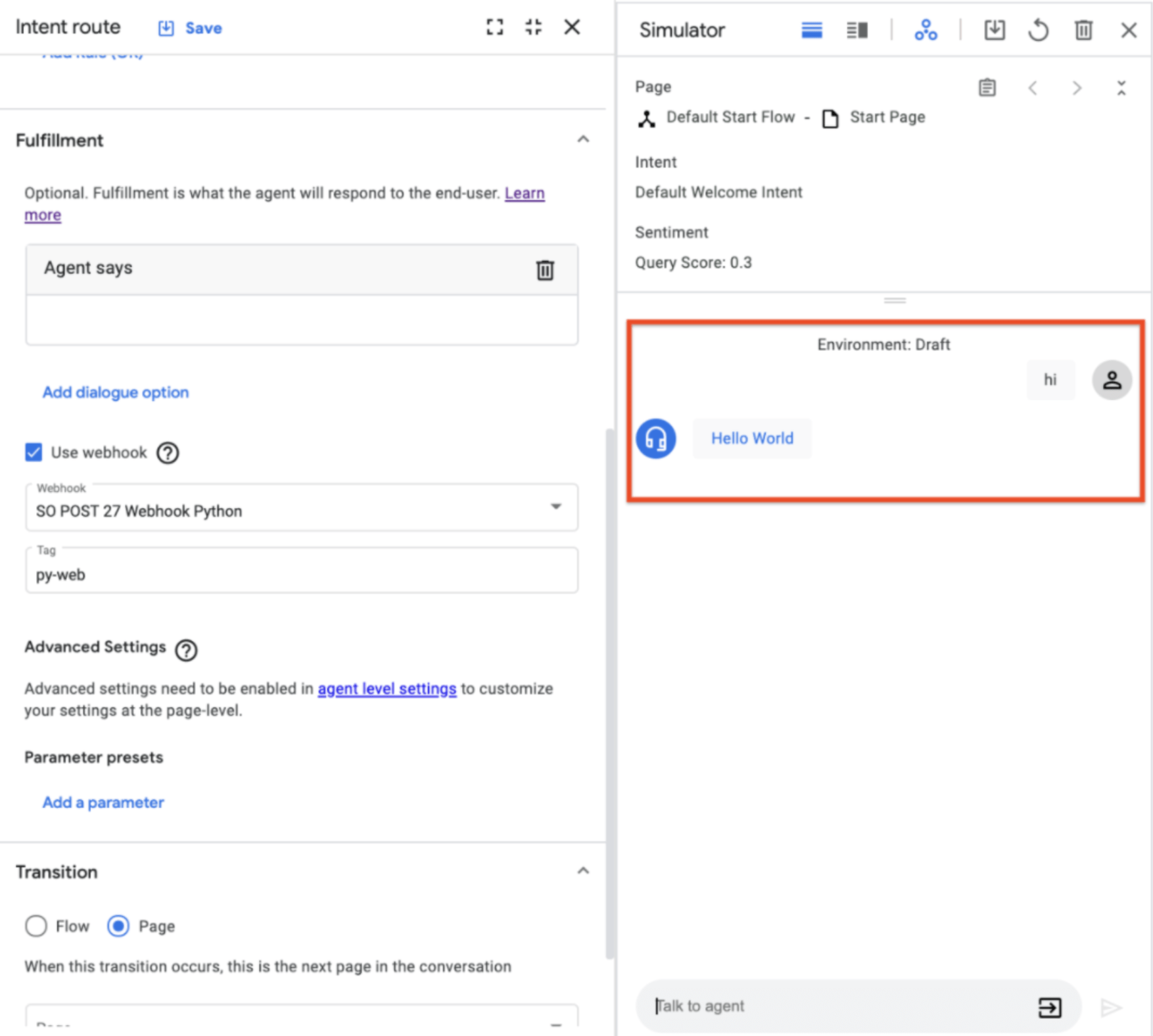
Как видно из прикрепленных снимков экрана, вы использовали только параметр текстового поля в своем объекте вместо fillment_response.messages[] для представления ответного сообщения, которое может быть возвращено вашим диалоговым агентом. Чтобы получить желаемый ответ веб-перехватчика для вашего варианта использования, убедитесь, что вы следуете формату отклика веб-перехватчика Dialogflow CX. Если вы используете Flask, рассмотрите возможность использования метода jsonify, как показано ниже:
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def hello_world();
tag = request.json[‘fulfillmentInfo’][‘tag’]
fulfillmentResponse = {
'fulfillmentResponse'= {
'messages': [{
'text': {
'text': 'Hello World!'
}
}]
},
‘sessionInfo’:request.json[‘sessionInfo’]
}
return jsonify(fulfillmentResponse)
@app.route('/webhook', methods=['GET', 'POST'])
def webhook():
tag = request.json[‘fulfillmentInfo’][‘tag’]
fulfillmentResponse = {
'fulfillmentResponse'= {
'messages': [{
'text': {
'text': 'Hi there'
}
}]
},
‘sessionInfo’:request.json[‘sessionInfo’]
}
return jsonify(fulfillmentResponse)
app.run(host='0.0.0.0', port=8080)
Вот результат:
Ответ Webhook в формате JSON Результат:
{
"fulfillmentResponse":{
"messages":[
{
"text":{
"text":[
"Hello World"
]
}
}
]
},
"sessionInfo":{
"session":"projects/project-id/locations/location-id/agents/agent-id/sessions/sessions-id"
}
}
Кроме того, исходный ответ, который вы получили в Dialogflow CX, является возвращенным содержимым ответа после обработки веб-перехватчика.
По состоянию на 5 марта 2021 года я смог использовать приведенный ниже фрагмент в облачной функции GCP в качестве выполнения веб-перехватчика.
Важно отметить, что мне пришлось переключиться с camelCase на snake_case, чтобы агент правильно обрабатывал ответ веб-перехватчика, например
fulfillmentResponse к
fulfillment_response.