React native 0.63, как обрезать элемент внутри borderRadius на Android?
Я пытаюсь обрезать элемент с помощью border-radius на устройстве Android, как и на iPhone. Ты знаешь как?
Я установил
borderRadius на
FlatList.
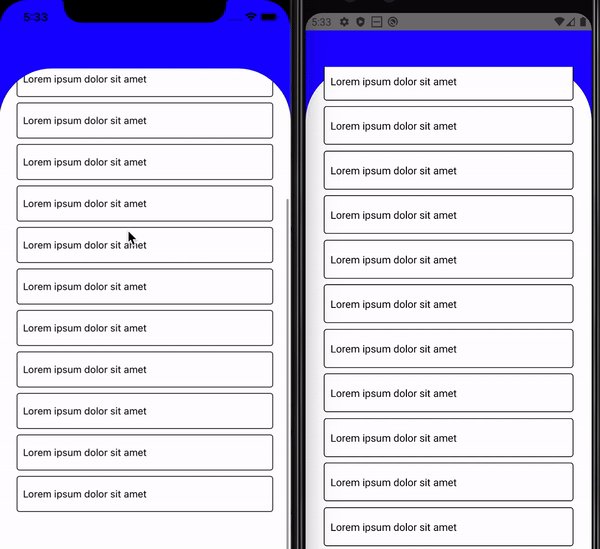
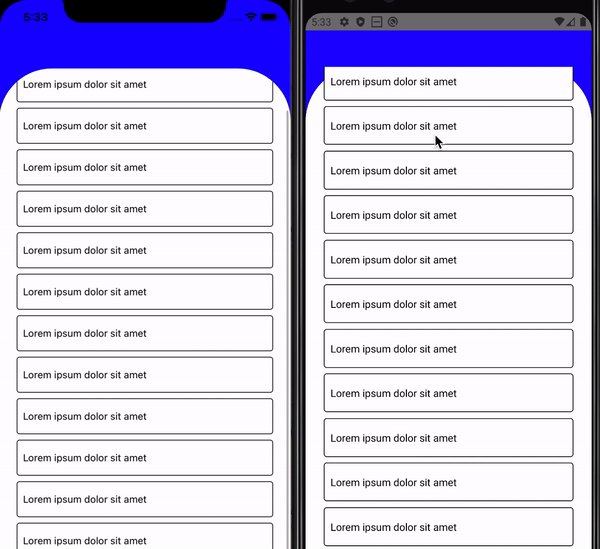
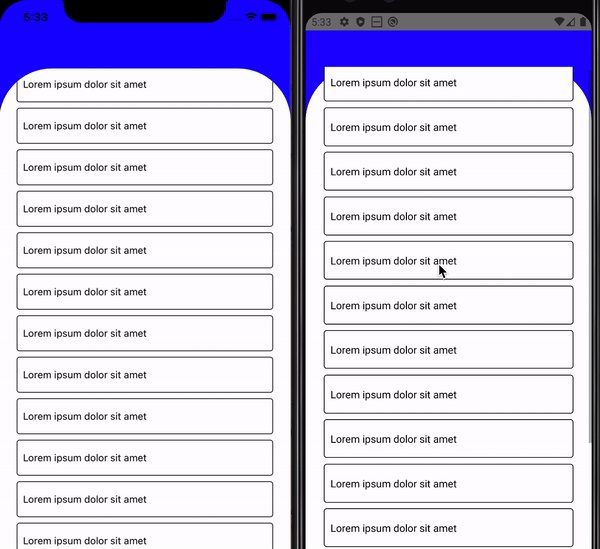
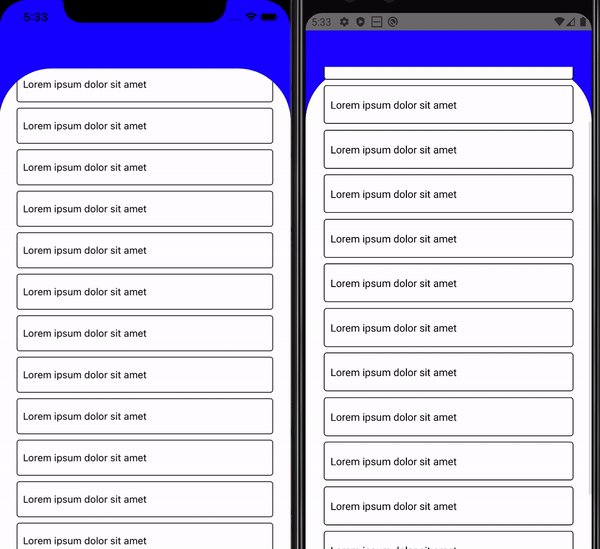
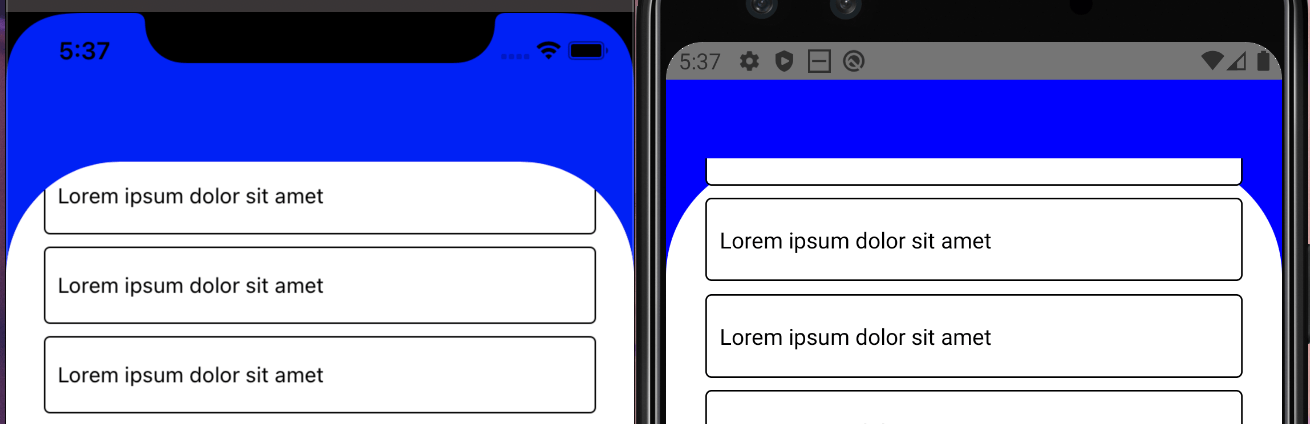
На iOS
FlatList предметы вырезаны
borderRadius, но на Android они превышают
borderRadius.


1 ответ
Пакет json:
{
"name": "BorderRadius",
"version": "0.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "react-native start",
"test": "jest",
"lint": "eslint . --ext .js,.jsx,.ts,.tsx"
},
"dependencies": {
"react": "16.13.1",
"react-native": "0.63.2"
},
"devDependencies": {
"@babel/core": "^7.8.4",
"@babel/runtime": "^7.8.4",
"@react-native-community/eslint-config": "^1.1.0",
"@types/jest": "^25.2.3",
"@types/react-native": "^0.63.2",
"@types/react-test-renderer": "^16.9.2",
"@typescript-eslint/eslint-plugin": "^2.27.0",
"@typescript-eslint/parser": "^2.27.0",
"babel-jest": "^25.1.0",
"eslint": "^6.5.1",
"jest": "^25.1.0",
"metro-react-native-babel-preset": "^0.59.0",
"react-test-renderer": "16.13.1",
"typescript": "^3.8.3"
},
"jest": {
"preset": "react-native",
"moduleFileExtensions": [
