Как развернуть приложение node.js в киберпанели?
У меня есть приложение, разработанное в node.js, и на моем сервере установлена киберпанель. Я видел много примеров того, как развернуть приложение узла в киберпанели, но я сомневаюсь, как просматривать его из браузера.
Пока у меня в vHost есть следующая конфигурация:
context / {
type appserver
location /FOLDER/FOLDER/PROJECT_FOLDER/dist
binPath /usr/bin/node
startupFile index.js
appType node
maxConns 100
}
Мое приложение отлично работает на порте 3000, когда я запускаю его с консоли, но мне нужно указать его на порту 80 с помощью киберпанели.
Есть у кого-нибудь идеи как это сделать?
3 ответа
Я получил ответ отсюда: https://community.cyberpanel.net/t/proxy-preserve-host/14733
Ваше приложение должно работать через порт, примерно такой: 127.0.0.1:3000.
Что вы можете сделать, это перейти на «Веб-сайты»> «Список веб-сайтов»> «Выбрать свой веб-сайт»> «Управление». Там вы найдете раздел vHost Conf , туда следует вставить это:
extprocessor appname {
type proxy
address 127.0.0.1:your_app_port (3000 for this example)
maxConns 100
pcKeepAliveTimeout 60
initTimeout 60
retryTimeout 0
respBuffer 0
}
И последним шагом будет вставка следующего в раздел «Правила перезаписи»
RewriteEngine On
RewriteRule ^(.*)$ HTTP://appname/$1 [P]
Удачи!
для меня эти шаги привели к тому, что сайт частично заработал.
Создайте веб-сайт, используя обычное меню CyperPanel.
Введите OLS через порт 7080 (вам нужно будет включить порт на брандмауэре)
Перейдите к Хостам VH> Ваш домен> Контекст.
Выберите Сервер приложений, чтобы использовать $VH ROOT вместо жестко заданного пути. Я приложил созданный ниже контекст.
context / {type appserver location $VH_ROOT / public_html / binPath / usr / bin / nodeappType nodestartupFile server.jsappserverEnv 1maxConns 100
accessControl {разрешить *}
rewrite {
} объявление
Также не забудьте включить для сайта контроль доступа.
Смотрите, я собираюсь ответить, чтобы указать на вопрос
Прежде всего, киберпанель по умолчанию использует только файл app.js в качестве основного файла для запуска приложения. Во-вторых, как изменить этот указатель файла по умолчанию?
context / {
type appserver
startupFile index.js // **NAME OF YOUR STARTUP FILE**
location /home/PROJECT_FOLDER/public_html/dist
binPath /usr/bin/node
appType node
appserverEnv 1
maxConns 100
accessControl {
allow *
}
rewrite {
}
ad
location /FOLDER/FOLDER/PROJECT_FOLDER/dist Примечание:- Я хочу упомянуть об этом параметре location, это расположение вашего файла запуска, вы получите его через файловый менеджер, так как вы не можете запускать машинописный код прямо здесь, вам нужно преобразовать его в javascript с помощью команды tsc, а затем указать папку dist, используя параметр местоположения в файле vconfig.
Теперь следующий вопрос: как запустить приложение вне консоли?
- Создайте веб-сайт для развертывания проекта, используйте ссылку ниже для справки , нажмите здесь .
- Выдача SSL для сайта - ссылка для ознакомления
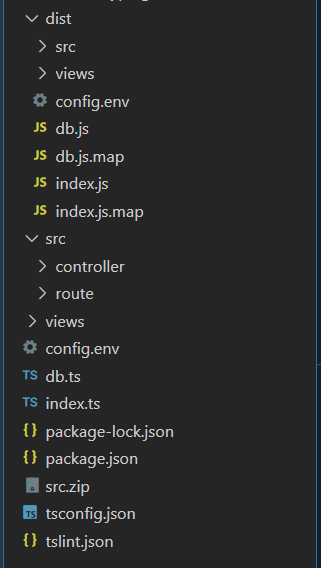
- Это моя структура папок для развертывания, просто заархивируйте все файлы и загрузите их в файловый менеджер киберпанели и извлеките свои файлы. Как видите, у меня есть папка dist, которая содержит все файлы javascript, а также index.js, основной файл запуска.
Нажмите «Исправить разрешения» в файловом менеджере.
