Настройка оформления поля почтового индекса в выпадающем меню
Я строю магазин на основе WooCommerce. У меня есть список почтовых индексов, каждый из которых имеет свою стоимость доставки в разных зонах доставки (некоторые предоставляют бесплатную доставку, некоторые имеют фиксированную стоимость).
Когда клиент переходит на страницу оформления заказа, ему нужно ввести свой номер почтового индекса в поле ввода. В зависимости от почтового индекса при предварительном просмотре заказа будет отображаться разная общая стоимость доставки (бесплатная или фиксированная ставка).
Вот как выглядит поле ввода в class-wc-countries.php:
public function get_default_address_fields() {
$fields = array(
'postcode' => array(
'label' => __( 'Postcode/ZIP', 'woocommerce' ),
'required' => true,
'class' => array( 'form-row-first', 'address-field' ),
'clear' => true,
'validate' => array( 'postcode' ),
'autocomplete' => 'postal-code',
),
);
Однако я хочу превратить это поле в раскрывающееся меню, чтобы клиент мог просто выбрать свой вариант почтового индекса, а не набирать его.
Мне удалось сделать его раскрывающимся, но всякий раз, когда я выбираю какой-либо вариант, он, похоже, не меняет общую стоимость доставки, как это было бы с полем ввода.
Вот что я сделал:
public function get_default_address_fields() {
$fields = array(
'postcode' => array(
'label' => __( 'Postcode/ZIP', 'woocommerce' ),
'required' => true,
'class' => array( 'form-row-first', 'address-field' ),
'clear' => true,
'validate' => array( 'postcode' ),
'autocomplete' => 'postal-code',
'type' => 'select',
'options' => array(
'opt1' => "001122", "112200", "334400")
),
);
Но это не работает.
Я что-то пропустил?
Как я могу сделать так, чтобы эти выпадающие опции меняли общую стоимость доставки?
Спасибо
1 ответ
Это очень частично ответит на ваш вопрос и просто покажет вам способ настройки полей оформления заказа.
Переопределение основных файлов на самом деле не то, что нужно делать, так как вы теряете все время каждый раз, когда обновляется Woocommerce, и это не рекомендуется.
Чтобы переопределить поля извлечения чистым способом, сначала вам нужно использовать пользовательскую функцию, подключенную к одному из этих двух фильтров:
woocommerce_default_address_fields(при настройке полей по умолчанию для адреса выставления счета и доставки)woocommerce_checkout_fields(при настройке полей адреса выставления счета или доставки, а также других полей).
Соответствующая официальная документация: настройка полей оформления заказа с использованием действий и фильтров
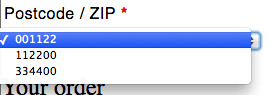
Итак, здесь я выбрал первый хук и исправил массив почтовых индексов. Вы получите это:
Вот этот функциональный и проверенный код:
add_filter( 'woocommerce_default_address_fields' , 'custom_override_default_postcode_field' );
function custom_override_default_postcode_field( $address_fields ) {
// Your postcodes array
$postcode_array = array(
'opt1' => "001122",
'opt2' => "112200",
'opt3' => "334400"
);
$address_fields['postcode']['type'] = 'select';
$address_fields['postcode']['options'] = $postcode_array;
return $address_fields;
}
Код помещается в файл function.php вашей активной дочерней темы (или темы) или также в любой файл плагина.
Поскольку выбор почтового индекса - это прямое событие переднего плана, вам нужно будет использовать сложный сценарий javascript/ajax с некоторой удаленной функцией php для достижения того, что вы хотите сделать, и это реальная разработка... Это также зависит в ваших настройках, и его сложно обрабатывать, так как на этой странице оформления заказа уже работают некоторые ajax-скрипты woocommerce.