"ts",
"tsx",
"js",
"jsx",
"json",
"node"
]
}
}
Мой код:
import React from 'react';
import {
SafeAreaView,
StyleSheet,
View,
Text,
StatusBar,
FlatList,
} from 'react-native';
const texts = [
'Lorem ipsum dolor sit amet',
'Lorem ipsum dolor sit amet',
'Lorem ipsum dolor sit amet',
'Lorem ipsum dolor sit amet',
'Lorem ipsum dolor sit amet',
'Lorem ipsum dolor sit amet',
'Lorem ipsum dolor sit amet',
'Lorem ipsum dolor sit amet',
'Lorem ipsum dolor sit amet',
'Lorem ipsum dolor sit amet',
'Lorem ipsum dolor sit amet',
'Lorem ipsum dolor sit amet',
'Lorem ipsum dolor sit amet',
'Lorem ipsum dolor sit amet',
];
const App = () => {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView style={styles.background}>
<View style={styles.spacer} />
<FlatList
style={styles.list}
data={texts}
renderItem={(obj) => (
<View style={styles.card} key={obj.index}>
<Text>{obj.item}</Text>
</View>
)}
/>
</SafeAreaView>
</>
);
};
const styles = StyleSheet.create({
background: {
backgroundColor: 'blue',
flex: 1,
},
spacer: {
height: 50,
},
card: {
paddingHorizontal: 8,
paddingVertical: 16,
borderRadius: 4,
backgroundColor: 'white',
borderColor: 'black',
borderWidth: 1,
marginBottom: 8,
},
list: {
paddingHorizontal: 25,
borderTopLeftRadius: 75,
borderTopRightRadius: 75,
backgroundColor: 'white',
},
});
export default App;