VueJS v-for не работает с компонентом PrimeVUE 3
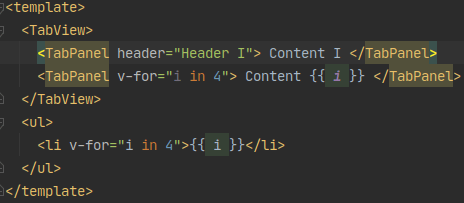
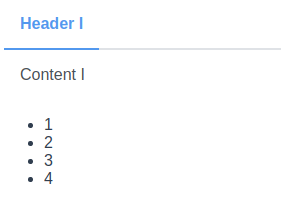
В моем недавно созданном проекте VUE3 я не могу отображать компоненты TabView PrimeVUE3 с помощью
v-for.
v-forдаже не работает с другими компонентами PrimeVUE3. Кто-нибудь знает, в чем тут проблема? Ошибки консоли или ошибки где-то нет. Элементы просто не являются частью DOM. Я проверил
v-for с дополнительным
ul и
liзаписи. Благодаря!
Версии, которые я использую: "primeflex": "^2.0.0", "primeicons": "^4.0.0", "primevue": "3.0.0", "vue": "^3.0.0-0",