Перейдите в веб-терминал и установите модули узла. как ? на веб-терминале:- введите cd .. и нажмите Enter. Там вы должны найти свой проект из каталога. Вы можете использовать команду ls, чтобы получить список файлов и структуру папок. мой каталог был (после использования cd ..):- cd home/FOLDERNAME/public_html Наконец, запустите свой проект через терминал, чтобы проверить его работу.
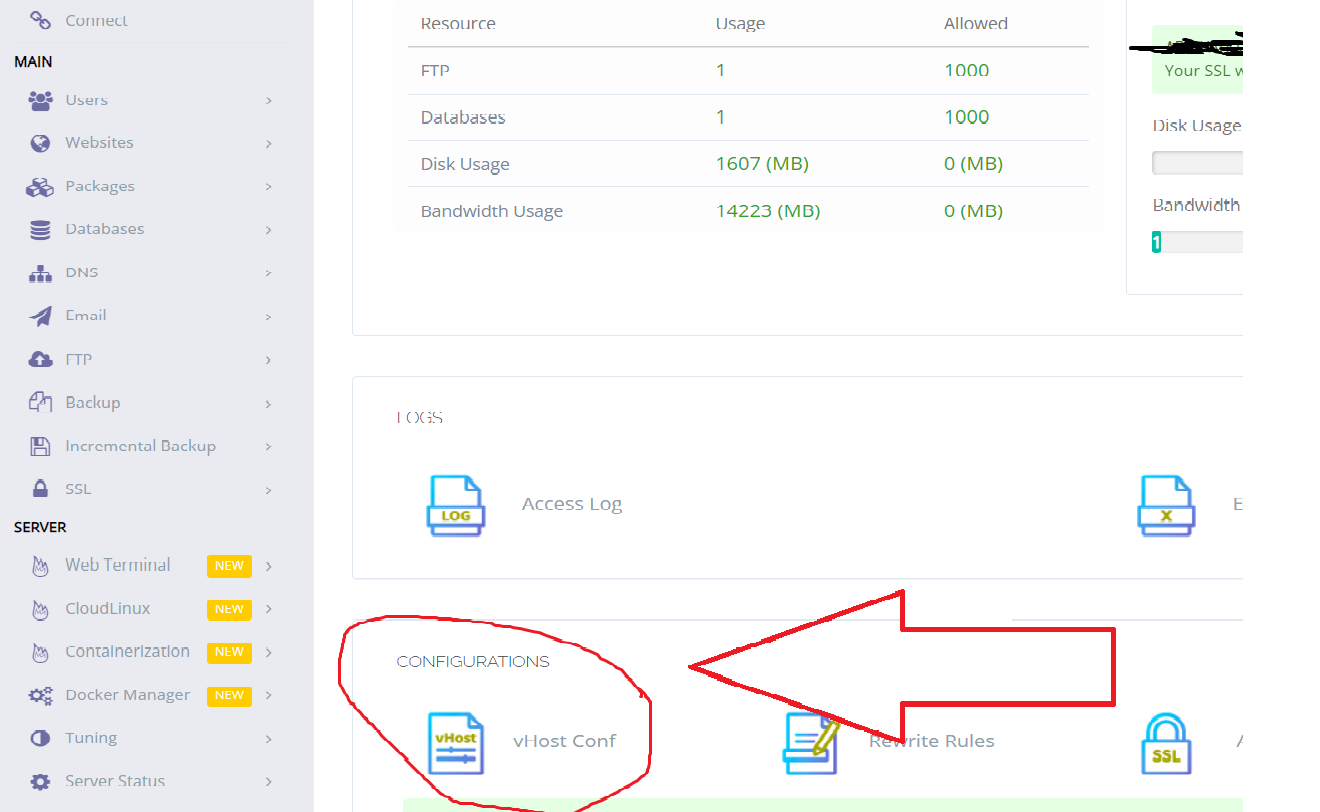
Настройте файл конфигурации vhost, ниже приведено эталонное изображение.
Файл, который вы должны добавить в конфигурацию vhost, я также предоставил вам выше.
Если ваш домен настроен правильно, вы можете просматривать API в своем домене, иначе вы можете нажать кнопку предварительного просмотра на кибер-панели.
Примечание. Всегда сначала запускайте код в терминале, чтобы проверить его работу.