Горизонтальное центробежное выравнивание веб-страницы дизайна клетки
У меня есть веб-страница, которую я сделал некоторое время назад. Когда я писал код, я не думал об отзывчивости, а сделать его адаптивным - это проблема.
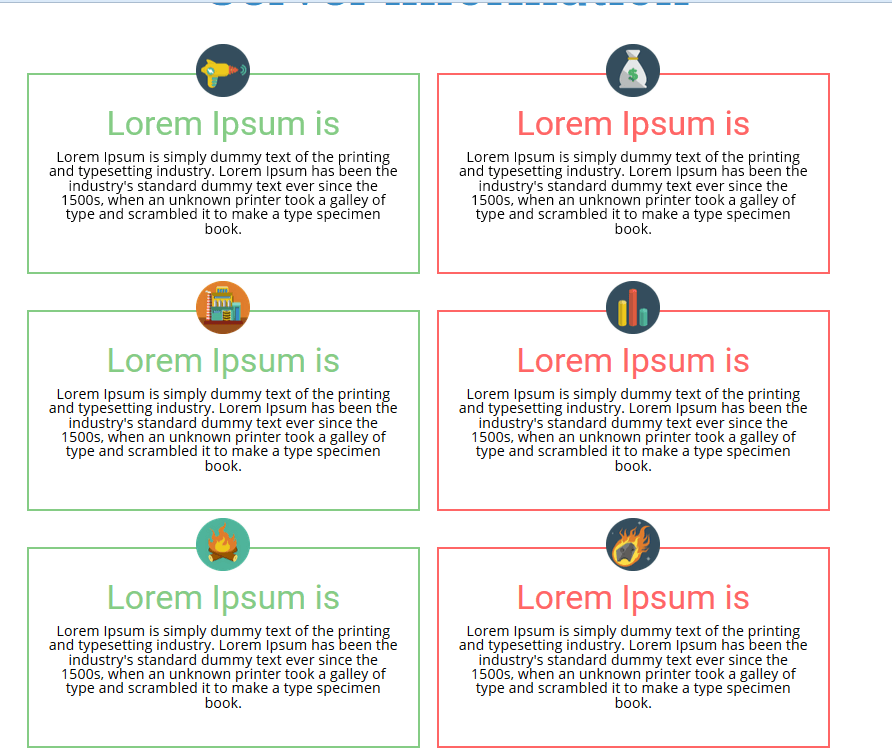
Когда окно имеет исходную ширину (в настоящее время установлена как минимальная ширина), страница выглядит следующим образом:
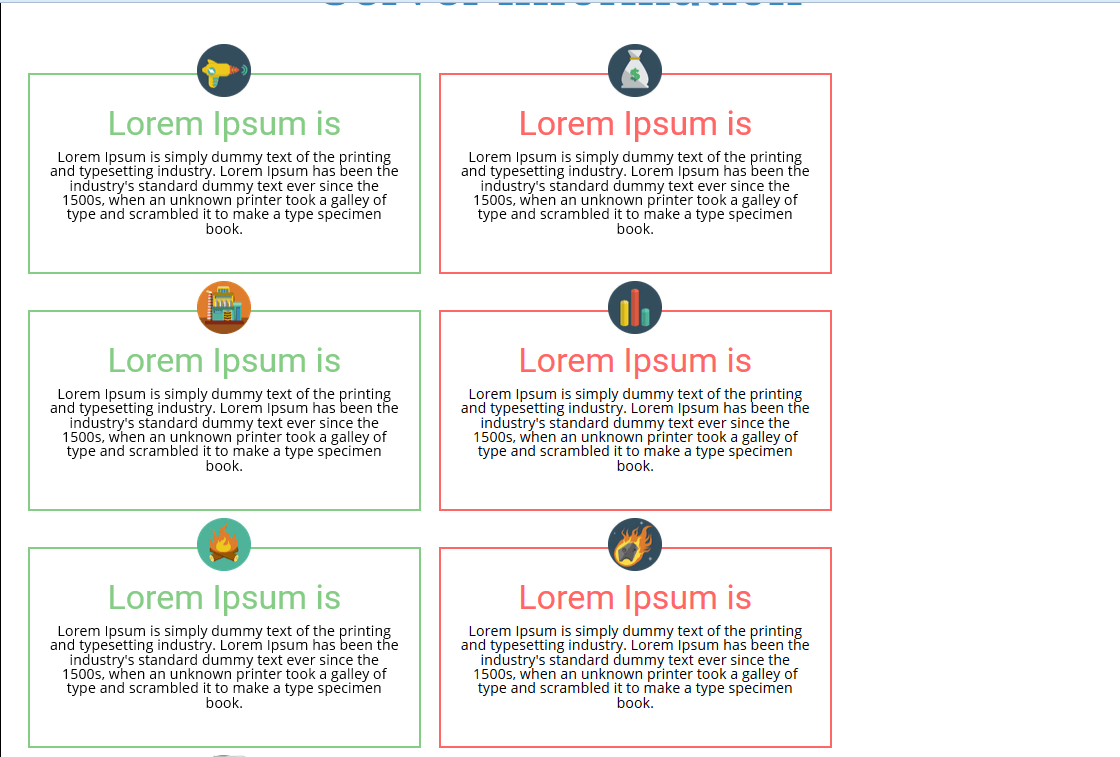
Когда размер окна составляет от 960 до 1380 пикселей (моя максимальная ширина), я получаю странную среднюю белую рамку в правой части страницы:
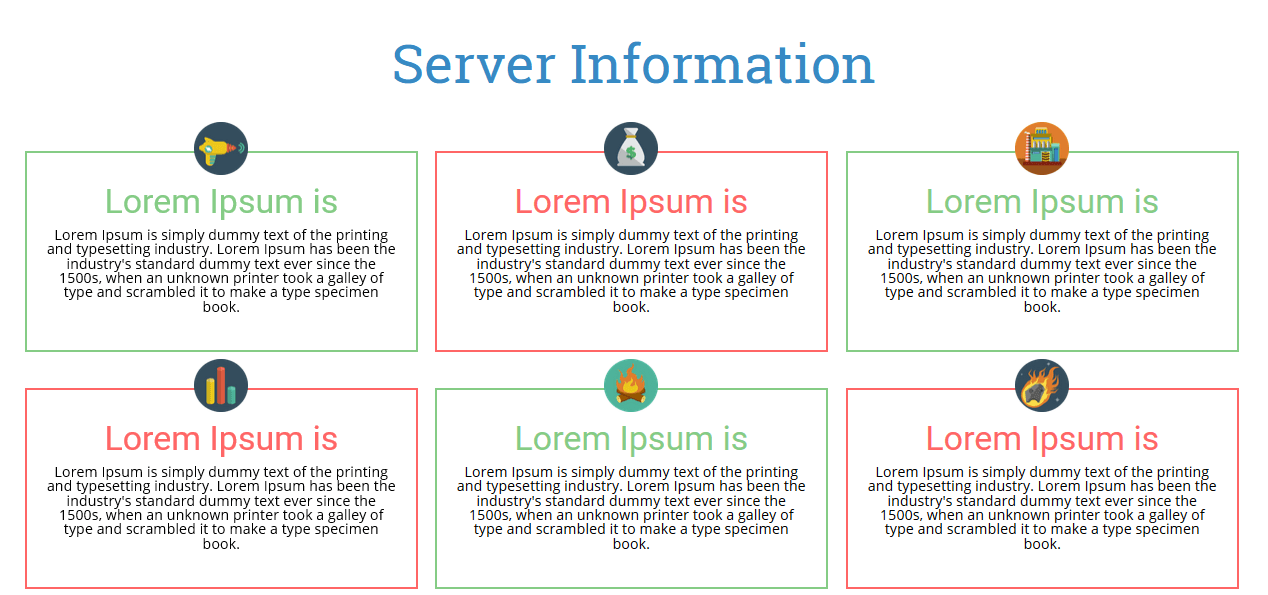
И когда окно в 1380px или выше, страница выглядит так:
Обратите внимание, что вам может понадобиться открыть местоположение изображения, чтобы увидеть границу на белом фоне переполнения стека!
Я перепробовал много вещей, таких как изменение числа с плавающей точкой для выравнивания поля по левому краю и справа, а также изменение чередующихся ячеек, но я не могу заставить что-либо работать. Мне нужно, чтобы ячейки стали равномерно распределяться по мере изменения размера страницы.
Вот мой css для пунктов списка в настоящее время;
#server_features li{
width:414px;
height:200px;
padding:10px;
margin:10px;
margin-top:20px;
margin-bottom:20px;
float:left;
border-width:3px;
border-style:solid;
}
Если вам нужна дополнительная информация, пожалуйста, не стесняйтесь спрашивать.
1 ответ
Рабочий пример пример обновления jsfiddle Первый: установить для ul
overflow: hidden;
и удалить
position absolute;
Затем удалите ваш максимальный и минимальный виджеты и используйте медиа-запросы. В медиа-запросах укажите ширину ul (margin-left + margin-right + bodrer-left + border-right + padding-left + padding-right + width) в вашем примере ширины для один столбец 460px для 2 столбцов, 920px для 3 столбцов, 1380px и т. д. Я использовал ваш пример и изменил то, что написал выше, чтобы вы могли увидеть, как это работает.